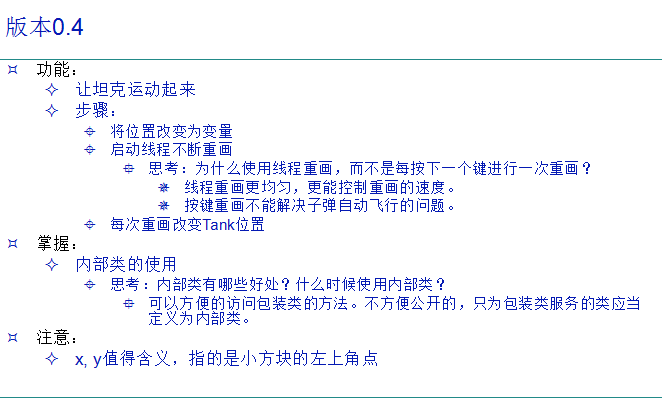
版本0.4的项目要求是让坦克动起来 由于在版本0.6也是让坦克听从我们指挥 等会再写
在这里主要是建立一个屏幕刷新线程 使屏幕达到时时刷新的效果
代码如下:
public class updateThread extends Thread{
@Override
public void run() {
// TODO Auto-generated method stub
while(true){
//刷新屏幕
repaint();
try {
//设置线程睡眠时间
Thread.sleep(30);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}然后通过实例化窗口的时候 实例化这个线程 并且让它开始执行即可
new updateThread().start();
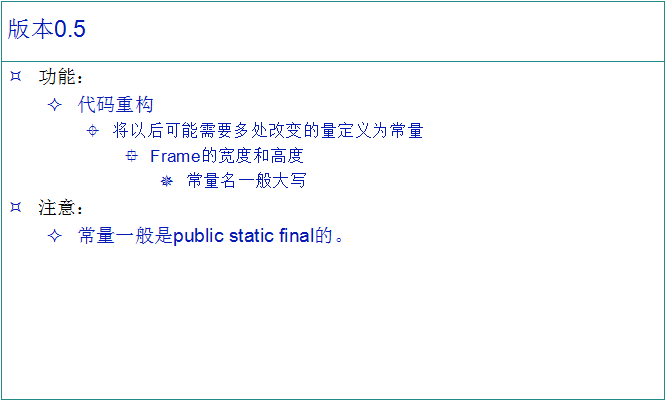
版本0.5 修改一下就可以了
//窗口的高度
public static final int SCREENHEIGHT=600;
//窗口的宽度
public static final int SCREENWIDTH=800;
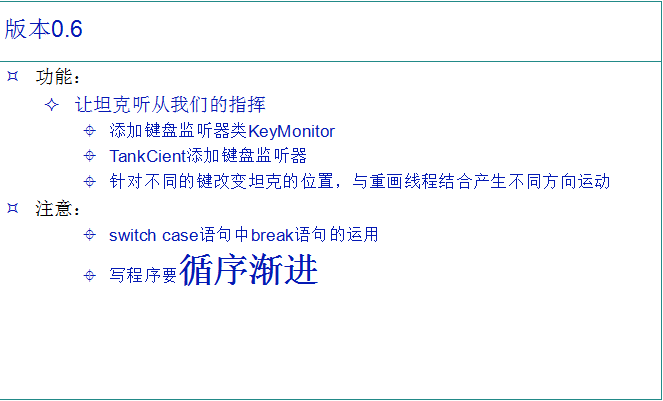
版本0.6就是添加键盘事件了
首先自定义键盘时间KeyMonitor 继承KeyAdapter重写里面的
public void keyPressed(KeyEvent e) {
// TODO Auto-generated method stub
myTank.keyPressed(e);
}
@Override
public void keyReleased(KeyEvent e) {
// TODO Auto-generated method stub
myTank.keyReleased(e);
}由于是坦克的移动 而且控制的是我方坦克 所以要把我方坦克定义为全局变量
然后为屏幕添加键盘监听事件 通过监视键盘 来移动myTank
移动坦克时通过调用Tank里面的方法
public void keyPressed(KeyEvent e) {
// TODO Auto-generated method stub
switch (e.getKeyCode()) {
case KeyEvent.VK_UP:
y-=speed;
break;
case KeyEvent.VK_DOWN:
y+=speed;
break;
case KeyEvent.VK_LEFT:
x-=speed;
break;
case KeyEvent.VK_RIGHT:
x+=speed;
break;
default:
break;
}
}其中speed为按键一次移动的长度。
全部代码如下:
TankClient类
package tankWar;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TankClient extends JFrame {
//窗口的高度
public static final int SCREENHEIGHT=600;
//窗口的宽度
public static final int SCREENWIDTH=800;
public static Tank myTank;
//创建一个窗口
public TankClient(){
setTitle("坦克大战");
//窗口的大小
setSize(SCREENWIDTH, SCREENHEIGHT);
//设置窗口的显示位置在屏幕中央
setLocationRelativeTo(null);
//关闭窗口的事件管理
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//不允许窗口的大小改动
setResizable(false);
setVisible(true);
//添加自定义的panel
add(new TankClientPanel());
//实例化我的坦克
myTank=new Tank(50, 50, 50, 50);
//为窗口添加键盘事件
addKeyListener(new KeyMonitor());
//启动屏幕刷新线程
new updateThread().start();
}
public static void main(String[] args) {
//启动窗口
new TankClient();
}
public class KeyMonitor extends KeyAdapter{
@Override
public void keyPressed(KeyEvent e) {
// TODO Auto-generated method stub
myTank.keyPressed(e);
}
@Override
public void keyReleased(KeyEvent e) {
// TODO Auto-generated method stub
myTank.keyReleased(e);
}
}
//自定义Jpanel
public class TankClientPanel extends JPanel{
//重写patit方法
@Override
public void paint(Graphics g) {
//画我的坦克
myTank.draw(g);
}
}
//屏幕刷新线程
public class updateThread extends Thread{
@Override
public void run() {
// TODO Auto-generated method stub
while(true){
//刷新屏幕
repaint();
try {
//设置线程睡眠时间
Thread.sleep(30);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
Tank类
package tankWar;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.event.KeyEvent;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Line2D;
public class Tank {
//坦克x坐标
private int x;
//坦克y坐标
private int y;
//坦克的宽
private int width;
//坦克的高
private int height;
//坦克移动的速度
private int speed=5;
public Tank() {
super();
// TODO Auto-generated constructor stub
}
public Tank(int x, int y, int width, int height) {
super();
this.x = x;
this.y = y;
this.width = width;
this.height = height;
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
public int getWidth() {
return width;
}
public void setWidth(int width) {
this.width = width;
}
public int getHeight() {
return height;
}
public void setHeight(int height) {
this.height = height;
}
public void draw(Graphics g){
Graphics2D g2=(Graphics2D) g;
//画一个圆
Ellipse2D e2=new Ellipse2D.Double(x, y, width, height);
//颜色为红色
g2.setColor(Color.RED);
//填充
g2.fill(e2);
//画一条线 通过坦克的坐标计算炮杆的坐标
//默认坦克朝上
Line2D l2=new Line2D.Double(x+width/2, y+height/2, x+width/2, y+height/2-40);
g2.setColor(Color.BLACK);
g2.setStroke(new BasicStroke(3));
g2.draw(l2);
}
//我方坦克的键盘按下事件
public void keyPressed(KeyEvent e) {
// TODO Auto-generated method stub
switch (e.getKeyCode()) {
case KeyEvent.VK_UP:
y-=speed;
break;
case KeyEvent.VK_DOWN:
y+=speed;
break;
case KeyEvent.VK_LEFT:
x-=speed;
break;
case KeyEvent.VK_RIGHT:
x+=speed;
break;
default:
break;
}
}
//我方坦克的键盘松下事件
public void keyReleased(KeyEvent e) {
// TODO Auto-generated method stub
}
}
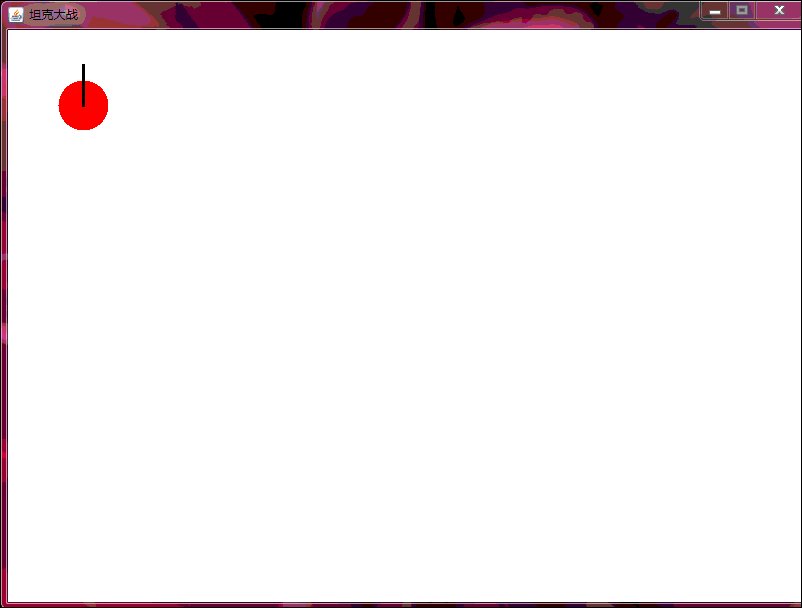
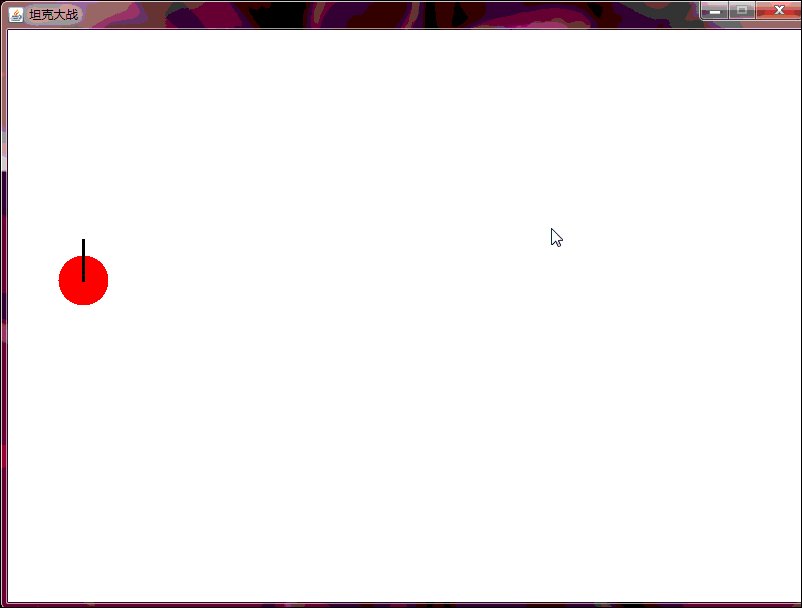
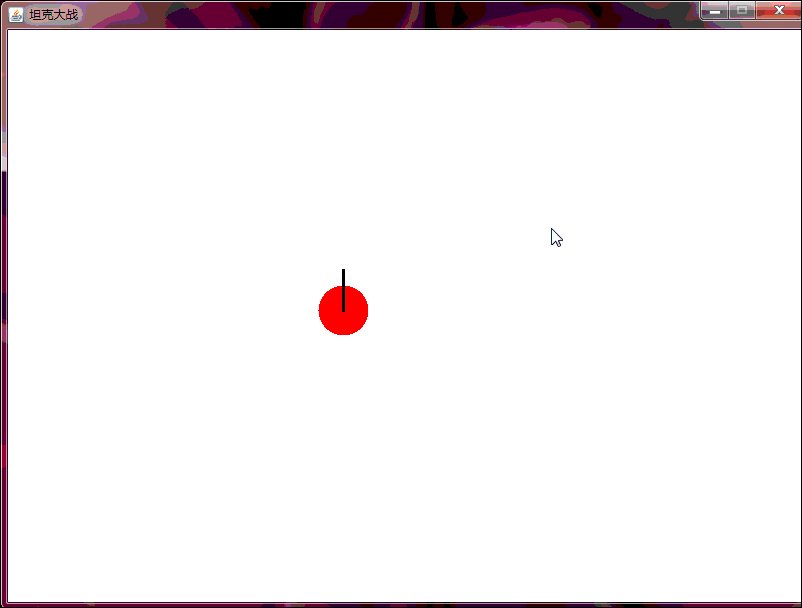
运行结果:
从运行结果 我们可以看到 虽然我们的坦克动了 可是炮杆的方向并没有根据移动的方向来切换 所以我们还要优化一下
下一篇文章就是优化炮杆方向和移动方向不一致




























 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








