什么是盒模型
首先我们说一下盒子的问题:比如一个盒子中装一本书,那么盒子对应div,书就是div中的content,书与盒子之间的距离是padding,盒子的厚度是border,两个盒子之间的距离就是margin,这样理解起来就容易多了。
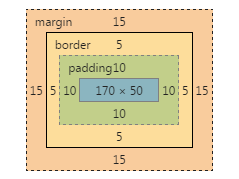
从上图中我们可以看出,是一个宽高为170*50的div,padding是10px,border是5px,margin是15px。代码如下:
width: 170px;
height: 50px;
padding: 10px;
border: 5px solid #000;
margin: 15px;所以盒模型中的div的实际占的宽度如下:
(margin-left)+(boder-left)+(padding-left)+width+(padding-right)+(boder-right)+(margin-right)
此时
width=content
当我们把div的box-sizing设置为border-box;
width: 170px;
height: 50px;
padding: 10px;
border: 5px solid #000;
margin: 15px;
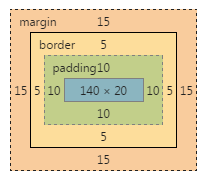
box-sizing: border-box;从上图可以看出,div的实际宽度为:
(margin-left)+width+(margin-right)
此时
width=(boder-left)+(padding-left)+content+(padding-right)+(boder-right)
box-sizing默认值是 content-box;即width=content。因此可以通过设置box-sizing来改变盒子的真实宽度
























 1434
1434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








