判断圆和线段是否相交。分两种情况:
1、如图1 所示,有至少一个线段的端点落在圆内,这个只要判断点在圆内就好了,端点到圆心的距离小于等于半径 ;
2、如图2,3所示, 两个端点都不在圆内,那么看圆心到线段所在直线的垂足是否小于半径且垂足在线段上;我们可以利用余弦定理,避免判断垂足是否在线段上,只要圆心到两端点的角度都为锐角,那么他必然相交;
推导过程如下:
线段所在直线方程的一般式为:ax+by+c=0;线段两个端点A(x1,y1),B(x2,y2);圆心O(px,py),根据y=kx+z;那么直线斜率k=y1-y2/x1-x2;然后再将点A带入方程可得z=(x1y2-x2y1)/(x1-x2),然后转化成一般式的形式则:
a=y1-y2,b=x2x1,c=x1y2-x2y1。
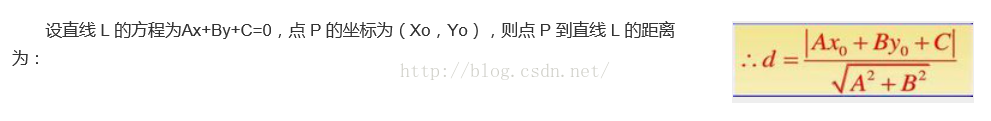
再根据点到直线距离公式:
余弦定理:
int pan_duan(Point *p1, Point *p2,double r) {//点p1和p2都不在圆内
double a, b, c, dist1, dist2, angle1, angle2; // ax + by + c = 0;
if (p1->x == p2->x)
a = 1, b = 0, c = -p1->x;//特殊情况判断,分母不能为零
else if (p1->y == p2->y)
a = 0, b = 1, c = -p1->y;//特殊情况判断,分母不能为零
else {
a = p1->y - p2->y;
b = p2->x - p1->x;
c = p1->x * p2->y - p1->y * p2->x;
}
dist1 = a * O.x + b * O.y + c;
dist1 *= dist1;
dist2 = (a * a + b * b) * r * r;
if (dist1 > dist2) return 0;//点到直线距离大于半径r
angle1 = (O.x - p1->x) * (p2->x - p1->x) + (O.y - p1->y) * (p2->y - p1->y);
angle2 = (O.x - p2->x) * (p1->x - p2->x) + (O.y - p2->y) * (p1->y - p2->y);
if (angle1 > 0 && angle2 > 0) return 1;//余弦都为正,则是锐角
return 0;
}
























 1657
1657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








