一、蓝牙设备
1.1 关于点阵笔的连接
插上蓝牙设备时,一直搜索不到设备,原因是:点阵笔没整成可搜索模式,搜索模式是:点阵笔上面的绿色信号灯一直不停的快速闪烁。在这家里搜索不到,原因就在这里。
连上之后,绿色信号灯不闪烁了,一直保持绿色。
1.2 蓝牙demo研究
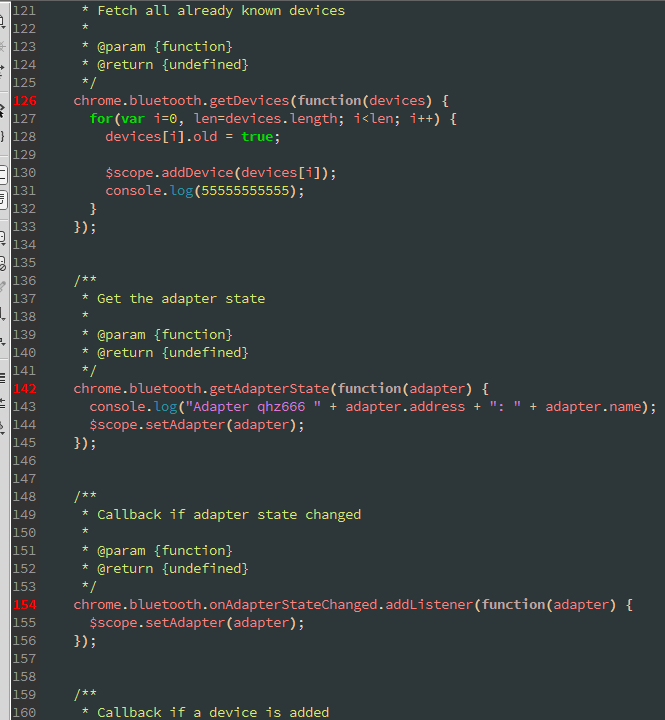
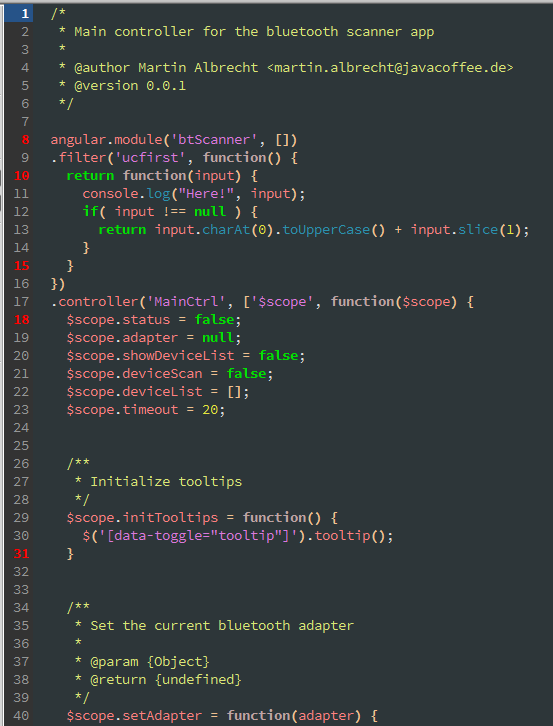
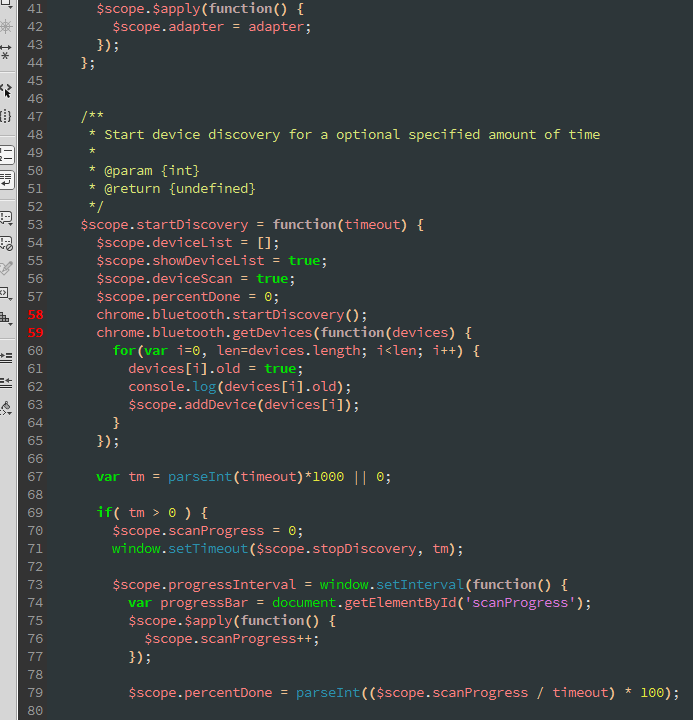
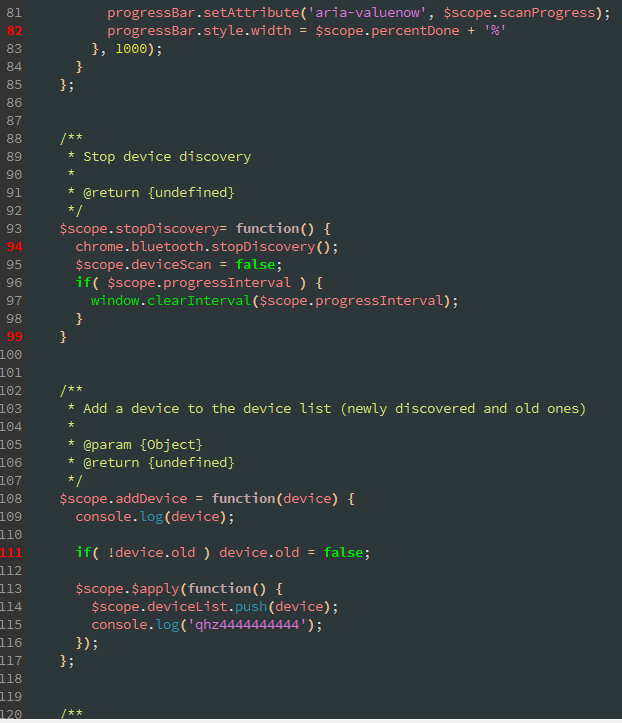
main.js解析,代码截图如下:

代码解析:
1.2.1 以下几行是注释:main.js是主要的控制器,作者是Martin Albrecht,邮箱是martin.albrecht@javacoffee.de,当前版本是:0.0.1。
/*
*Main controller for the bluetooth scanner app
*
*@author Martin Albrecht <martin.albrecht@javacoffee.de>
*@version 0.0.1
*/
1.2.2 以下几句用到了angular框架,angular.mondule表示model层,.controller表示控制器层。
angular.module('btScanner', [])
.filter('ucfirst', function() {
return function(input) {
console.log("Here!", input);
if( input !== null ) {
return input.charAt(0).toUpperCase() + input.slice(1);
}
}
})
.controller('MainCtrl', ['$scope', function($scope) {
$scope.status = false;
$scope.adapter = null;
$scope.showDeviceList = false;
$scope.deviceScan = false;
$scope.deviceList = [];
$scope.timeout = 20;
angularJS简介如下:
AngularJS 是一个 JavaScript框架。它可通过<script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是一个 JavaScript 框架。它是一个以JavaScript 编写的库。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过script 标签添加到网页中:
AngularJS 扩展了 HTML
AngularJS 通过 ng-directives 扩展了 HTML。
ng-app 指令定义一个AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到HTML 视图。
什么是 AngularJS?
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single PageApplications)变得更加容易。
AngularJS 把应用程序数据绑定到 HTML 元素。
AngularJS 可以克隆和重复 HTML 元素。
AngularJS 可以隐藏和显示 HTML 元素。
AngularJS 可以在 HTML 元素"背后"添加代码。
AngularJS 支持输入验证。
2016年10月7日星期五



























 3243
3243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








