一、Usb数据转换
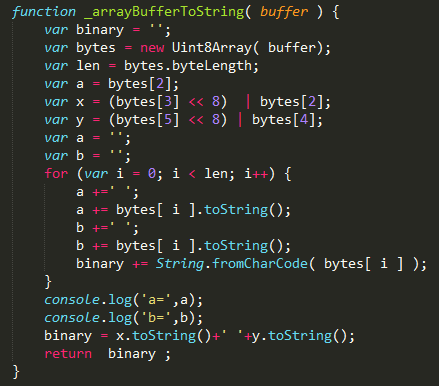
1.1数据转换函数如下:
对于笔坐标来说,x有正有负,y只有正值。
数据样本:
64 8 131 248 123 26
64 0 0 0 0 128
64 8 200 212 60 65
64 8 182 208 145 62
注:64表示点阵笔电量;8表示抬起(1表示落下,0表示什么?);131表示x的低位,248表示x的高位;123表示y的低位,26表示y的高位。
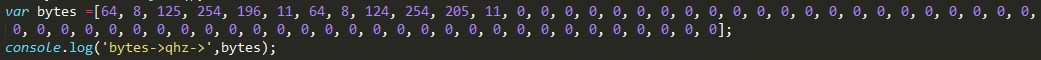
1.2 对象定义
代码如下:
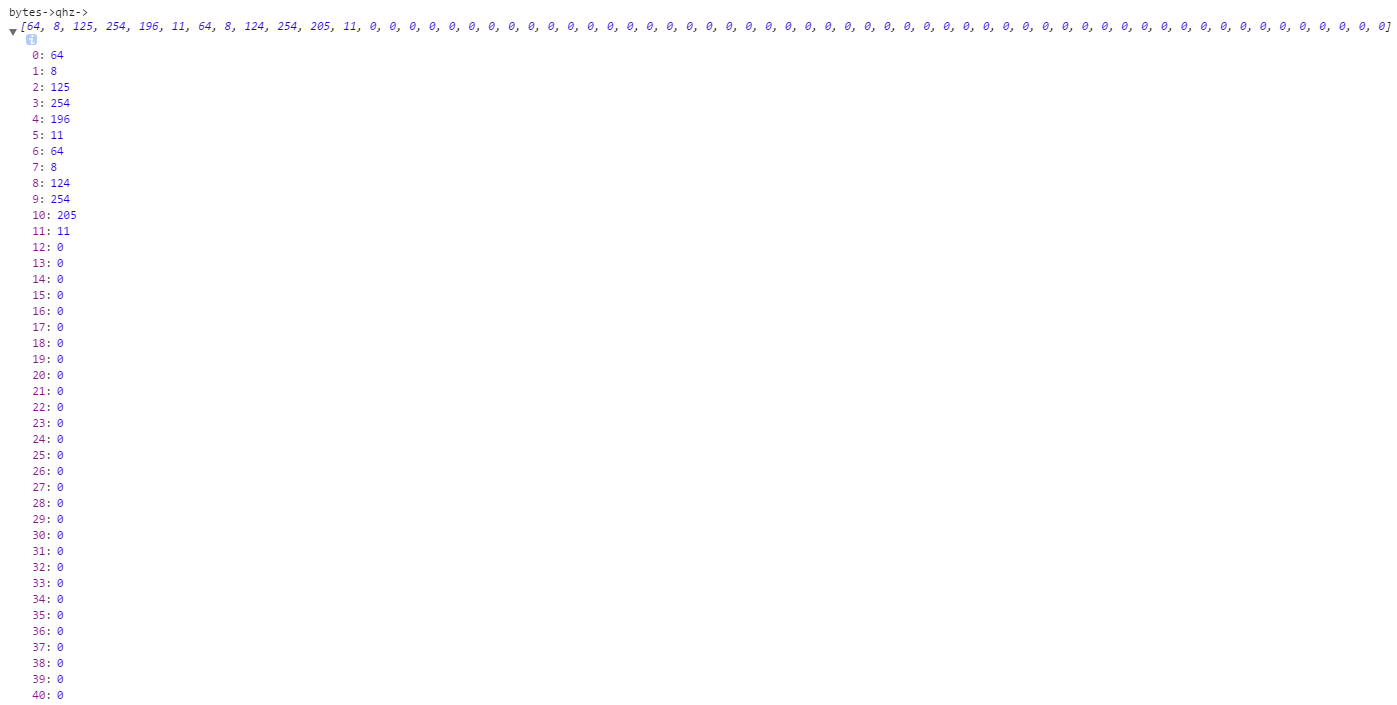
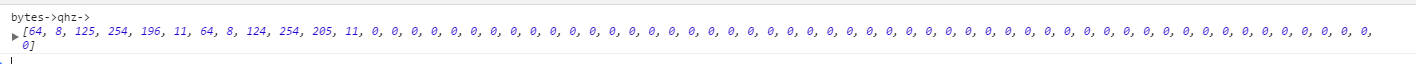
运行结果:
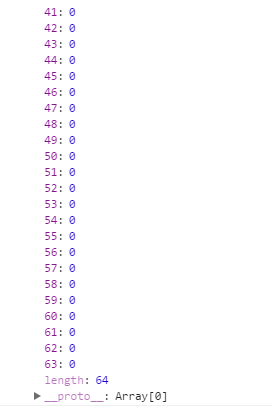
点开上面截图中的三角,如下:

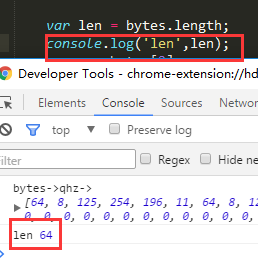
1.3 对象的长度
语法:objectname.length
bytes.length
二、canvas
现在点阵笔上的点,通过USB插件能传到网页上,下一步就是这些点怎么呈现到网页上,形成笔迹。
2.1 坐标画点
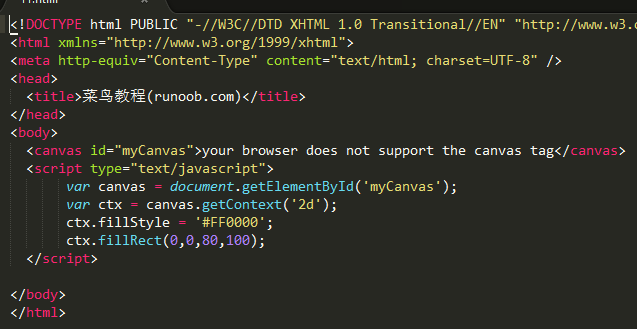
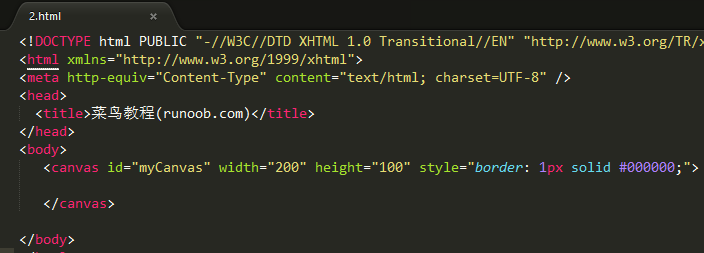
<canvas> 标签定义图形,比如图表和其他图像。<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。先看一个例子:

运行结果如下:
注:var ctx = canvas.getContext('2d');//表示定义一个2维的。
ctx.fillStyle表示填充色
ctx.fillRect(0,0,80,100)表示填充成一个矩形,开始坐标是(0,0),结束坐标是(80,100).
如何使用 <canvas> 标记绘图
大多数 Canvas 绘图 API 都没有定义在 <canvas> 元素本身上,而是定义在通过画布的 getContext()方法获得的一个“绘图环境”对象上。
Canvas API 也使用了路径的表示法。但是,路径由一系列的方法调用来定义,而不是描述为字母和数字的字符串,比如调用 beginPath() 和 arc() 方法。
一旦定义了路径,其他的方法,如 fill(),都是对此路径操作。绘图环境的各种属性,比如 fillStyle,说明了这些操作如何使用。
注释:Canvas API 非常紧凑的一个原因上它没有对绘制文本提供任何支持。要把文本加入到一个 <canvas> 图形,必须要么自己绘制它再用位图图像合并它,或者在 <canvas> 上方使用 CSS 定位来覆盖 HTML 文本。
2.2 图形容器
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。你可以通过多种方法使用Canva绘制路径,盒、圆、字符以及添加图像。看一个例子(style作图):
运行结果:
js作图:
运行结果:
2.3 Canvas坐标
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
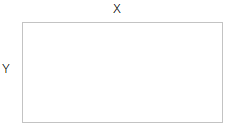
坐标实例
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。
2.4Canvas - 路径
在Canvas上画线,我们将使用以下两种方法:
moveTo(x,y)定义线条开始坐标
lineTo(x,y)定义线条结束坐标
绘制线条我们必须使用到 "ink" 的方法,就像stroke().
2.5修改hosts文件
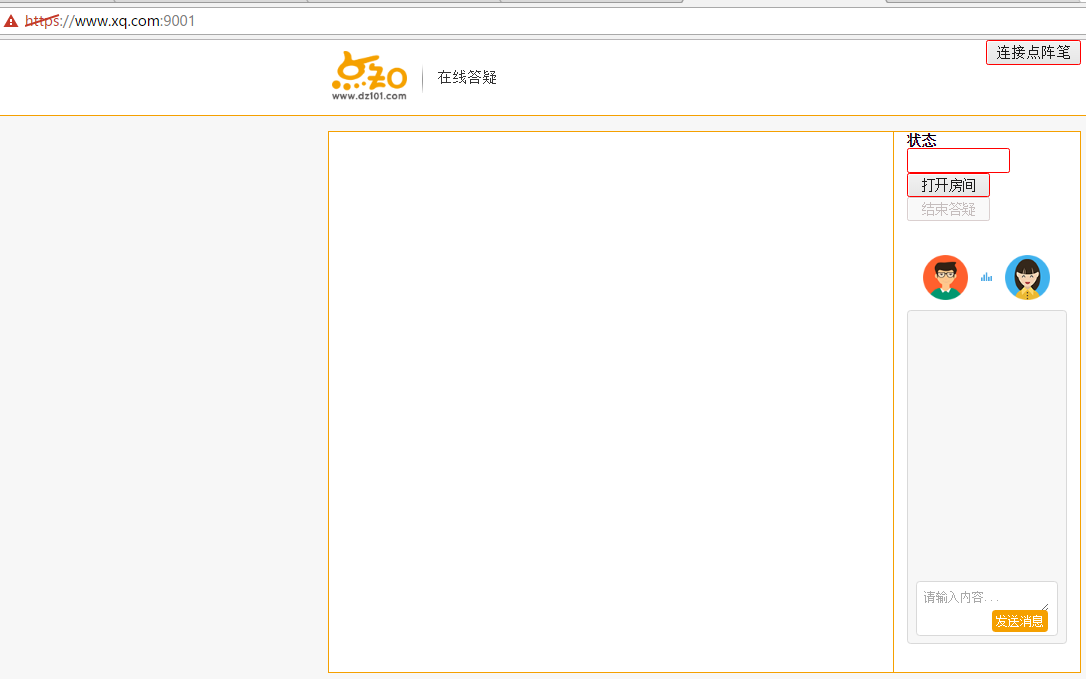
现在有个需求是:需要连一个.com网站连上点阵笔,而我们的网站不是这种的,本地测试时,怎么映射到那个非.com的网址。
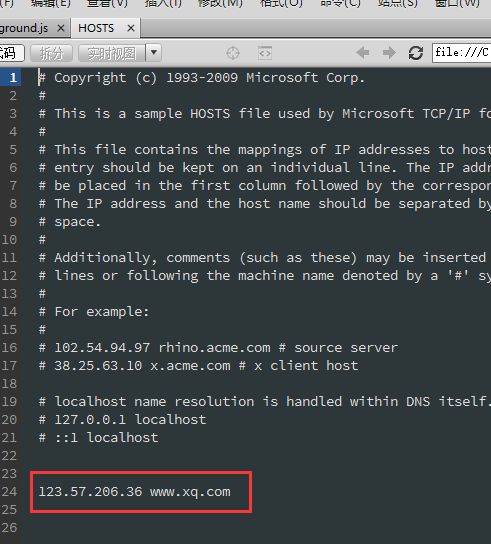
解决方案是需要修改hosts文件,修改如下:

此时,本机访问https://123.57.206.36:9001/和https://www.xq.com:9001/显示一样,说明本地链接到外网映射成功。

三、php
3.1 函数的初始值
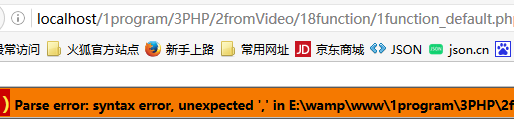
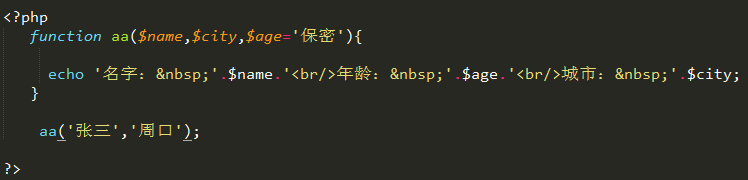
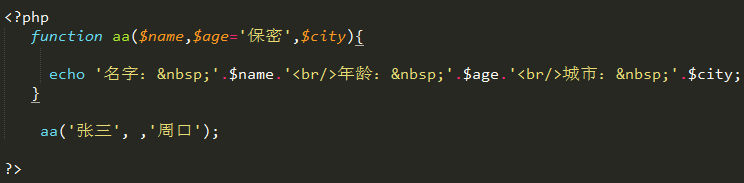
看一个例子,程序如下:
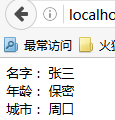
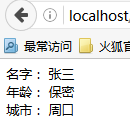
运行结果:

由以上运行结果可知,出现错误,避免的方法是:当出现有默认值的情况时,默认值放到最后面。修改如下:

运行结果:
3.2 function_exists
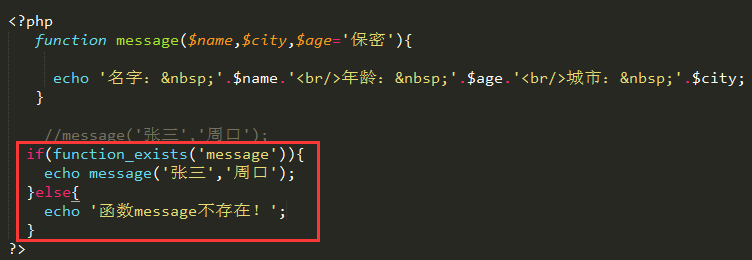
判断函数是否存在,用法如下:
运行结果如下:

注:该函数用于检测某个函数是否存在时,要检查的函数名是字符串,必须用单引号引起来。
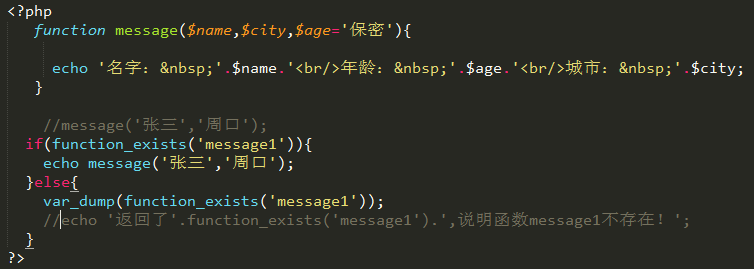
当函数不存在时,返回false,修改程序如下:
运行结果如下:
注:存在返回true,不存在返回false.
四、JS之JQuery
4.1 JQuery
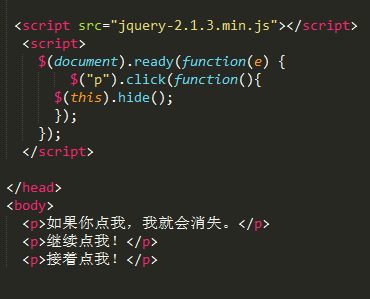
JQuery是JS的一个库,封装了很多js函数,类似php中有很多内置函数一样。看一个jQuery例子:

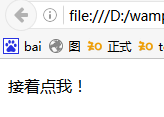
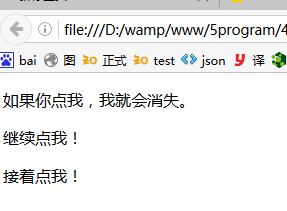
运行结果:

这个程序的作用是,单击一下鼠标,触发一个click事件,给<p></p>一个隐藏属性(hide),使标签消失。至于怎么消失的,jQuery库(jquery-2.1.3.min.js)里封装了一大段代码给你做这个事,你就不用管了。
4.2 安装JQuery
你可以从官网上下载了,之后在本地引用,如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
百度、又拍云、新浪、谷歌和微软的服务器都存有 jQuery 。
如果你的站点用户是国内的,建议使用百度、又拍云、新浪等国内CDN地址,如果你站点用户是国外的可以使用谷歌和微软。用网上的方法如下:
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
2016年10月13日星期四













































 3297
3297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








