转载请注明出处:http://blog.csdn.net/sw950729/article/details/52129349
本文出自:马云飞的博客
现在讲到android的机制,就是事件分发,事件拦截。但我不知道大家听没听说过嵌套的滑动机制,准确的可以理解成把事件分发,事件拦截综合在一起。
如果听说过这个的,你们第一个应该是想到的CoordinatorLayout。也就是只要自己定义个layout实现NestedScrollingChild。就可以实现这些机制,但我今天讲的重点并不是Child。而是Parent。众所周知,需要用到滚动机制的无非就2种。第一个,scrollview。第二个列表。而现在的listview早已被recyclerview取代了。而recyclerview已经实现了nestedscrollingchild的接口。关于scrollview。v4包里有一个NestedScrollView也实现滑动机制的接口。
今天我们通过观察CoordinatorLayout的源码来了解nestedscrollingparent。
首先我们来看实现接口需要实现的几个方法:
public interface NestedScrollingParent {
/**
* 有嵌套滑动到来了,问下该父View是否接受嵌套滑动
* @param child 嵌套滑动对应的父类的子类(因为嵌套滑动对于的父View不一定是一级就能找到的,可能挑了两级父View的父View,child的辈分>=target)
* @param target 具体嵌套滑动的那个子类
* @param nestedScrollAxes 支持嵌套滚动轴。水平方向,垂直方向,或者不指定
* @return 是否接受该嵌套滑动
*/
public boolean onStartNestedScroll(View child, View target, int nestedScrollAxes);
/**
* 该父View接受了嵌套滑动的请求该函数调用。onStartNestedScroll返回true该函数会被调用。
* 参数和onStartNestedScroll一样
*/
public void onNestedScrollAccepted(View child, View target, int nestedScrollAxes);
/**
* 停止嵌套滑动
* @param target 具体嵌套滑动的那个子类
*/
public void onStopNestedScroll(View target);
/**
* 嵌套滑动的子View在滑动之后报告过来的滑动情况
*
* @param target 具体嵌套滑动的那个子类
* @param dxConsumed 水平方向嵌套滑动的子View滑动的距离(消耗的距离)
* @param dyConsumed 垂直方向嵌套滑动的子View滑动的距离(消耗的距离)
* @param dxUnconsumed 水平方向嵌套滑动的子View未滑动的距离(未消耗的距离)
* @param dyUnconsumed 垂直方向嵌套滑动的子View未滑动的距离(未消耗的距离)
*/
public void onNestedScroll(View target, int dxConsumed, int dyConsumed,
int dxUnconsumed, int dyUnconsumed);
/**
* 在嵌套滑动的子View未滑动之前告诉过来的准备滑动的情况
* @param target 具体嵌套滑动的那个子类
* @param dx 水平方向嵌套滑动的子View想要变化的距离
* @param dy 垂直方向嵌套滑动的子View想要变化的距离
* @param consumed 这个参数要我们在实现这个函数的时候指定,回头告诉子View当前父View消耗的距离
* consumed[0] 水平消耗的距离,consumed[1] 垂直消耗的距离 好让子view做出相应的调整
*/
public void onNestedPreScroll(View target, int dx, int dy, int[] consumed);
/**
* 嵌套滑动的子View在fling之后报告过来的fling情况
* @param target 具体嵌套滑动的那个子类
* @param velocityX 水平方向速度
* @param velocityY 垂直方向速度
* @param consumed 子view是否fling了
* @return true 父View是否消耗了fling
*/
public boolean onNestedFling(View target, float velocityX, float velocityY, boolean consumed);
/**
* 在嵌套滑动的子View未fling之前告诉过来的准备fling的情况
* @param target 具体嵌套滑动的那个子类
* @param velocityX 水平方向速度
* @param velocityY 垂直方向速度
* @return true 父View是否消耗了fling
*/
public boolean onNestedPreFling(View target, float velocityX, float velocityY);
/**
* 获取嵌套滑动的轴
* @see ViewCompat#SCROLL_AXIS_HORIZONTAL 垂直
* @see ViewCompat#SCROLL_AXIS_VERTICAL 水平
* @see ViewCompat#SCROLL_AXIS_NONE 都支持
*/
public int getNestedScrollAxes();
}执行过程:
- 在实现的NestedScrollingParent几个接口中(onNestedScrollAccepted, onStopNestedScroll, getNestedScrollAxes)调用NestedScrollingParentHelper对应的函数。
- 视情况而定onNestedScroll onNestedPreScroll onNestedFling onNestedPreFling 做相应的处理。
我们一个一个类来看:
public boolean onStartNestedScroll(View child, View target, int nestedScrollAxes) {
boolean handled = false;
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
final boolean accepted = viewBehavior.onStartNestedScroll(this, view, child, target,
nestedScrollAxes);
handled |= accepted;
lp.acceptNestedScroll(accepted);
} else {
lp.acceptNestedScroll(false);
}
}
return handled;
}- onStartNestedScroll,判断父view是否参与滚动事件,源码是从Behavior以及使用了递归调用讲handled=true;因为我对Behavior不是很了解,你们有兴趣的可以自行研究。我们可以在这里这里return ture;告诉子view我会参与你的滚动事件。
public void onNestedScrollAccepted(View child, View target, int nestedScrollAxes) {
mNestedScrollingParentHelper.onNestedScrollAccepted(child, target, nestedScrollAxes);
mNestedScrollingDirectChild = child;
mNestedScrollingTarget = target;
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
if (!lp.isNestedScrollAccepted()) {
continue;
}
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
viewBehavior.onNestedScrollAccepted(this, view, child, target, nestedScrollAxes);
}
}
}2.这个是处理和子view一样的滚动事件,如果我们自定义的话,调用
helper.onNestedScrollAccepted(child, target, axes)。他的参数和start一样,即只要参与了滚动事件,我们就需要处理滚动事件。
public void onStopNestedScroll(View target) {
mNestedScrollingParentHelper.onStopNestedScroll(target);
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
if (!lp.isNestedScrollAccepted()) {
continue;
}
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
viewBehavior.onStopNestedScroll(this, view, target);
}
lp.resetNestedScroll();
lp.resetChangedAfterNestedScroll();
}
mNestedScrollingDirectChild = null;
mNestedScrollingTarget = null;
}3.让view停止滚动,此时会通知子view停止滚动事件,相当于action_up的效果。
public void onNestedScroll(View target, int dxConsumed, int dyConsumed,
int dxUnconsumed, int dyUnconsumed) {
final int childCount = getChildCount();
boolean accepted = false;
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
if (!lp.isNestedScrollAccepted()) {
continue;
}
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
viewBehavior.onNestedScroll(this, view, target, dxConsumed, dyConsumed,
dxUnconsumed, dyUnconsumed);
accepted = true;
}
}
if (accepted) {
dispatchOnDependentViewChanged(true);
}
}4.这段的意思是:
子view滑动结束调用
dyUnconsumed < 0 向下滚
dyUnconsumed > 0 向上滚
after childview move over, dyUnconsumed <0 pull down else up
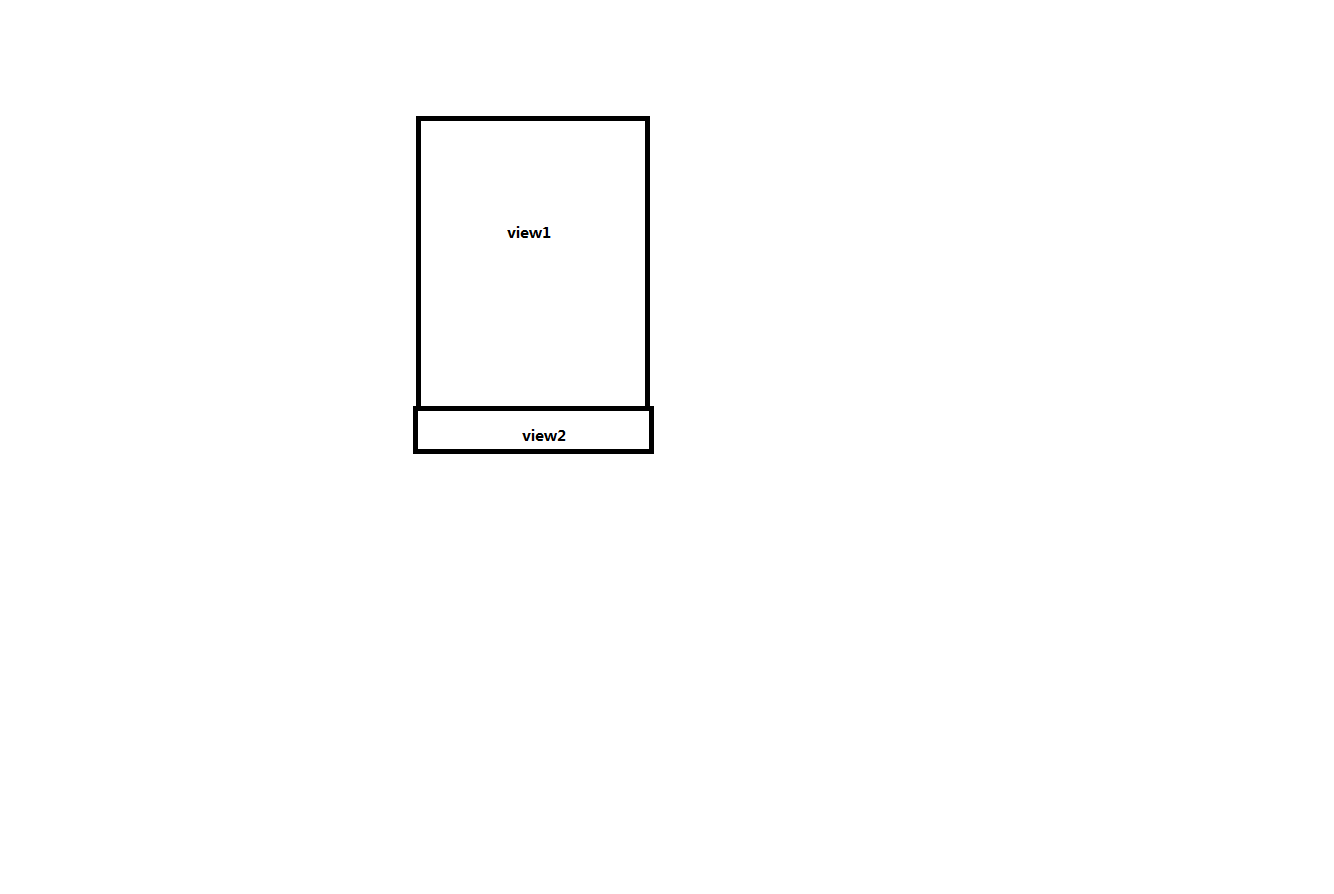
我来画个图方便大家理解把:

此时的view2是存在的,但是因为view1铺满整个屏幕,所以view2是看不见的,如果我们想让view2滑出来。只要当view1滚动结束,使用此方法让view2滚动出来。
public void onNestedPreScroll(View target, int dx, int dy, int[] consumed) {
int xConsumed = 0;
int yConsumed = 0;
boolean accepted = false;
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
if (!lp.isNestedScrollAccepted()) {
continue;
}
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
mTempIntPair[0] = mTempIntPair[1] = 0;
viewBehavior.onNestedPreScroll(this, view, target, dx, dy, mTempIntPair);
xConsumed = dx > 0 ? Math.max(xConsumed, mTempIntPair[0])
: Math.min(xConsumed, mTempIntPair[0]);
yConsumed = dy > 0 ? Math.max(yConsumed, mTempIntPair[1])
: Math.min(yConsumed, mTempIntPair[1]);
accepted = true;
}
}
consumed[0] = xConsumed;
consumed[1] = yConsumed;
if (accepted) {
dispatchOnDependentViewChanged(true);
}
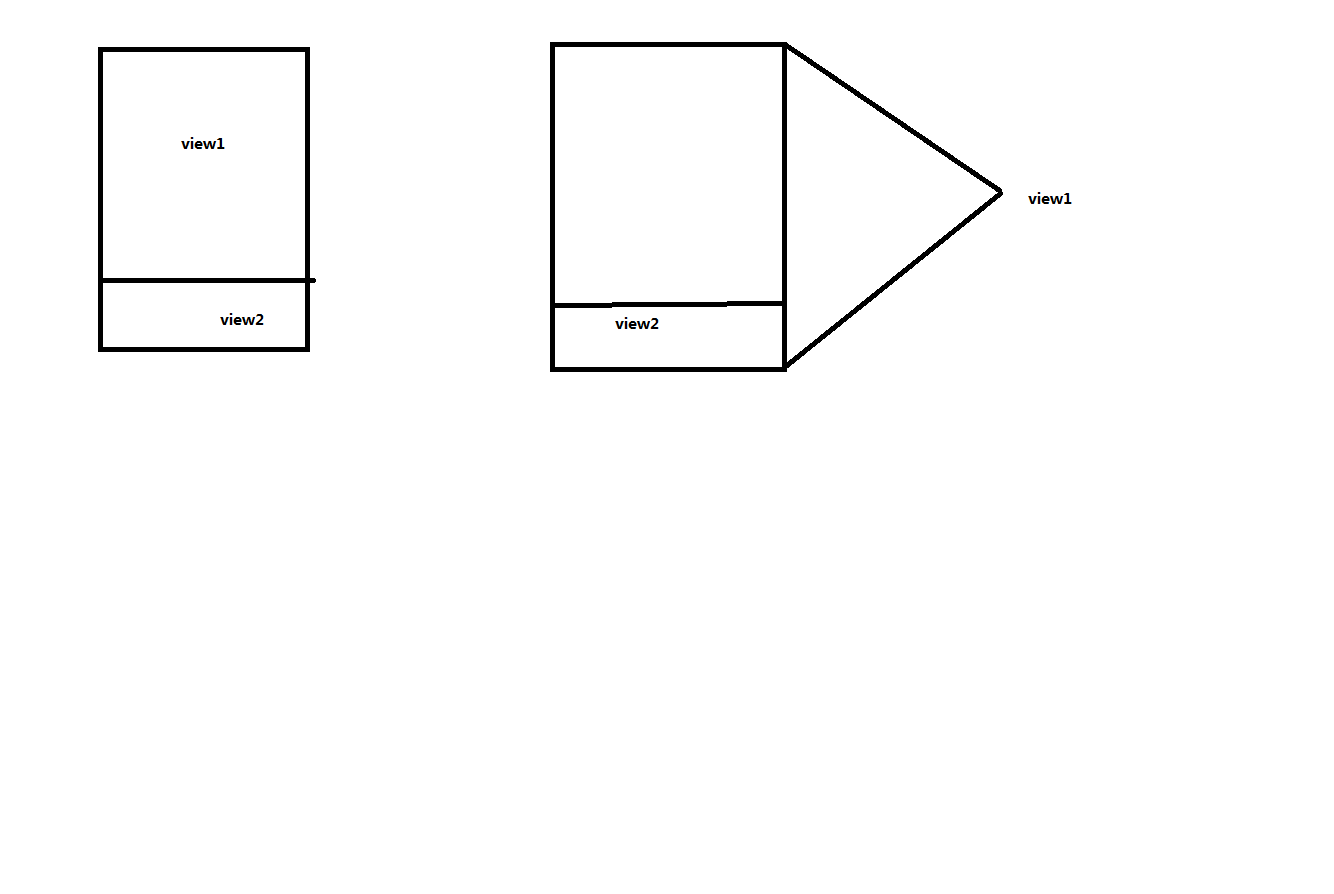
}4.这个相当于在子view滚动之前让父view滚动。但我不理解的试,consumed[0],和consumed[1]。是告诉子view父view滚动的x,y的偏移量。为什么源码里的cousumed[0]和cousumed[1]都等于0?这是当时看源码的时候我最不理解的地方。这里我们只要告诉子view我们滚动的x,y值。让子view一起滚动就行了(注意:虽然是让子view滚动,但我们效果实际是滚动父view。总不能父view滚下去,然后回来了。子view下去了就回不来了把。)如果都为0,我画个图或许你们就懂了。

我们想要的效果是左边的,而如果你都给他返回0的话就是右边的效果。这并不是我们想要的。
public boolean onNestedFling(View target, float velocityX, float velocityY, boolean consumed) {
boolean handled = false;
if (handled)
{
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++)
{
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
if (!lp.isNestedScrollAccepted())
{
continue;
}
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null)
{
handled |= viewBehavior.onNestedFling(this, view, target, velocityX, velocityY,
consumed);
}
}
dispatchOnDependentViewChanged(true);
}
return handled;
}这个我更没搞懂。他确定中间的代码会执行?不鸟他,我们直接return false就可以了。
public boolean onNestedPreFling(View target, float velocityX, float velocityY) {
boolean handled = false;
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
if (!lp.isNestedScrollAccepted()) {
continue;
}
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
handled |= viewBehavior.onNestedPreFling(this, view, target, velocityX, velocityY);
}
}
return handled;
}这个确定没搞错?不应该和上面那个一样??,依旧是return false。
public int getNestedScrollAxes() {
return mNestedScrollingParentHelper.getNestedScrollAxes();
}
这个就简单了。
我们通过看源码了解了CoordinatorLayout的执行流程。其实如果自定义layout实现这个接口反而比CoordinatorLayout简单很多。因为从源码角度和我之前的注释来讲,我们的核心代码是写在:onNestedPreScroll()和onNestedScroll(),因为这2个一个是在子view滚动之前,一个是在子view滚动之后。
现在我们可以通过实现这个接口来自定义属于自己的Coordinatorlayout了。我自己写了一个才200+行代码,而原生的快3000行,而且还不一定符合自己的效果。如果你了解了滑动机制,就去实现属于自己的Coordinatorlayout吧。
我的android交流群:232748032























 2281
2281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








