本文为大家讲述一个没有软件开发经验的菜鸟,如何在3天时间里,完成员工管理系统开发的经历。
接受到领导安排的员工管理系统制作任务后,就开始在网上寻找合适的开发工具,经过比较,一个名叫活字格的web开发工具吸引了我,它界面类似Excel,简单易学,不用写代码,还支持团队设计,这些特点,对我一个不懂开发的菜鸟来说,简直是量身定做。
下面开始我的整体设计过程介绍。
第一步:首先,对业务流程进行了梳理,并根据业务流程,设计数据表
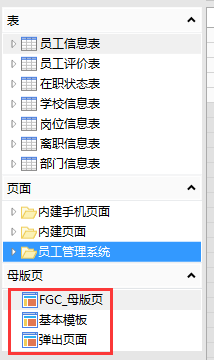
员工管理系统主要是为了方便公司HR进行员工信息的查询、增加、修改,简单的考评,及一些统计分析功能。具体设计的表包括:员工信息表,部门信息表,岗位信息表,在职状态表,离职信息表,学校信息表

由于活字格自带数据库,创建表非常方便,右键新建,添加字段就可以完成表设计;
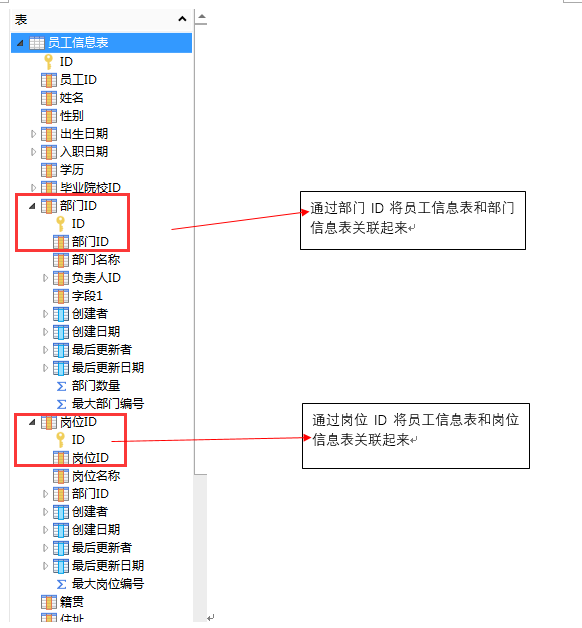
第二步:设计表之间关联关系
根据业务需求,我需要将员工信息表和其他几张表关联起来,活字格表关联非常简单,只需要右键关联字段,设计关联,两张表就关联起来了。而且如果被关联的表有其他关联,可以自动实现多表关联。

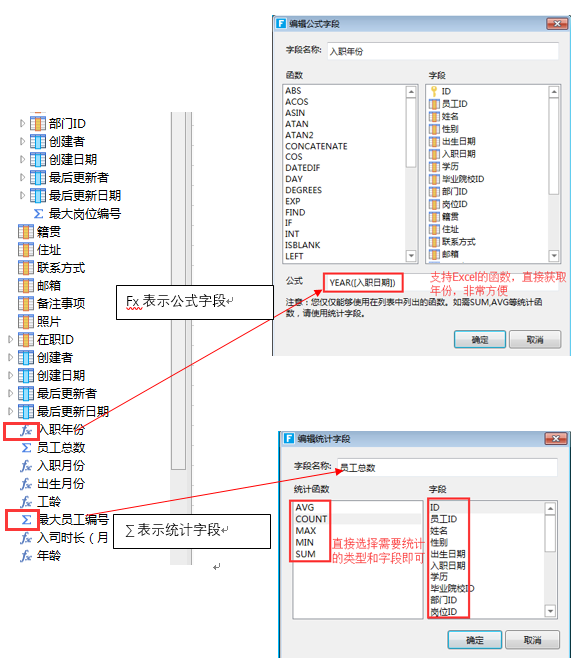
不仅关联方便,而且还支持创建公式字段和统计字段,非常适合对原表字段的二次加工和做一些求和,计数,取最大值,最小值等运算。
由于我需要用到年份,月份,人员数量等字段,所以使用了创建公式字段和统计字段。

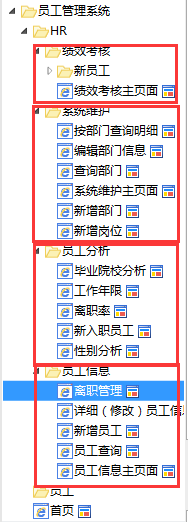
第三步 完成数据层面的工作后,正式开始程序页面的创建了
根据前期梳理的业务流程,很快我整理好了程序的各个界面。活字格的界面路径管理设计非常人性化,对按功能模块制作界面提供了很好的帮助。

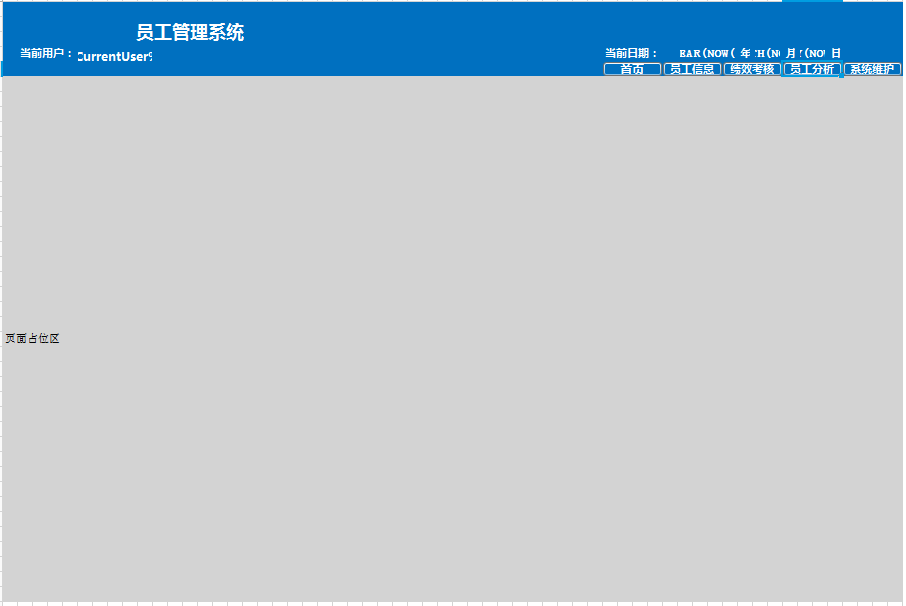
第四步 规划完整体页面后,开始设计页面模板
所谓页面模板,就是后面每个单独的页面统一采用的布局和样式。设计好模板之后,其他页面只需要套用模板布局和样式,就可以形成统一的系统配色、大小和样式。

我用到的模板主要有基本布局的模板和弹出界面时用的模板。

第五步 设计每个具体页面的布局和功能
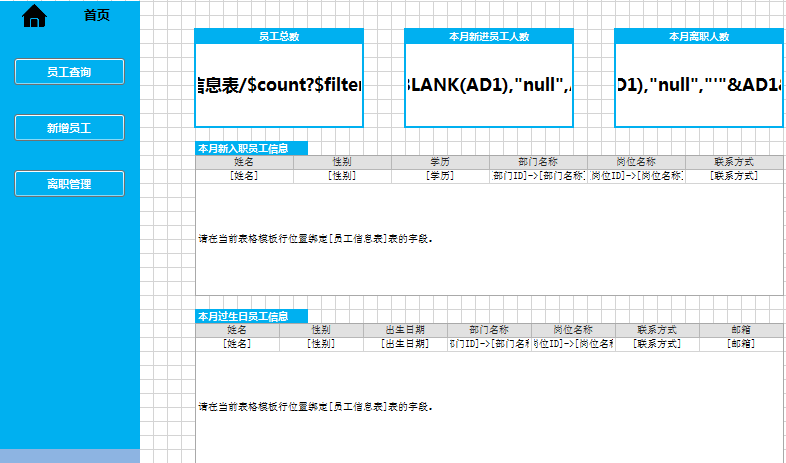
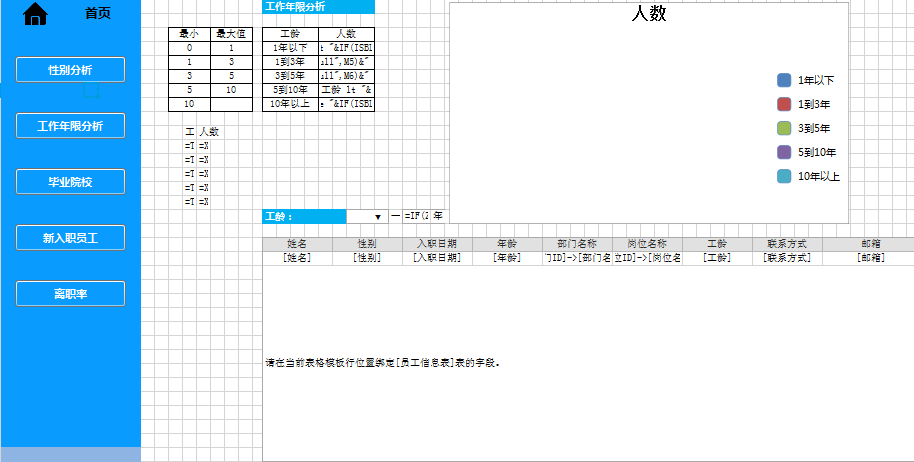
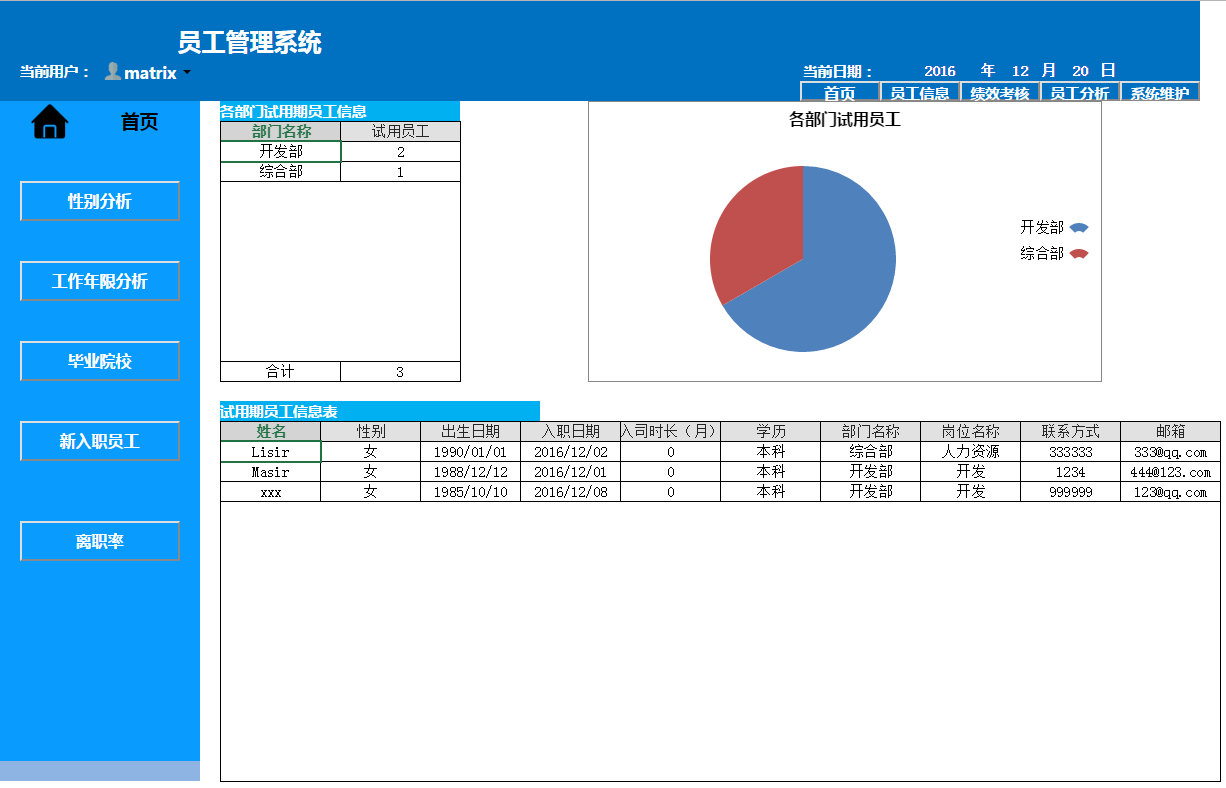
首页设计,首页主要以表格和图表展示为主;

员工信息主页面

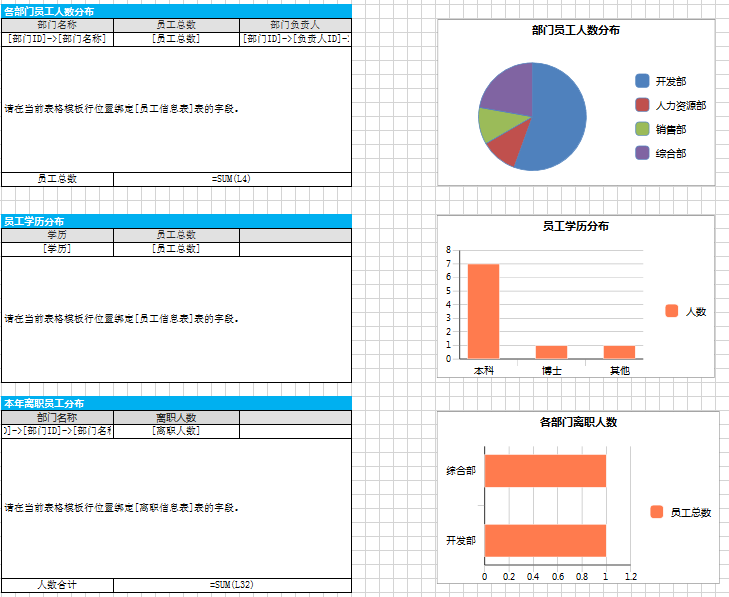
员工分析页面

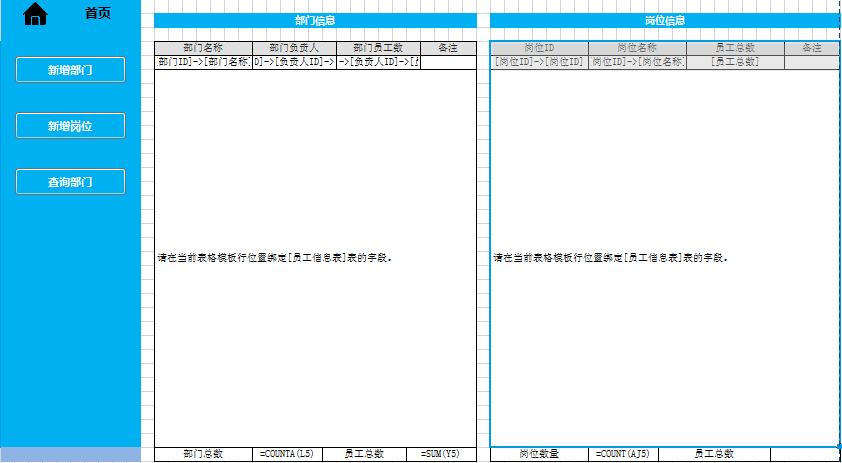
系统维护主页面

第六步 系统角色和用户设置
设计完成各页面后,整体系统基本完成。我需要将对应的管理角色和人员加到系统里,以便员工使用系统。
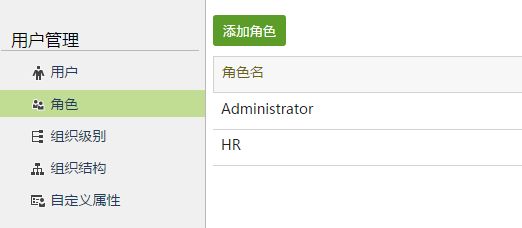
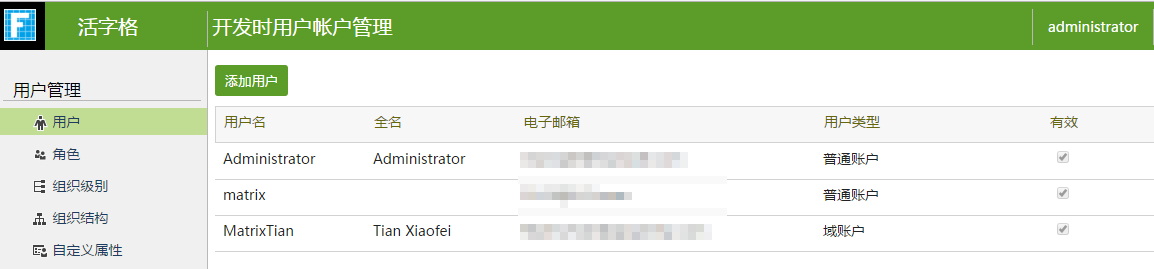
点击菜单项用户管理,进入用户管理界面。

设置组织结构和角色,并将用户分配到相应的角色。


第七步 系统发布
这一步是我系统设计的最后一步,发布完成后系统就可以正式使用了。
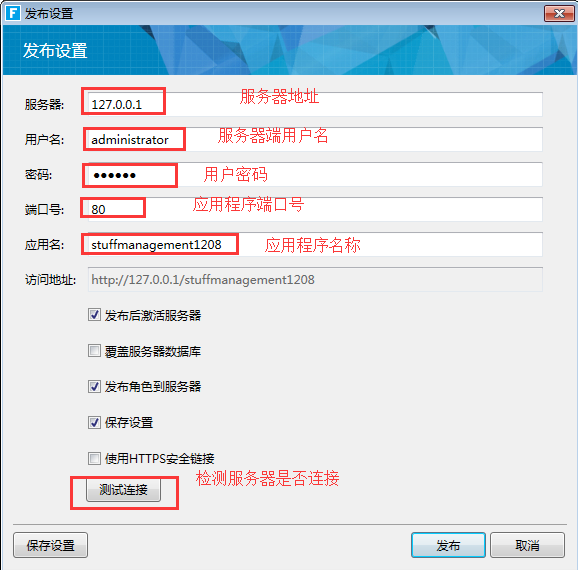
点击菜单栏的发布,进入服务器配置界面,设置服务器地址,端口号,及应用程序名称,点击测试连接,查看是否配置正确,最后点击发布,系统发布成功。

系统发布成功后,我们的系统就可以使用了,下面是我的系统的实际界面。
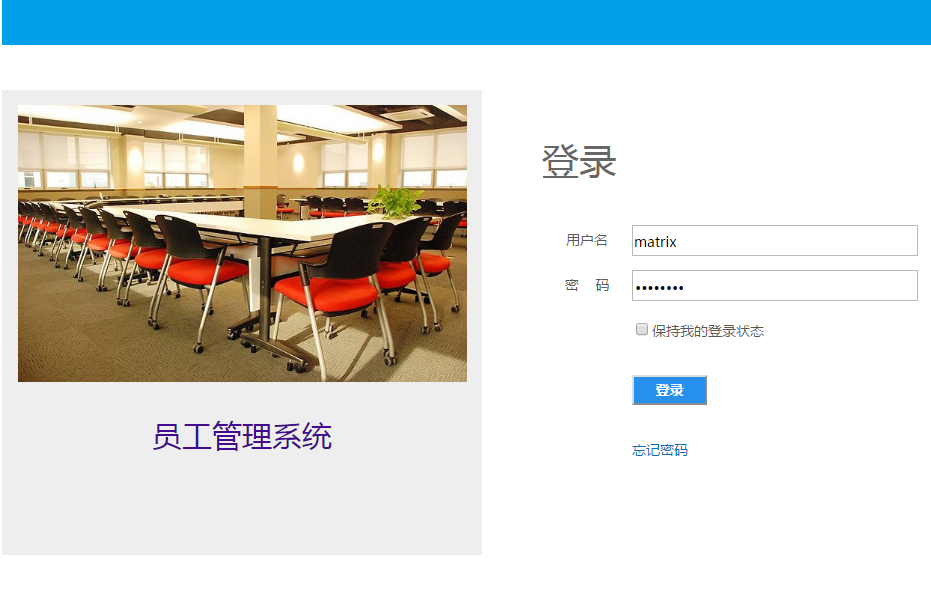
登录界面

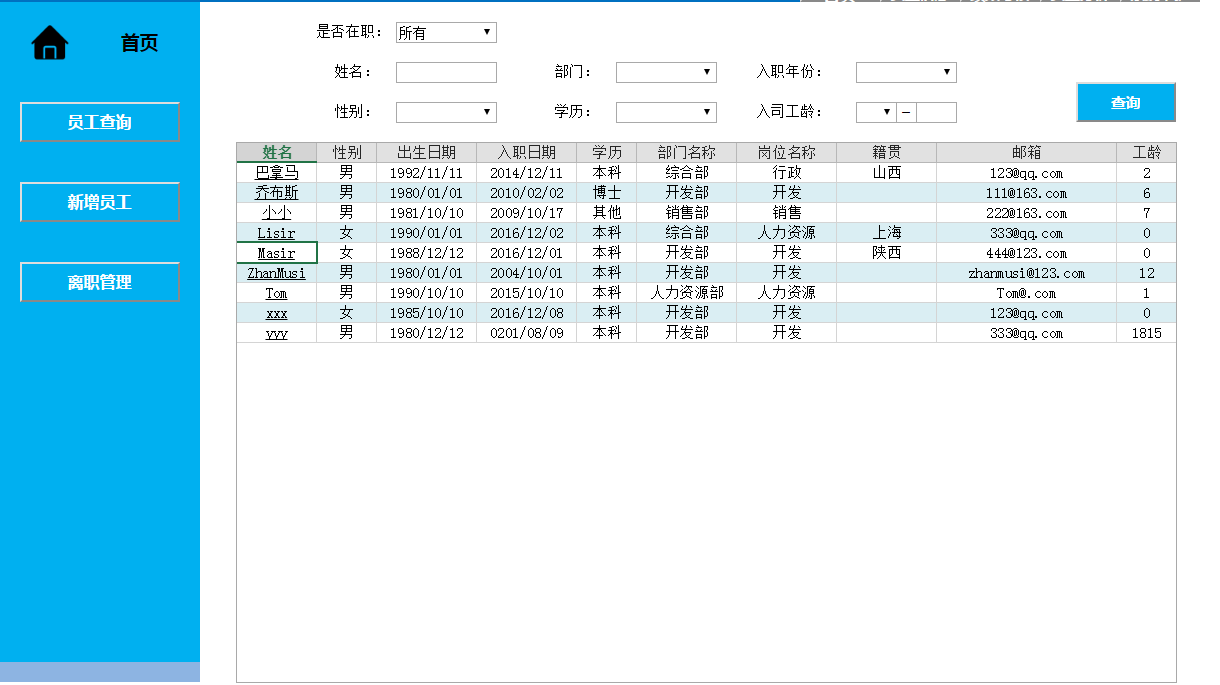
员工信息主界面

员工查询

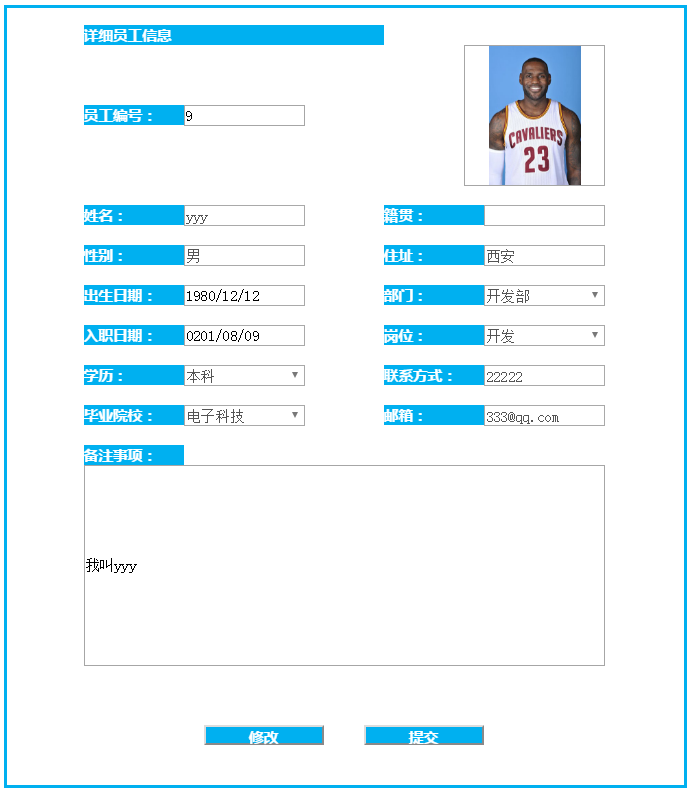
点击姓名,钻取到员工详细信息

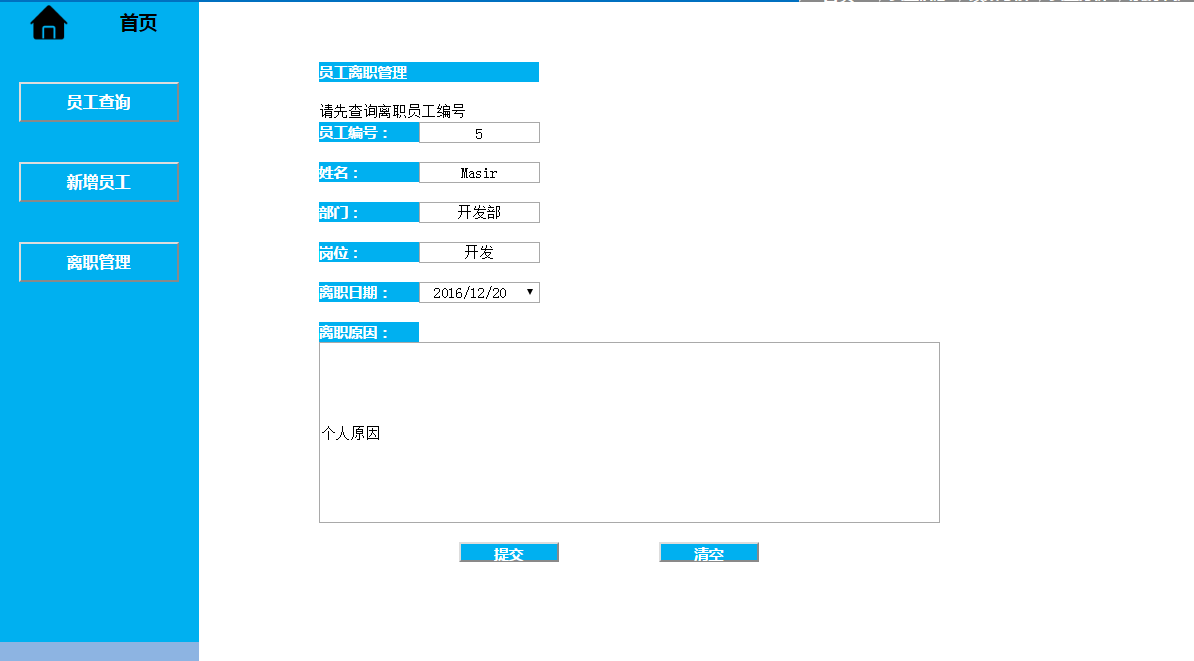
员工离职管理

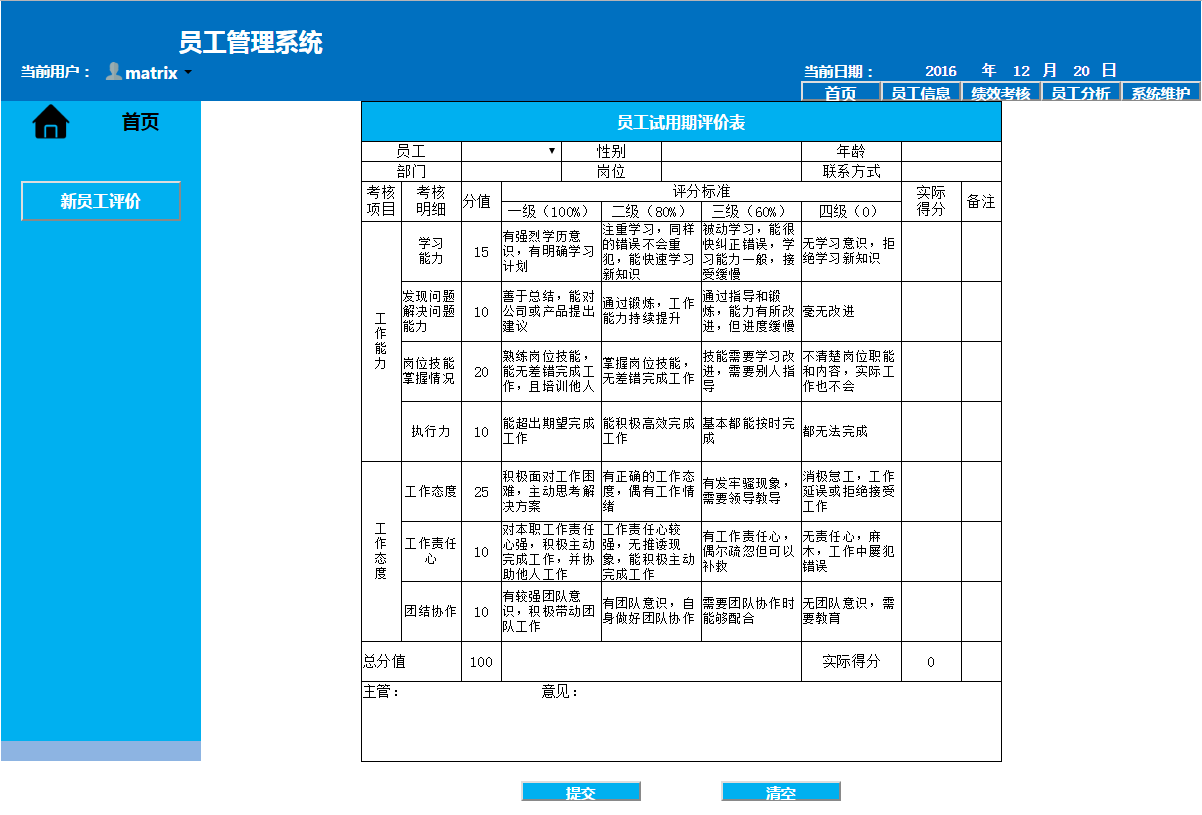
员工绩效考核

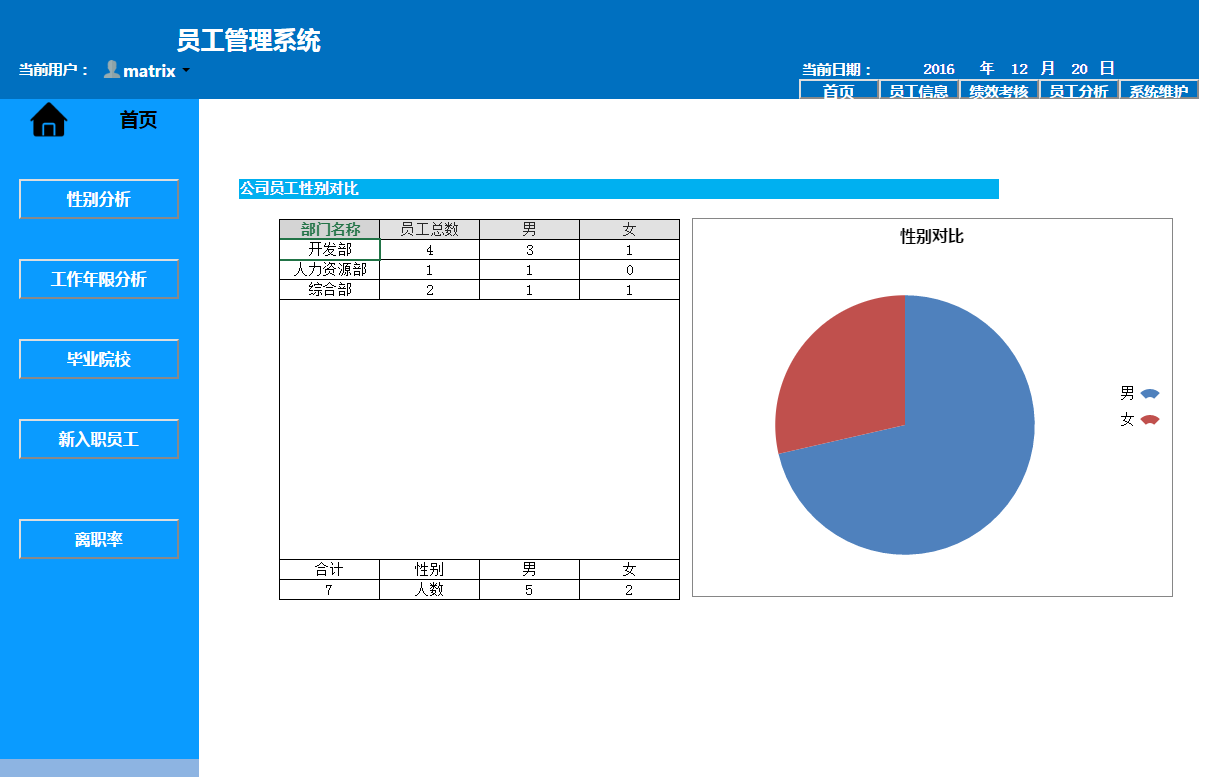
员工性别分析

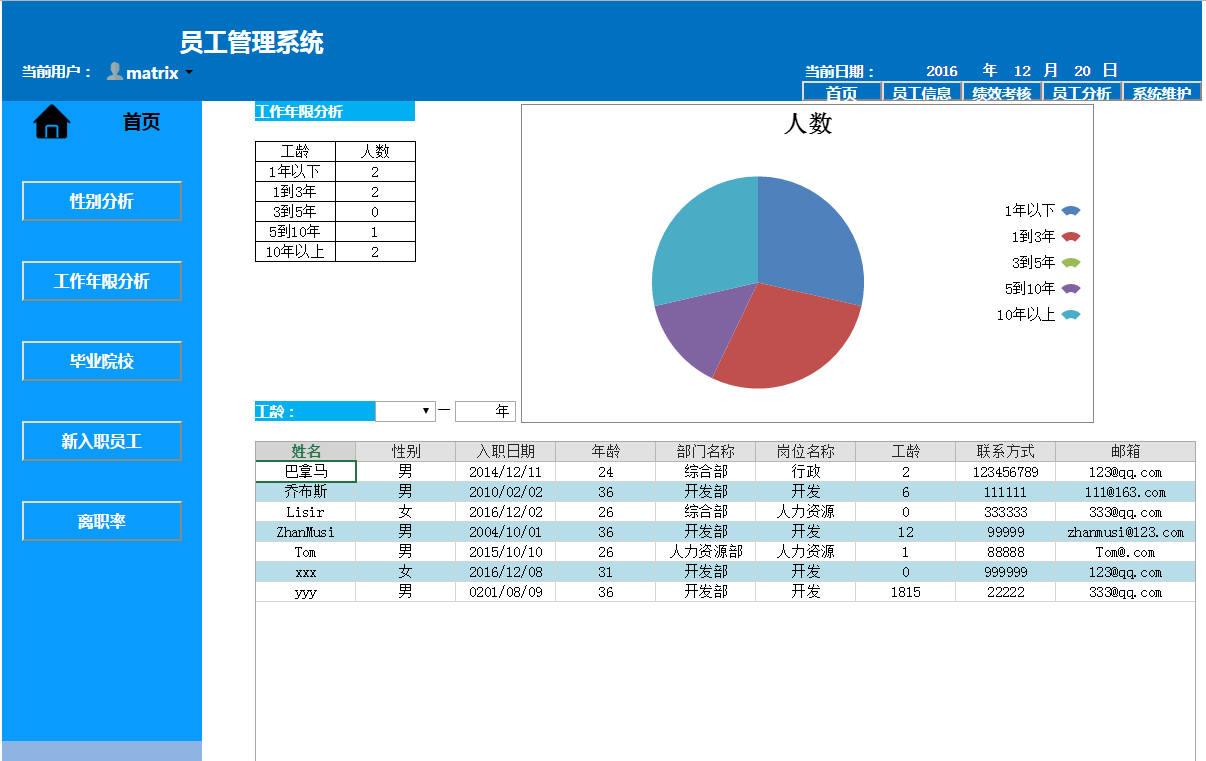
员工工作年限分析

毕业院校分析

新入职员工分析

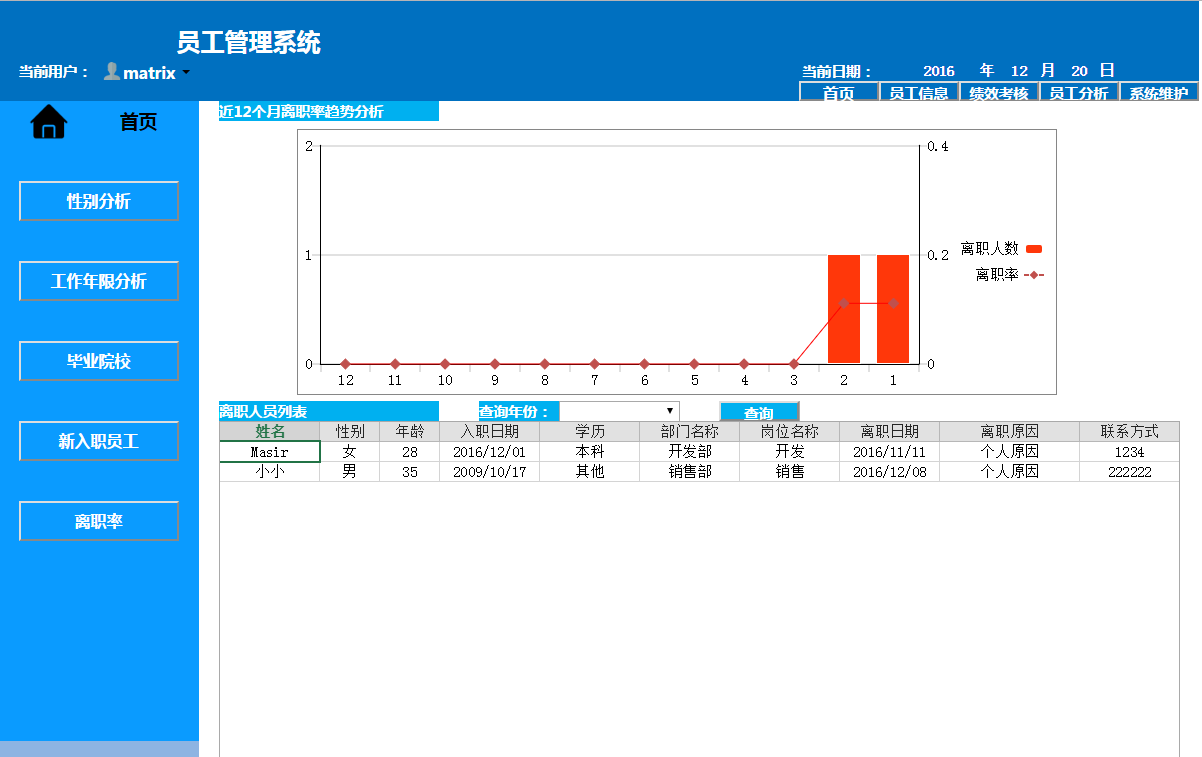
离职率分析

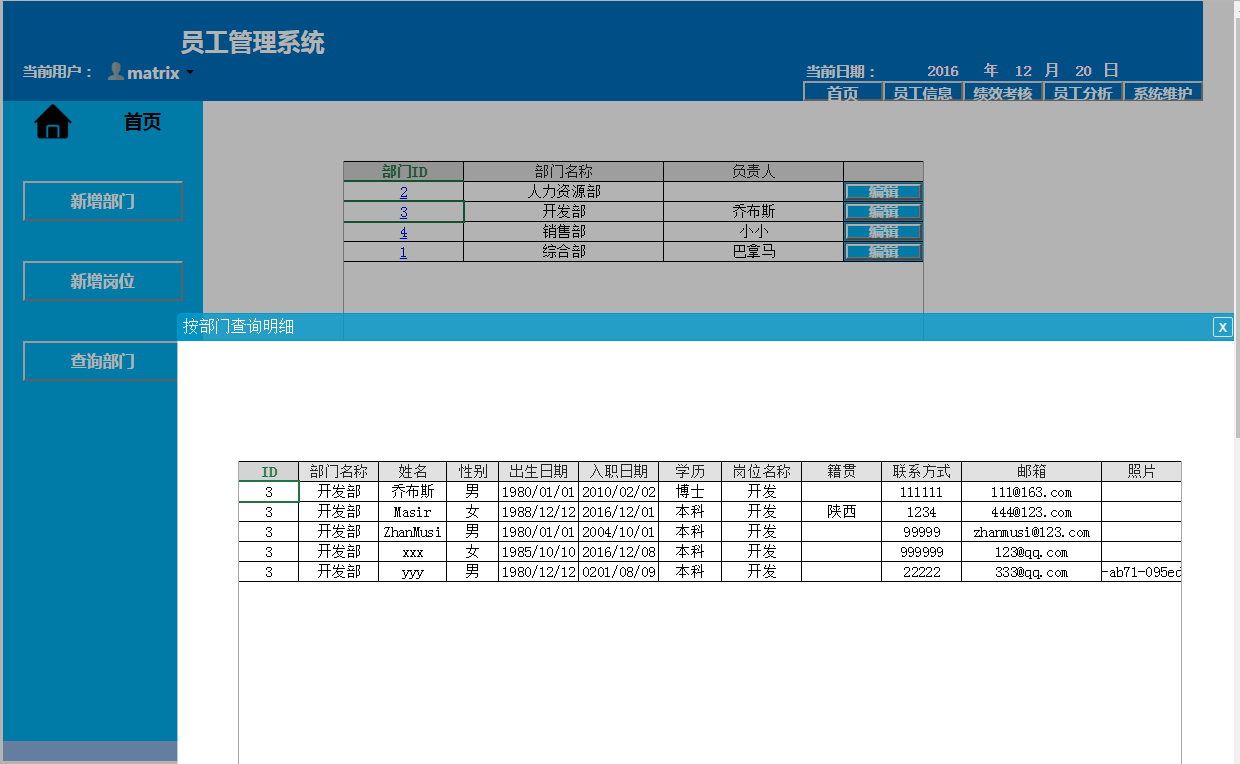
部门维护(支持钻取到各部门人员明细)

至此,我的程序设计完成了,虽然我不是开发人员,但仅用了三天时间就完成了领导安排的工作,多亏了活字格简单易学,开发效率高的特点,然我按时完成了工作,得到了领导和同事的认可。
希望有和我有类似需求的朋友,可以通过活字格,快速制作出能满足业务需求的系统。





















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








