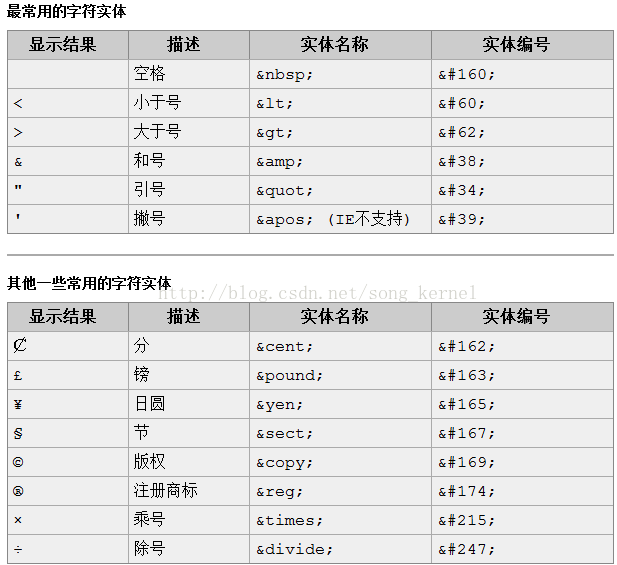
HTML符号实体
说明:当我们在网页中有一些特殊字符的时候,可以考虑使用字符实体
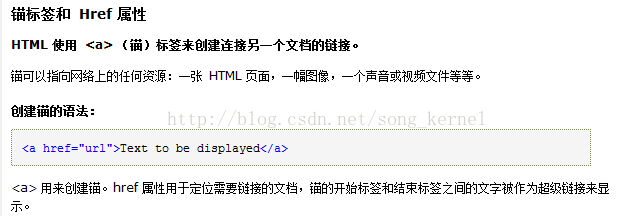
html超链接

如果我们希望点击超链接后,就跳转到外网的某个地址,则应当写完整的url(协议://主机:端口)
url:统一资源定位
图片:<img src= "图片的路径/该图片也可以是一个url" width = "宽度" height= "高度"/ >
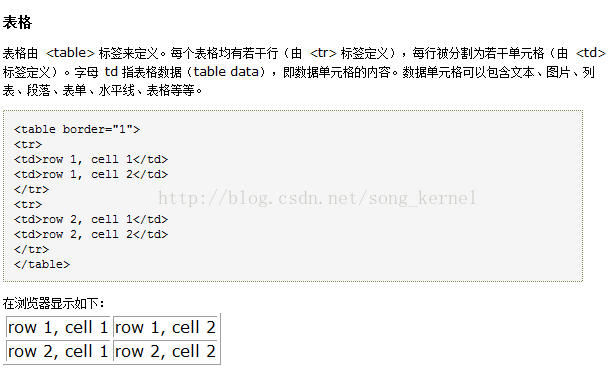
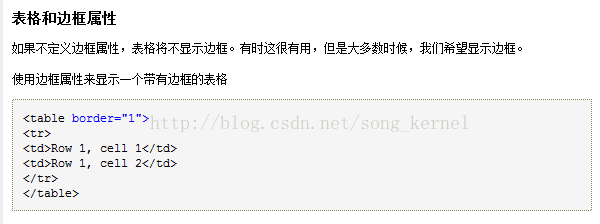
html表格

tr表示一行 td表示一列 th表示列并默认加粗
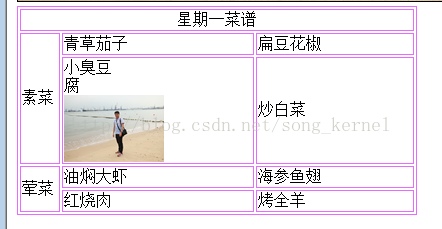
表格案例
先定行数 列数
colspan 跨列 rowspan 跨行
bordercolor 表框颜色

<table width = "400px" border ="1" bordercolor ="#E76BFF">
<tr>
<td align = "center" colspan = "3">星期一菜谱</td>
</tr>
<tr>
<td rowspan = "2 width = "50px">素菜</td>
<td width = "250px">青草茄子</td>
<td>扁豆花椒</td>
</tr>
<tr>
<td width = "50px">小臭豆腐<img src ="F:\Hong Kong\IMG_5131.JPG" width = "100"/></td>
<td width = "250px">炒白菜</td>
</tr>
<tr>
<td rowspan = "2" width ="50px">荤菜</td>
<td width = "250px">油焖大虾</td>
<td>海参鱼翅 </td>
</tr>
<tr>
<td width = "250px">红烧肉</td>
<td>烤全羊 </td>
</tr>
</table>






















 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








