浮动:
在div+css中 浮动分为左浮动,右浮动,清除浮动
1.右浮动(float:right)
所谓右浮动是指一个块元素向右移动直到碰到包含自己的父元素的最右边的边框,并且让出自己本身的空间。
2.左浮动(float:left)
所谓左浮动是指某个块元素尽量向左边移动,让出它右面的空间,让别的块元素显示。
3.清除浮动(clear:right clear:left clear:both)
如果不希望别的元素在某个元素左边或者右边,可以使用清除浮动。
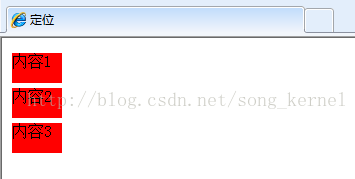
例子:
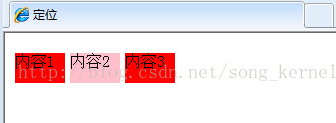
不浮动效果图
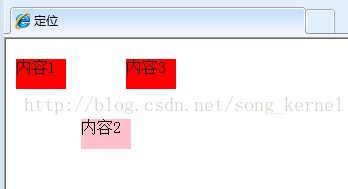
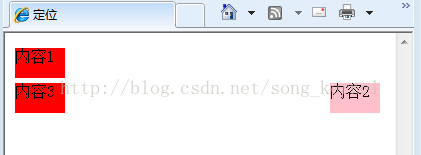
块元素内容2右浮动效果图
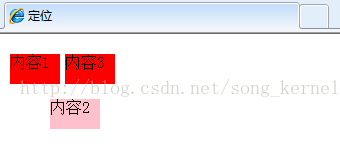
块元素内容2左浮动效果图
注意:
1.如果浮动元素的高度不同,那么它们向下移动时可能被其它浮动元素"卡住",直到有足够的空间。
2.如果使用浮动属性,则元素都会按照块元素(display:block)来显示
定位:
常见的定位有四种
1.static 定位(默认值)

2.relative 相对定位
相对定位是指相对该元素原来显示的左上角重新定位,它脱离了标准流,但是它的空间不能被占用

代码:
#position{
background:pink;
position:relative; /*相对定位*/
left:10px;
top:60px;
}
3.absolute 绝对定位
绝对定位是指对该元素最近的那个脱离了标准流的元素定位,如果没有父元素,则相对body左上角定位。

代码:
#position{
background:pink;
position:absolute; /*绝对定位*/
left:50px;
top:60px;
}
4.fixed 固定定位
固定定位是指总是以视窗的左上角相对定位
z-index
检索或设置对象的层叠顺序。
使用语法:z-index : auto |
number
auto:遵循其父对象的定位
number : 无单位的整数值。可为负数
注意:number值越小越排在下面
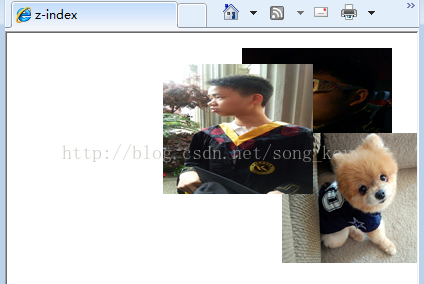
案例:

代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "
http://www.w3c.org/TR/html4/loose.dtd">
<html>
<head>
<title>z-index</title>
<link rel="stylesheet" type="text/css" href="position.css">
</head>
<body>
<div class="div1">
<div class="div2">
<img src="lt.jpg" width="150" height="130">
</div>
<div class="div3">
<img src="dog.jpg" width="150" height="130">
</div>
<div class="div4">
<img src="whf.jpg" width="150" height="130">
</div>
</div>
</body>
</html>
.div1{
width:100%;
height:120px;
}
.div2 {
width:160px;
height:80px;
padding:6px;
position:absolute;
right:9px;
top:9px;
z-index:1;
}
.div3 {
width:120px;
height:180px;
padding:6px;
position:absolute;
right:9px;
bottom:9px;
z-index:2;
}
.div4 {
width:140px;
height:80px;
padding:6px;
position:absolute;
left:150px;
top:25px;
z-index:3;
}
























 1806
1806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








