在开发中,我们有时会遇到显示标签的功能。比如做社交app,用户有标签;做电商app,商品也同样有标签......显示标签时,我们需要一次展示出多个标签,但是单个标签的字数可能不同,当一行不足以容纳时,需要换行显示。系统自带控件无法实现该效果,所以我们需要自定义控件来解决。
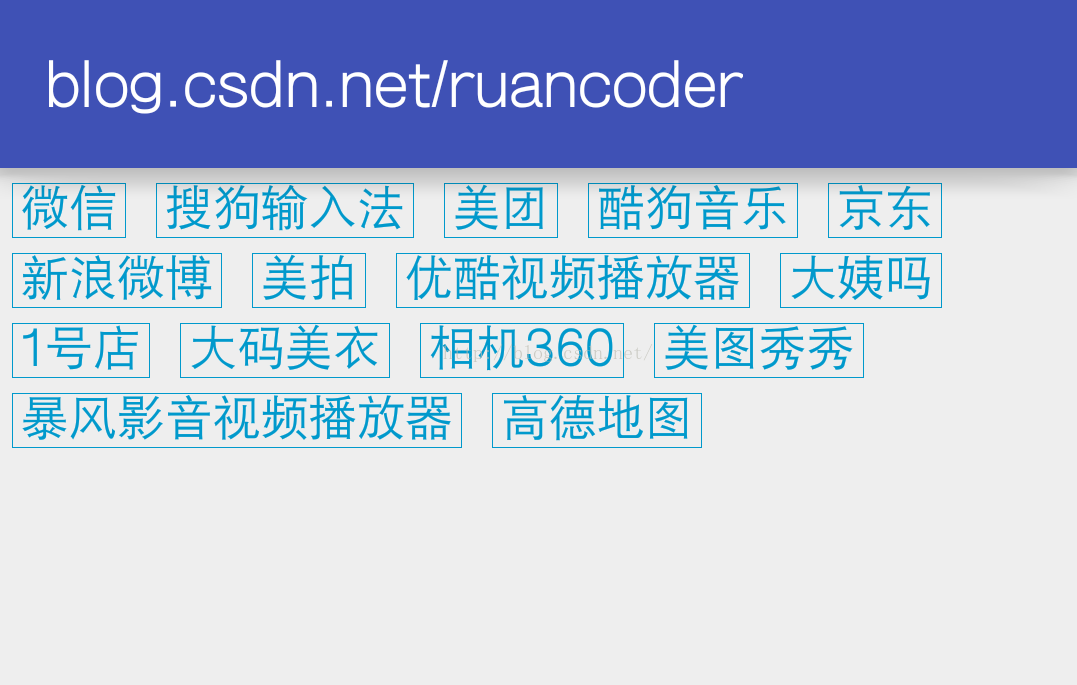
实现效果如下:

关于自动换行,有多种实现方式,这里基于RelativeLayout来实现。
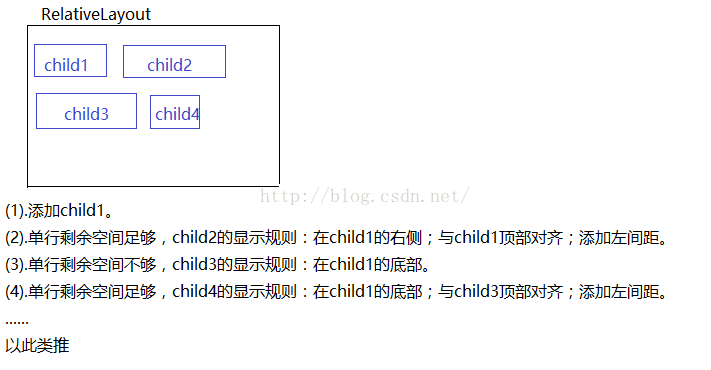
实现思路:

有了思路,下面进入代码实现环节。
首先,我们自定义TagLayout继承自RelativeLayout。
判断单行空间是否够用,需要用到TagLayout的宽度,我们在onSizeChanged()方法中获取。
在RelativeLayout中,动态设置child的位置,需要使用到它的addRule()方法。
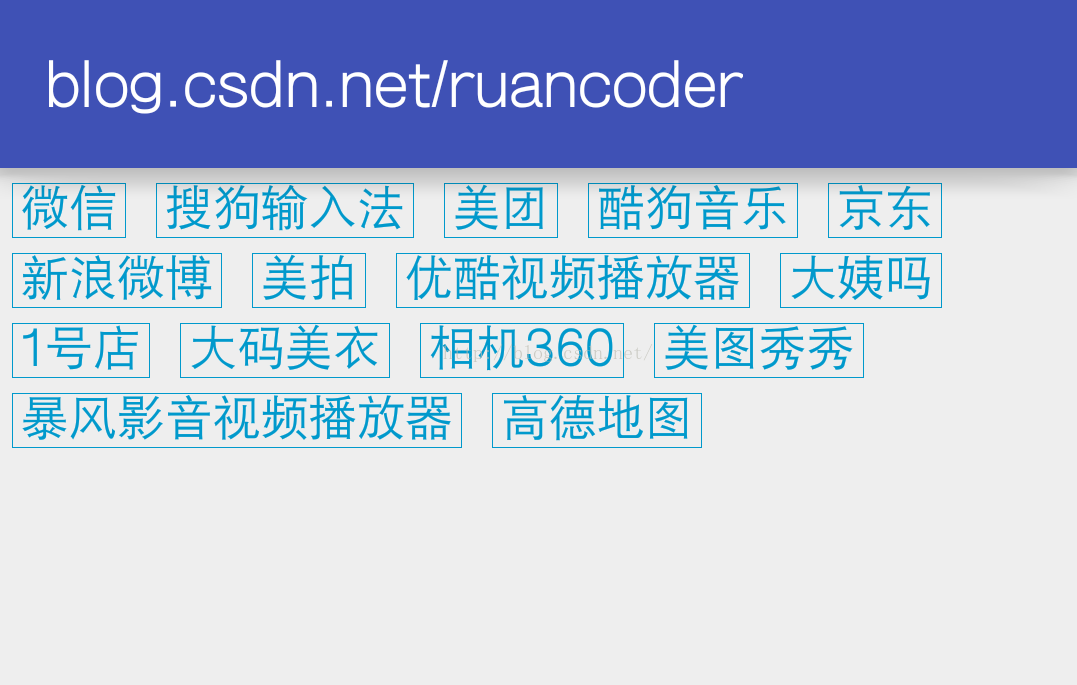
实现效果如下:

关于自动换行,有多种实现方式,这里基于RelativeLayout来实现。
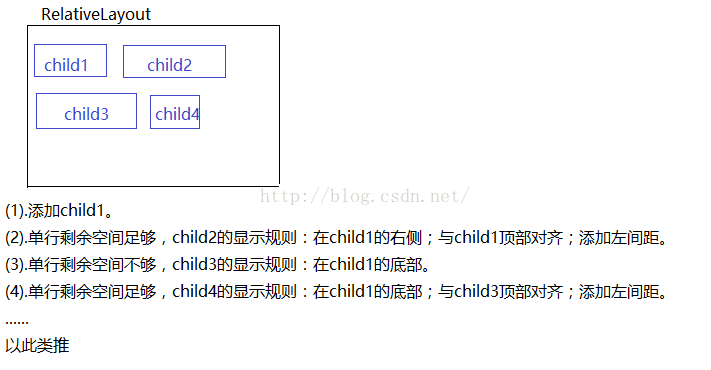
实现思路:

有了思路,下面进入代码实现环节。
首先,我们自定义TagLayout继承自RelativeLayout。
public class TagLayout extends RelativeLayout {
}判断单行空间是否够用,需要用到TagLayout的宽度,我们在onSizeChanged()方法中获取。
private int mWidth;
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
mWidth = w;
}在RelativeLayout中,动态设置child的位置,需要使用到它的addRule()方法。
/**
* Adds a layout rule to be interpreted by the RelativeLayout. Use this for
* verbs that take a target, such as a sibling (ALIGN_RIGHT) or a boolean
* value (VISIBLE).
*
* @param verb One of the verbs defined by
* {@link android.widget.RelativeLayout RelativeLayout}, such as
* ALIGN_WITH_PARENT_LEFT.
* @param anchor The id of another view to use as an anchor,
* 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








