来自:http://www.oschina.net/question/54100_33274
下拉列表 Spinner。
Spinner的使用,可以极大提高用户的体验性。当需要用户选择的时候,可以提供一个下拉列表将所有可选的项列出来。供用户选择。
Demo如下,可以留作参考
一、使用数组作为数据源
1.新建一个android的工程
2.工程的layout.xml文件如下:声明一个TextView控件和一个Spinner控件
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | xmlns:android="http://schemas.android.com/apk/res/android" |
04 | android:layout_width="fill_parent" |
05 | android:layout_height="fill_parent" |
06 | android:orientation="vertical" |
08 | <TextView android:id="@+id/spinnerText" |
09 | android:layout_width="fill_parent" |
10 | android:layout_height="wrap_content"></TextView> |
11 | <Spinner android:id="@+id/Spinner01" |
12 | android:layout_width="fill_parent" |
13 | android:layout_height="wrap_content"></Spinner> |
3.java代码
01 | import android.app.Activity; |
02 | import android.os.Bundle; |
03 | import android.view.View; |
04 | import android.widget.AdapterView; |
05 | import android.widget.AdapterView.OnItemSelectedListener; |
06 | import android.widget.ArrayAdapter; |
07 | import android.widget.Spinner; |
08 | import android.widget.TextView; |
10 | public class SpinnerActivity extends Activity { |
12 | private static final String[] m={"A型","B型","O型","AB型","其他"}; |
13 | private TextView view ; |
14 | private Spinner spinner; |
15 | private ArrayAdapter<String> adapter; |
17 | protected void onCreate(Bundle savedInstanceState) { |
19 | super.onCreate(savedInstanceState); |
20 | setContentView(R.layout.spinner); |
22 | view = (TextView) findViewById(R.id.spinnerText); |
23 | spinner = (Spinner) findViewById(R.id.Spinner01); |
25 | adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,m); |
28 | adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); |
31 | spinner.setAdapter(adapter); |
34 | spinner.setOnItemSelectedListener(new SpinnerSelectedListener()); |
37 | spinner.setVisibility(View.VISIBLE); |
42 | class SpinnerSelectedListener implements OnItemSelectedListener{ |
44 | public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, |
46 | view.setText("你的血型是:"+m[arg2]); |
49 | public void onNothingSelected(AdapterView<?> arg0) { |
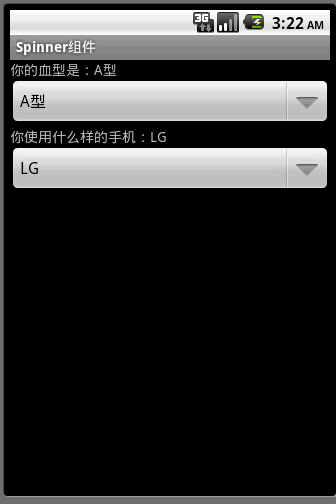
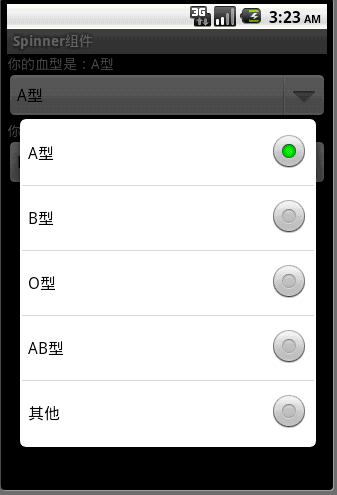
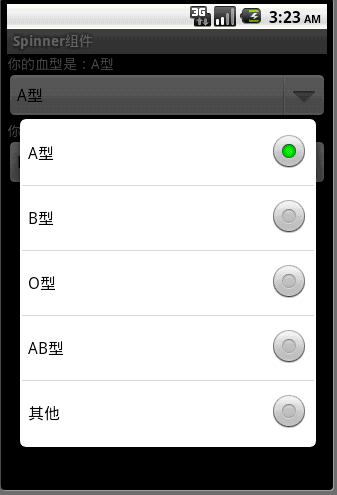
4、运行效果如下:


二、使用XML作为数据源
1.新建一个android的工程
2.在values文件夹下新建一个arryas.xml文件:声明一个TextView控件和一个Spinner控件,代码如下:
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | <string-array name="plantes"> |
3.java代码
01 | import android.app.Activity; |
02 | import android.os.Bundle; |
03 | import android.view.View; |
04 | import android.widget.AdapterView; |
05 | import android.widget.AdapterView.OnItemSelectedListener; |
06 | import android.widget.ArrayAdapter; |
07 | import android.widget.Spinner; |
08 | import android.widget.TextView; |
10 | public class SpinnerActivity extends Activity { |
12 | private TextView view2; |
13 | private Spinner spinner2; |
14 | private ArrayAdapter adapter2; |
17 | protected void onCreate(Bundle savedInstanceState) { |
19 | super.onCreate(savedInstanceState); |
20 | setContentView(R.layout.spinner); |
22 | spinner2 = (Spinner) findViewById(R.id.spinner02); |
23 | view2 = (TextView) findViewById(R.id.spinnerText02); |
26 | adapter2 = ArrayAdapter.createFromResource(this, R.array.plantes, android.R.layout.simple_spinner_item); |
29 | adapter2.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); |
32 | spinner2.setAdapter(adapter2); |
35 | spinner2.setOnItemSelectedListener(new SpinnerXMLSelectedListener()); |
38 | spinner2.setVisibility(View.VISIBLE); |
43 | class SpinnerXMLSelectedListener implements OnItemSelectedListener{ |
44 | public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, |
46 | view2.setText("你使用什么样的手机:"+adapter2.getItem(arg2)); |
49 | public void onNothingSelected(AdapterView<?> arg0) { |
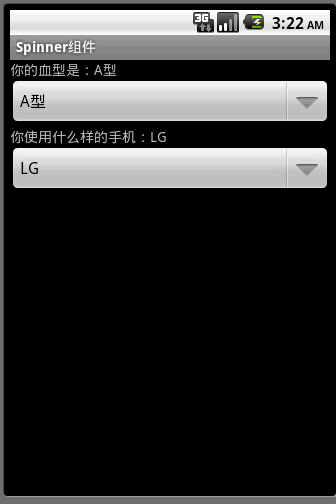
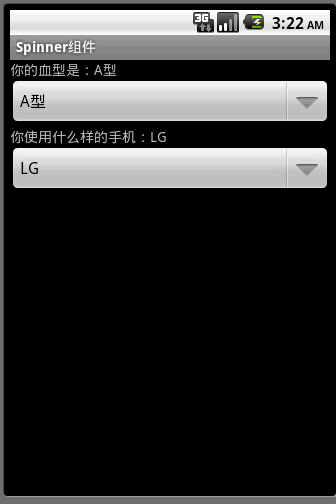
4、运行效果如下:


























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








