1.javascript简介
一种运行浏览器中的脚本语言,客户端脚本。
利用JavaScript可以在html中添加交互行为。
无需编译(嵌入html中,文本),浏览器解释执行(由上到下)。
2.编写js的方式
1.结合标签的一些事件使用
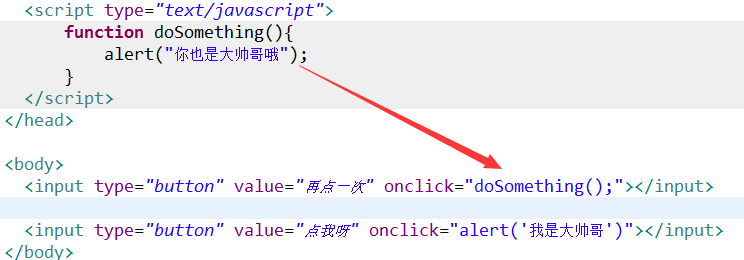
<input type="button" value="点我呀" onclick="alert('我是大帅哥')"></input>
2.调用函数中的js代码


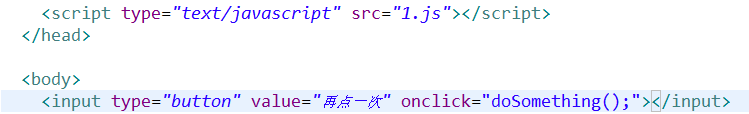
3.把JS代码写到外部的文件中


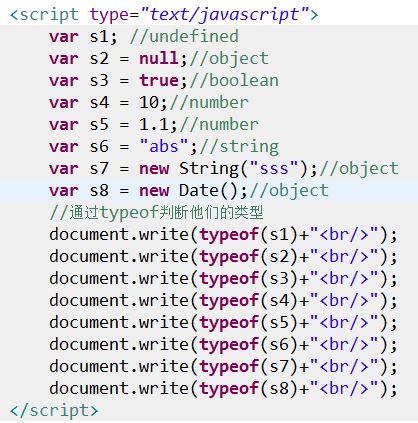
3.JS的数据类型
4.控制语句
if else elseif while switch(支持字符串) for
<script type="text/javascript">
var grade = "B";
switch(grade){
case"A":
alert("优秀");
break;
case"B":
alert("及格");
break;
default:
alert("需要努力");
}
var s1 = 10;
var s2 = "10";
document.write(s1==s2);//true 比较值是否相等
document.write(s1===s2);//false 不仅比较值是否相等,还比较类型
</script>5.String对象
<script type="text/javascript">
var s = "itheima";
//遍历字符串
for(var i=0;i<s.length;i++){
document.write(s.charAt(i)+"<br/>");
}
//查找指定的字符串的位置
document.write(s.indexOf("hei", 1)+"<br/>");
//输出x的平方
var s1 = "X";
var s2 = "2";
var result = s1+s2.sup();
document.write(result);
</script>6.number对象
<script type="text/javascript">
var s1 = "100";
var s2 = 10;
var s3 = "abc";
//alert(Number(s1)+s2);//把字符串转为数字
// alert(isNaN(s1));//是数字返回false,不是数子返回true
// alert(isNaN(s2));
// alert(isNaN(s3));//true isNaN:全局对象的一个方法,用于判断是否是一个数字
var s4 = 7/0;
//alert(s4);
alert(isFinite(s4));// isFinite true有限的 false是无限的
</script>7.数组对象
<script type="text/javascript">
//构建一个Array对象:数组,集合。可变长度
//方式一:
/* var arr1 = new Array();//空数组
arr1[0] = 10;
arr1[99] = "a";
document.write("arr1的长度:"+arr1.length+"<br/>");//可变长度数组(集合)
document.write("arr1[0]的值:"+arr1[0]+"<br/>");//undefined*/
//方式二:
/* var arr2 = new Array(10);//指定长度
arr2[99]="bbb";
document.write("arr2的长度:"+arr2.length+"<br/>"); */
//方式三:
/* var arr3 = new Array("a","b","c");//数组中的元素
for(var i=0;i<arr3.length;i++){
document.write(arr3[i]+"<br/>");
} */
//方式四:数组直接量(JSON)
/* var arr4 = ["d","e","f"];
for(var i=0;i<arr4.length;i++){
document.write(arr4[i]+"<br/>");
} */
<script>























 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








