模式
前面在介绍strokeStyle和fillStyle属性的时候曾说过它们的取值可以是CSS颜色值、渐变对象或者模式对象。在上一篇中已经介绍过渐变对象了,那么这篇的开始就介绍模式对象。
模式对象可以通过Context对象调用createPattern()方法来生成,其原型如下:
Object createPattern(image, patternType);
其中image可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement,是模式操纵的对象;patternType是模式的类型,取值可以是repeat(同时在x、y方向重复)、repeat-x(在x方向重复)、repeat-y(在y方向重复)、no-repeat(不重复),默认为repeat。
需要注意的是模式对象的生成和赋值过程必须写到JavaScript的function中,否则可能会失效。
示例如下:
JavaScript代码:
window.onload = function() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var img = new Image();
img.src="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
var pattern = context.createPattern(img, 'repeat');
context.fillStyle= pattern;
context.fillRect(0,0, canvas.width, canvas.height);
}组合
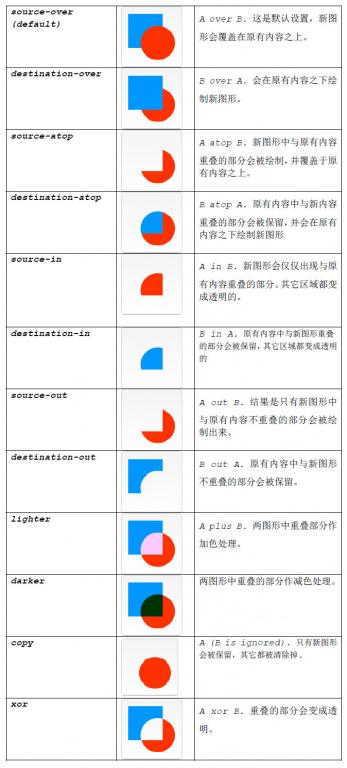
默认状态下,后绘制的图形就会覆盖在先绘制的图形上。不过可以通过改变Context对象的globalCompositeOperation属性来更改图形相互组合或者覆盖的方式。目前HTML5标准中globalCompositeOperation属性共有12个值,即12种可选的组合方式,但是笔者的试验中使用的chrome 14.0浏览器只支持其中的source-over、destination-over、lighter、xor 4种方式。以下是全部12种可选的组合方式:

注:以上图例中A表示后绘制的红色圆形图案,B表示先绘制的蓝色方形图案。
阴影
Context对象拥有4个用来给图形绘制阴影的属性,分别是:
shadowBlur
阴影的模糊度,默认为0,负数值将会被忽略。
shadowColor
阴影的颜色,默认为#000000,取值可以是任意CSS颜色值。
shadowOffsetX
阴影在x方向上的偏移量,默认为0,不受坐标转换的影响。
shadowOffsetY
阴影在y方向上的偏移量,默认为0,同样不受坐标转换的影响。
在下面的示例中,通过使用lighter组合方式,把阴影从图形的后方转移到了前方:
JavaScript代码:
var canvas =document.getElementById("canvas");
var context =canvas.getContext("2d");
context.globalCompositeOperation ="lighter";
context.shadowBlur = 10;
context.shadowColor = "#a3a3a3";
context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.fillStyle = "red";
context.fillRect(50, 50, 100, 100);状态保存与恢复
Context对象中维持了一个保存当前Canvas状态信息的堆。Canvas的状态信息包含了之前介绍的所有属性信息、当前的变形矩阵以及其它一些必要的内容。同时,Context对象提供了两个方法用于保存和恢复Canvas的状态,其原型如下:
void save();
用于将当前Canvas中的所有状态信息保存入堆中。
void restore();
用于弹出并开始使用堆最上面保存的状态信息。
使用状态保存与恢复的目的是防止绘制代码过于膨胀。比如,你可以在创建画布的Context对象时就把初始的状态保存下来,这样在每次重画时都可以直接恢复成初始的状态,而不用每次都用clearRect()方法擦除。
变形
如前所述,状态信息中很重要的一条就是变形矩阵。通过对变形矩阵进行操作,可以直接改变Context对象将要绘制的图形的形状(与其它方法一样,已经绘制的图形是不能改变的)。
Context对象提供了两个对变形矩阵进行操作的方法,其原型如下:
void setTransform(m11, m12, m21, m22, dx, dy);
用于将当前的变形矩阵设置为 。
。
void transform(m11, m12, m21, m22, dx, dy);
用于将当前的变形矩阵乘以 。
。
对于变形矩阵,笔者现在还不是很清楚,所以将会在后续的博文中具体阐述。






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








