a.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="background-color: #fce8cd">
<form id="form1" action="" >
<div>
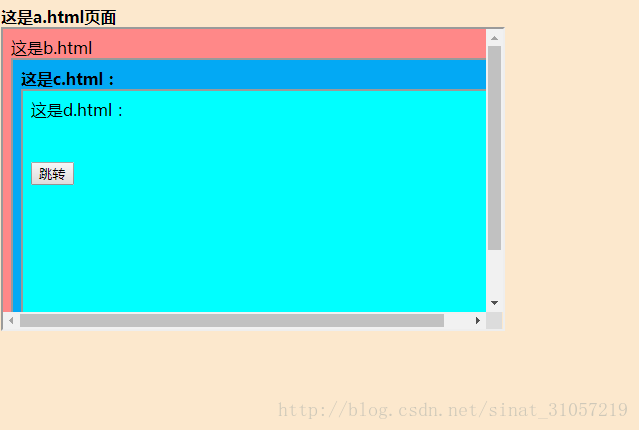
<strong>这是a.html页面<strong>
<br>
<iframe src="b.html" width="500px" height="300px">
</iframe>
</strong></strong>
</div>
</form>
</body>
</html>b.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="background-color: #ff8888">
<span>这是b.html</span>
<span id="span1"></span>
<br/>
<iframe src="c.html" width="500px" height="300px">
</iframe>
</body>
</html>c.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="background-color: #03A9F4">
<span><strong>这是c.html:</strong>
</span>
<span id="span1">
</span>
<br/>
<iframe src="d.html" width="500px" height="300px"></iframe>
</body>
</html>d.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function jump() {
//经测试:window.location.href与
// location.href,
// self.location.href,
// location.href都是本页面跳转作用一样
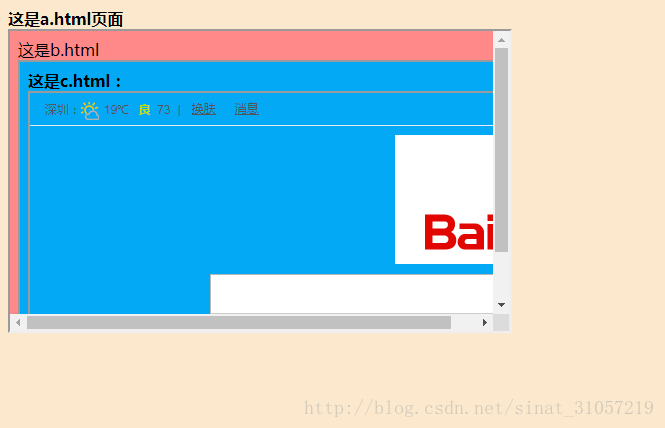
window.location.href = "http://www.baidu.com";//d 本界面被替换
// location.href="http://www.baidu.com";
// self.location.href="http://www.baidu.com";
// this.location.href="http://www.baidu.com";
//本页面的父页面跳转:上一层页面跳转
// parent.location.href='http://www.baidu.com';//c 父界面被替换
//最外层的页面跳转
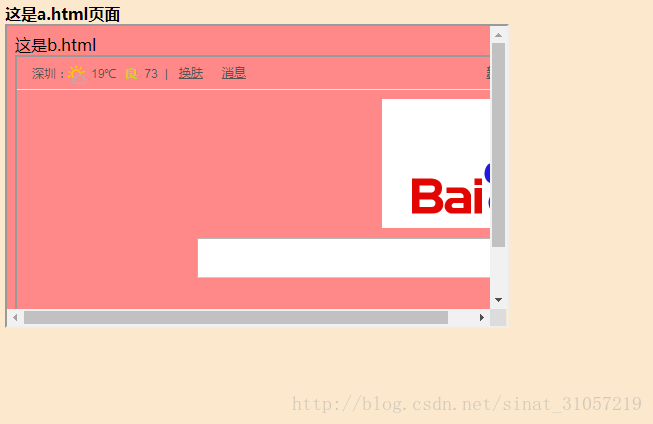
// top.location.href = 'http://www.baidu.com';//全被替换
}
</script>
</head>
<body style="background-color: aqua">
<span>这是d.html:</span>
<span id="span1"></span>
<br/>
<br/>
<br/>
<input type='button' onclick='jump();' value='跳转'>
<!--<iframe src="d.html" width="500px" height="300px"></iframe>-->
</body>
</html>点击前:
window.location.href和
location.href,
self.location.href
this.location.href
都是本页面跳转作用一样
parent.location.href
本页面的父页面跳转:上一层页面跳转
top.location.href
最外层的页面跳转

























 2636
2636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








