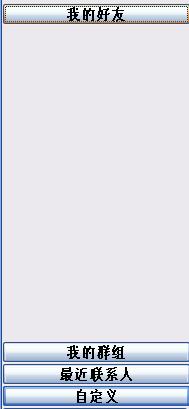
QQ的上下拉的抽屉式控件估计已经深入民心了。课程设计作业需要,花了半天时间写了一个类似的控件,可以实现对每个抽屉按钮设置不同的视图控件,不过没有美化,只是有骨没有肉的控件。
//QQGroupCtrl.h文件
//QQGroupCtrl.cpp文件
原理不太难,在AddOneGroup传来的视图控件位置,是根据按钮的多少事先来调整的。而你每次按分组控件时候,所按分组以及以上的分组全部上移,所按分组的下移部分全部下移。同时,先保存一个上次按钮的索引,来隐藏上次的视图,再显示新的所选索引的视图即可。
使用代码:
QQGroupCtrl* gCtrl=new QQGroupCtrl;
gCtrl->Create(L"group",WS_VISIBLE | WS_CHILD, rect, this, 10000);
gCtrl->AddOneGroup(L"我的好友",NULL);
gCtrl->AddOneGroup(L"我的群组",NULL);
gCtrl->AddOneGroup(L"最近联系人",NULL);
gCtrl->AddOneGroup(L"自定义",NULL);























 572
572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








