1.html定义:
HTML(HyperText Markup Language)是超文本标记语言
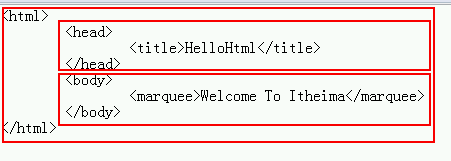
2.html文本骨架
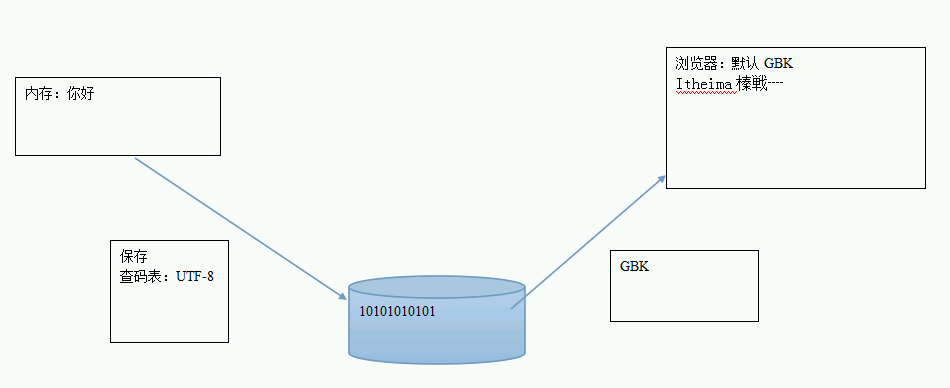
3.html编码问题

解决方式:
方案一:保存文件时用GBK编码来保存。用记事本看一下。
方案二:在<head>加上<meta http-equiv=”Content-Type” conent=”text/html;charset=UTF-8”>
告知浏览器用UTF-8编码打开。
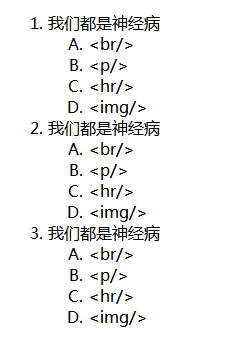
4.有序列表无序列表实例
写出下图文本
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>有序列表和无序列表</title>
</head>
<body>
<ol>
<li>我们都是神经病</li>
<ol type="A">
<li><br/></li>
<li><p/></li>
<li><hr/></li>
<li><img/></li>
</ol>
<li>我们都是神经病</li>
<ol type="A">
<li><br/></li>
<li><p/></li>
<li><hr/></li>
<li><img/></li>
</ol>
<li>我们都是神经病</li>
<ol type="A">
<li><br/></li>
<li><p/></li>
<li><hr/></li>
<li><img/></li>
</ol>
</ol>
</body>
</html>5.表格实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>表格</title>
</head>
<body>
<table border="2" width="60%" cellspacing="0" cellpadding="7">
<tr>
<th>年度</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="3">2014</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
</tr>
<tr>
<td>14</td>
</tr>
<tr>
<td rowspan="3">2015</td>
<td>15</td>
</tr>
<tr>
<td>16</td>
</tr>
<tr>
<td>17</td>
</tr>
</table>
</body>
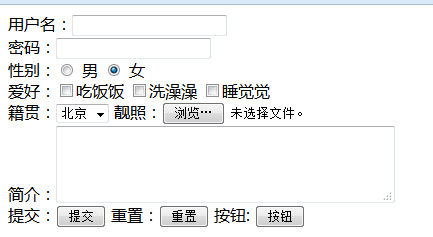
</html>6.表单实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>表单交互</title>
</head>
<body>
<form action="1.html" method="post">
用户名:<input type="text" name="username" /><br />
密码: <input type="password" name="password" /><br />
性别: <input type="radio" id="g1" name="gender" value="1" checked="checked" />
<label for="g1">男</label>
<input type="radio" id="g2" value="0" name="gender" checked="checked" />
<label for="g2">女</label><br />
爱好: <input type="checkbox" name="hobby" value="吃饭" />吃饭饭
<input type="checkbox" name="hobby" value="洗澡" />洗澡澡
<input type="checkbox" name="hobby" value="学Java" />睡觉觉<br />
籍贯: <select name="province">
<option value="BJ">北京</option>
<option value="SH">上海</option>
<option value="NJ">南京</option>
</select><br />
靓照: <input type="file" name="photo" /><br />
简介: <textarea name="discription" id="" cols="30" rows="10"></textarea> <br />
提交: <input type="submit" value="提交" />
重置: <input type="reset" value="重置" />
按钮: <input type="button" value="按钮" /><br />
</form>
</body>
</html>

























 1178
1178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








