本文为楼主原创,转载请表明出处:http://blog.csdn.net/suma_sun/article/details/52884346
onTouchEvent(MotionEvent event) 这个方法是定制手势操作的重点,根据业务不同写法也各不相同,然而最重要也是最基础的是其坐标的含义,因为不管什么业务都是需要根据其坐标来进行判断、操作等。
参照网上的demo来写相信大部分人都能做出来,然而我是一个有时候很钻牛角尖的人,不搞懂坐标就写不下去的人。
————部分资料来源于医生的《Android群英传》————
原点
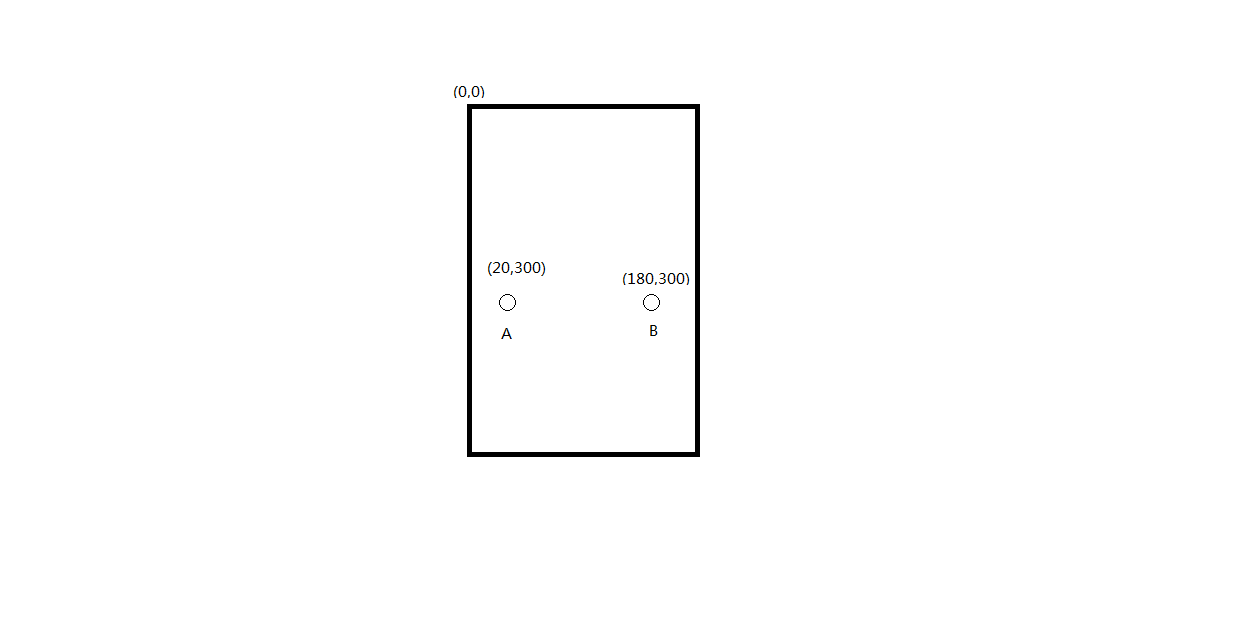
首先原点(0,0)这个大家都知道就不多说了。

两个点A、B,A的X轴坐标为20,B的X轴坐标为180,X轴的正方向为以水平方向向右,故左边的X值越来越小,右边的X值越来越大。
滑动
Scroller mScroller;
float mLastX;
float mLastY;
@Override
public boolean onTouchEvent(MotionEvent event) {
// return super.on




 本文详细探讨了Android中onTouchEvent处理手势滑动的过程,解释了坐标原点、滑动偏移量的概念,并通过例子分析了滑动过程中坐标变化的逻辑,特别是为什么滑动偏移量计算为mLastX - x。文章强调了理解坐标和偏移量对于自定义手势操作的重要性,并预告将结合Scroller实现完整滑动Demo。
本文详细探讨了Android中onTouchEvent处理手势滑动的过程,解释了坐标原点、滑动偏移量的概念,并通过例子分析了滑动过程中坐标变化的逻辑,特别是为什么滑动偏移量计算为mLastX - x。文章强调了理解坐标和偏移量对于自定义手势操作的重要性,并预告将结合Scroller实现完整滑动Demo。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 984
984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








