开发前必须要的有(1和2)
1.Mac操作系统
2.成功运行过ReactNative项目的
3.创建名为ReactNativeIOS的iOS项目工程
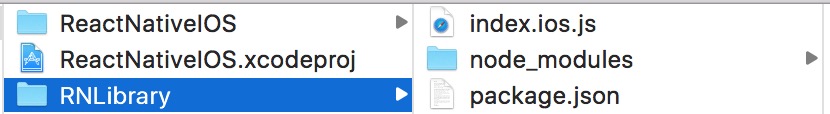
4.在工程对应目录下创建文件夹RNLibrary(名字可以随意,用来存放ReactNative的组件),如下图把对应的文件复制进去
5.打开文件修改index.ios.js文件(对应的类名字要修改成iOS项目名称)
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native';
export default class ReactNativeIOS extends Component {
render() {
return (
<View style={styles.container}>
<Text>This is a simple application.</Text>
&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2974
2974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








