在状态栏上添加Menu,Back,Home三个按钮的方法,在下文有良好的阐述。详见:
《在android的状态栏(statusbar)中增加menu,home和back快捷键的方法》http://blog.csdn.net/freshui/archive/2010/07/15/5738115.aspx
在使用过程中,存在两个问题:
- HOME键在我的机器上无效
- 连击按钮时,由于有时Intent未响应,导致弹起操作未响应直接诶被WindowsManager抛掉。这样就出现了虽然手已离开屏幕,但按钮出现高亮的状态。
1、对于第一个问题,我的方法是把home键单独进行处理,向launcher发送一个启动activity的Intent,这样可以直接回到桌面上。在原方法的基础上,对Home单独进行处理。
2 {
3 Log . d(TAG, " HOME button Intent! " );
4 Intent intent = new Intent(Intent . ACTION_MAIN);
5 intent . setFlags(Intent . FLAG_ACTIVITY_NEW_TASK);
6 intent . addCategory(Intent . CATEGORY_HOME);
7 mService . sendIntent2(intent);
8 }
9 else
10 {
11 Log . d(TAG, " other two buttons Intent! " );
12 Intent intent = new Intent(Intent . ACTION_ICONKEY_CHANGED);
13 intent . addFlags(Intent . FLAG_RECEIVER_REGISTERED_ONLY);
14 intent . putExtra( " keycode " , mResvKeyCode);
15 mService . sendIntent(intent);
16 }
在StatusBarService.java中添加sendIntent2方法
2 {
3 mContext . startActivity(intent);
4 }
2、第二个问题的修正思想是使用Animation逐帧动画来使得按钮从完成 正常态按下后-变化至高亮态-恢复正常态 这一周期。
a. 先在res/layout(与status_bar.xml同目录)中添加三个animation动画xml配置文件。
分别是
animation_home.xml:
2 < animation-list xmlns:android = " http://schemas.android.com/apk/res/android "
3 android:oneshot = " true " >
4 < item
5 android:duration = " 80 "
6 android:drawable = " @drawable/stat_home " >
7 < /item >
8 < item
9 android:duration = " 80 "
10 android:drawable = " @drawable/stat_home_pressed " >
11 < /item >
12 < item
13 android:duration = " 80 "
14 android:drawable = " @drawable/stat_home " >
15 < /item >
16 < /animation-list >
animation_back.xml:
2 < animation-list xmlns:android = " http://schemas.android.com/apk/res/android "
3 android:oneshot = " true " >
4 < item
5 android:duration = " 80 "
6 android:drawable = " @drawable/stat_back " >
7 < /item >
8 < item
9 android:duration = " 80 "
10 android:drawable = " @drawable/stat_back_pressed " >
11 < /item >
12 < item
13 android:duration = " 80 "
14 android:drawable = " @drawable/stat_back " >
15 < /item >
16 < /animation-list >
17
18
19
animation_menu.xml:
2 < animation-list xmlns:android = " http://schemas.android.com/apk/res/android "
3 android:oneshot = " true " >
4 < item
5 android:duration = " 80 "
6 android:drawable = " @drawable/stat_menu " >
7 < /item >
8 < item
9 android:duration = " 80 "
10 android:drawable = " @drawable/stat_menu_pressed " >
11 < /item >
12 < item
13 android:duration = " 80 "
14 android:drawable = " @drawable/stat_menu " >
15 < /item >
16 < /animation-list >
17
18
这三个xml文件分别对应着 home back menu的动画过程
b . 在res/layout/status_bar.xml中修改Imageview的background指向上述三个xml配置文件:
2 <!-- android:background="@drawable/status_bar_closed_default_background" -->
3 < com.android.server.status.StatusBarView xmlns:android = " http://schemas.android.com/apk/res/android "
4 android:background = " @drawable/statusbar_background "
5 android:orientation = " vertical "
6 android:focusable = " true "
7 android:descendantFocusability = " afterDescendants "
8 >
9
10 < LinearLayout android:id = " @+id/icons "
11 android:layout _width= " fill_parent "
12 android:layout _height= " fill_parent "
13 android:orientation = " horizontal " >
14 <!-- Ethan.zhao : Start Add home button on status_bar -->
15 < ImageView
16 android:id = " @+id/status_home "
17 android:layout _width= " wrap_content "
18 android:layout _height= " wrap_content "
19 android:layout _gravity= " top "
20 android:background = " @layout/animation_home "
21 / >
22 <!-- Ethan.zhao : Start Add home button on status_bar -->
23
24 < com.android.server.status.IconMerger android:id = " @+id/notificationIcons "
25 android:layout _width= " 0dip "
26 android:layout _weight= " 1 "
27 android:layout _height= " fill_parent "
28 android:layout _alignParentLeft= " true "
29 android:paddingLeft = " 6dip "
30 android:gravity = " center_vertical "
31 android:orientation = " horizontal " / >
32
33 < LinearLayout android:id = " @+id/statusIcons "
34 android:layout _width= " wrap_content "
35 android:layout _height= " fill_parent "
36 android:layout _alignParentRight= " true "
37 android:paddingRight = " 6dip "
38 android:gravity = " center_vertical "
39 android:orientation = " horizontal " / >
40 <!-- Ethan.zhao : Start Add menu/back button on status_bar -->
41 < ImageView
42 android:id = " @+id/status_menu "
43 android:layout _width= " wrap_content "
44 android:layout _height= " wrap_content "
45 android:layout _gravity= " top "
46 android:background = " @layout/animation_menu "
47 / >
48
49 < ImageView
50 android:id = " @+id/status_back "
51 android:layout _width= " wrap_content "
52 android:layout _height= " wrap_content "
53 android:layout _gravity= " top "
54 android:background = " @layout/animation_back "
55 / >
56 <!-- Ethan.zhao : End Add three button on status_bar -->
57 < /LinearLayout >
58 < LinearLayout android:id = " @+id/ticker "
59 android:layout _width= " fill_parent "
60 android:layout _height= " fill_parent "
61 android:paddingLeft = " 6dip "
62 android:animationCache = " false "
63 android:orientation = " horizontal " >
64 < ImageSwitcher android:id = " @+id/tickerIcon "
65 android:layout _width= " wrap_content "
66 android:layout _height= " fill_parent "
67 android:layout _marginRight= " 8dip "
68 >
69 < com.android.server.status.AnimatedImageView
70 android:layout _width= " 25dip "
71 android:layout _height= " 25dip "
72 / >
73 < com.android.server.status.AnimatedImageView
74 android:layout _width= " 25dip "
75 android:layout _height= " 25dip "
76 / >
77 < /ImageSwitcher >
78 < com.android.server.status.TickerView android:id = " @+id/tickerText "
79 android:layout _width= " 0dip "
80 android:layout _weight= " 1 "
81 android:layout _height= " wrap_content "
82 android:paddingTop = " 2dip "
83 android:paddingRight = " 10dip " >
84 < TextView
85 android:layout _width= " fill_parent "
86 android:layout _height= " wrap_content "
87 android:singleLine = " true "
88 android:textColor = " #ff000000 " / >
89 < TextView
90 android:layout _width= " fill_parent "
91 android:layout _height= " wrap_content "
92 android:singleLine = " true "
93 android:textColor = " #ff000000 " / >
94 < /com.android.server.status.TickerView >
95 < /LinearLayout >
96
97 < com.android.server.status.DateView android:id = " @+id/date "
98 android:layout _width= " wrap_content "
99 android:layout _height= " fill_parent "
100 android:singleLine = " true "
101 android:textSize = " 16sp "
102 android:textStyle = " bold "
103 android:gravity = " center_vertical|left "
104 android:paddingLeft = " 6px "
105 android:paddingRight = " 6px "
106 android:textColor = " ?android:attr/textColorPrimaryInverse "
107 android:background = " @drawable/statusbar_background "
108 / >
109 < /com.android.server.status.StatusBarView >
c . 修改StatusBarView.java文件,加入Animation相关代码:
添加三个AnimationDrawable:
2 AnimationDrawable mBackAnimation;
3 AnimationDrawable mMenuAnimation;
在onFinishInflate()方法中
2 mBackAnimation = (AnimationDrawable) mBackIcon . getBackground();
3 mMenuAnimation = (AnimationDrawable) mMenuIcon . getBackground();
updateResvKeyIcon这个方法,改造成如下这样:
2 {
3 if (key = = RESV_KEY_BACK)
4 {
5 mBackAnimation . run();
6 }
7 else if (key = = RESV_KEY_HOME)
8 {
9 mHomeAnimation . run();
10 }
11 else if (key = = RESV_KEY_MENU)
12 {
13 mMenuAnimation . run();
14 }
15 return 0 ;
16 }
d. 注释掉所有的updateResvKeyIcon方法,仅保留以下一个,并加上判断语句。
2 {
3 switch (getResvKeyArea(event)) {
4 case RESV_KEY_HOME :
5 case RESV_KEY_BACK :
6 case RESV_KEY_MENU :
7 {
8 mResvKeyState = event . getAction();
9 mResvKeyCode = getResvKeyArea(event);
10 i f (mResvKeyState = = MotionEvent . ACTION_DOWN) updateResvKeyIcon(mResvKeyCode); // 这句改成这样
http://download.csdn.net/source/2807668
http://blog.csdn.net/freshui/article/details/5738115
需要说明的是:刚入手android没几天,对系统还不算很熟悉,这篇文章是基于前一篇转帖做的。只是觉得他的方法有些麻烦,而且改出来的效果也不是我想要的。
由于完全改了status bar,建议先做几张png图片,加到
Frameworks/base/core/res/res/drawable
下。最好做一张背景图,替换 statusbar_background.png
另外我又加了几张icon,分别是home menu和back的正常和按下状态。
这些图片为:
stat_home.png
stat_home_pressed.png
stat_back.png
stat_back_pressed.png
stat_menu.png
stat_menu_pressed.png
修改步骤为:
一. 修改xml界面
1. 增加图标
当然,更改整个status bar避免不要要对源码大刀修一下。我的该法是:
修改status bar的layerout文件:
Frameworks/base/core/res/res/layout/status_bar.xml
在原来的linearlayout中新增三个image view
- <LinearLayout android:id="@+id/icons"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal">
- <ImageView android:id="@+id/status_home"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingRight="10dip"
- android:paddingLeft="10dip"
- android:src="@drawable/stat_home" />
- <com.android.server.status.IconMerger android:id="@+id/notificationIcons"
- android:layout_width="0dip"
- android:layout_weight="1"
- android:layout_height="fill_parent"
- android:layout_alignParentLeft="true"
- android:paddingLeft="6dip"
- android:gravity="center_vertical"
- android:orientation="horizontal"/>
- <LinearLayout android:id="@+id/statusIcons"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_alignParentRight="true"
- android:paddingRight="6dip"
- android:gravity="center_vertical"
- android:orientation="horizontal"/>
- <ImageView android:id="@+id/status_menu"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingLeft="10dip"
- android:paddingRight="10dip"
- android:src="@drawable/stat_menu" />
- <ImageView android:id="@+id/status_back"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingRight="10dip"
- android:paddingLeft="10dip"
- android:src="@drawable/stat_back" />
- /LinearLayout>
这样做的好处就是简单。同时保证最右端是home按钮,最左端是back按钮,不受它本来的约束。这样status bar上即可看到这些按钮了。
图标的位置,可通过修改 paddingRight, paddingLeft 和paddingTop的值达到最佳视觉效果。
2. 修改status bar的高度。
既然要在status bar上增加那么几个按钮,当然是想要使用触摸操作的,android自带的status bar高度太小,不适用。对于7寸屏的话,50pixel的高度应该是差不多了。
修改高度很简单,如我转的shinning mm的博文。
修改frameworks/base/core/res/res/values/dimens.xml的status_bar_height属性
<!-- Height of the status bar -->
<dimen name="status_bar_height">50dip</dimen>
当然,如果相改title的高度,可以修改 Frameworks/base/core/res/res/values/themes.xml中的Window attributes的windowTitleSize值,不过我觉得没必要,改了反倒不好看了 :)
编译运行一下:
- ~/donut$ source ./env.sh
- ~/donut$ make –j8
- ~/donut$ emulator –skin WVGA800
, 看状态栏是不是改变了?
二 为按钮添加动态效果
添加动态效果,就是触摸按下hilight,松开或者移出后恢复的动作。这一块,我是通过修改frameworks/base/services/java/com/android/server/status/StatusBarView.java实现的。
1. 获取statusbar中新增加的icon的handler。
在类中新增加三个成员(这需要import android.widget.ImageView;):
- ImageView mHomeIcon;
- ImageView mBackIcon;
- ImageView mMenuIcon;
同时增加三个常量,表示这些icon对应的键值(这需要import android.view.KeyEvent;)
- public static final int RESV_KEY_HOME = KeyEvent.KEYCODE_HOME;
- public static final int RESV_KEY_BACK = KeyEvent.KEYCODE_BACK;
- public static final int RESV_KEY_MENU = KeyEvent.KEYCODE_MENU;;
在onFinishInflate()中,获得实际的对象:
- mHomeIcon = (ImageView)findViewById(R.id.status_home);
- mBackIcon = (ImageView)findViewById(R.id.status_back);
- mMenuIcon = (ImageView)findViewById(R.id.status_menu);
这三个对象就是我们在status_bar.xml中添加的。
2. 添加触摸处理。
首先,应该判断是那个图标被按下,这个我们在StatusBarView.Java的onTouchEvent中来判断。
这里,我做了一个小的按键状态,已方便处理按下、弹起和移出的动作。
首先增加两个状态成员:
- int mResvKeyState = -1; //记住的上次按键状态, -1为无状态。
- int mResvKeyCode = -1; //记住的上次按键值,-1为无状态。
这样我的onTouchEvent就变成这样了:
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- if(mService.mExpanded==true || mService.mTracking==true){
- if (event.getAction() != MotionEvent.ACTION_DOWN) {
- mService.interceptTouchEvent(event);
- }
- return true;
- }
- if(mResvKeyState == -1) // remembered key state, no reserve
- {
- switch(getResvKeyArea(event)){
- case RESV_KEY_HOME:
- case RESV_KEY_BACK:
- case RESV_KEY_MENU:
- {
- mResvKeyState = event.getAction();
- mResvKeyCode = getResvKeyArea(event);
- updateResvKeyIcon(mResvKeyState, mResvKeyCode);
- }
- break;
- default:
- if (event.getAction() != MotionEvent.ACTION_DOWN) {
- mService.interceptTouchEvent(event);
- }
- }
- }else{
- mResvKeyState = event.getAction(); // new state
- if(mResvKeyState == MotionEvent.ACTION_MOVE){
- if(mResvKeyCode != getResvKeyArea(event)){
- /* out of bound, resume the icon */
- updateResvKeyIcon(MotionEvent.ACTION_UP, mResvKeyCode);
- mResvKeyCode = -1;
- mResvKeyState = -1;
- }
- }else if(mResvKeyState == MotionEvent.ACTION_UP){
- updateResvKeyIcon(mResvKeyState, mResvKeyCode);
- mResvKeyCode = -1;
- mResvKeyState = -1;
- }else{
- Log.d(TAG, "state machine error! Never be here!");
- }
- }
- return true;
- }
里面用到的两个private方法简单实现如下:
- private int getResvKeyArea(MotionEvent event)
- {
- if( (event.getX() <= mHomeIcon.getRight())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_HOME;
- }
- else if( (event.getX() >= mBackIcon.getLeft())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_BACK;
- }
- else if( (event.getX() >= mMenuIcon.getLeft())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_MENU;
- }else
- return -1;
- }
- private int updateResvKeyIcon(int state, int key)
- {
- if(key == RESV_KEY_BACK){
- if(state == MotionEvent.ACTION_UP){
- mBackIcon.setImageResource(com.android.internal.R.drawable.stat_back);
- }else if(state == MotionEvent.ACTION_DOWN){
- mBackIcon.setImageResource(com.android.internal.R.drawable.stat_back_pressed);
- }
- }else if(key == RESV_KEY_HOME){
- if(state == MotionEvent.ACTION_UP){
- mHomeIcon.setImageResource(com.android.internal.R.drawable.stat_home);
- }else if(state == MotionEvent.ACTION_DOWN){
- mHomeIcon.setImageResource(com.android.internal.R.drawable.stat_home_pressed);
- }
- }else if(key == RESV_KEY_MENU){
- if(state == MotionEvent.ACTION_UP){
- mMenuIcon.setImageResource(com.android.internal.R.drawable.stat_menu);
- }else if(state == MotionEvent.ACTION_DOWN){
- mMenuIcon.setImageResource(com.android.internal.R.drawable.stat_menu_pressed);
- }
- }
- return 0;
- }
同时,我不想再在按下这些icon的时候,触发下拉动作,我也改了onInterceptTouchEvent函数:
- @Override
- public boolean onInterceptTouchEvent(MotionEvent event) {
- if( (event.getX() > mHomeIcon.getRight())
- && (event.getX() < mMenuIcon.getLeft())){
- return mService.interceptTouchEvent(event)
- ? true : super.onInterceptTouchEvent(event);
- }
- return false;
- }
再编译一下,看一下结果 :) 是不是能动了?

三,添加相应事件
1. 添加新的intent
首先是新增一条intent, 在framework/base/core/java/android/content/intent.java中增加
- @SdkConstant(SdkConstantType.BROADCAST_INTENT_ACTION)
- public static final String ACTION_ICONKEY_CHANGED = "android.intent.action.ICONKEY_CHANGED";
2. 发送intent
在StatusBarView.java的OnKeyEvent中,松开按键的分支else if(mResvKeyState == MotionEvent.ACTION_UP)操作中加入发送intent的动作:
- Intent intent = new Intent(Intent.ACTION_ICONKEY_CHANGED);
- intent.addFlags(Intent.FLAG_RECEIVER_REGISTERED_ONLY);
- intent.putExtra("keycode", mResvKeyCode);
- mService.sendIntent(intent);
这个intent是只有注册的接收者才能接收。
这里,我们是通过StatusBarService来发送这个intent的。
在StatusBarService.java中新增一个方法:
- void sendIntent(Intent intent)
- {
- mContext.sendBroadcast(intent);
- }
3.接收并处理intent
这个就要修改StatusBarPolicy.java了
首先,在构造函数中加入Intent的filter,注册号这个intent的receiver。
filter.addAction(Intent.ACTION_ICONKEY_CHANGED);
然后再private BroadcastReceiver mIntentReceiver = new BroadcastReceiver() 加入Intent的receiver动作;
- else if (action.equals(Intent.ACTION_ICONKEY_CHANGED)) {
- G, "Received ACTION_ICONKEY_CHANGED");
- updateIconKeyAction(intent);
- }
方法updateIconKeyAction的定义如下:
- private final void updateIconKeyAction(Intent intent){
- int keycode = intent.getIntExtra("keycode", -1);
- if(keycode != -1){
- long now = SystemClock.uptimeMillis();
- try {
- KeyEvent down = new KeyEvent(now, now, KeyEvent.ACTION_DOWN, keycode, 0);
- KeyEvent up = new KeyEvent(now, now, KeyEvent.ACTION_UP, keycode, 0);
- (IWindowManager.Stub
- .asInterface(ServiceManager.getService("window")))
- .injectKeyEvent(down, false);
- (IWindowManager.Stub
- .asInterface(ServiceManager.getService("window")))
- .injectKeyEvent(up, false);
- } catch (RemoteException e) {
- Log.i("Input", "DeadOjbectException");
- }
- }
- }
这样,基本上就完成了。
编译一下, 由于新增了一个intent,因此要先make update-api,
- ~/donut$ source ./env.sh
- ~/donut$ make update-api
- ~/donut$ make –j8
- ~/donut$ emulator –skin WVGA800
另外,如果不是做phone,也可以在StatusBarPolicy.java中将所有phone相关的处理都删掉。

______________________________________________________________________________________________________________
在Android 2.3状态栏中添加menu,home和back快捷键的方法
1、准备资源,修改XML文
准备几张图,这里我们准备添加home back和menu图标,就需要准备6张图,三张普通状态,三张按下的高亮状态图标:
stat_home.png
stat_home_pressed.png
stat_back.png
stat_back_pressed.png
stat_menu.png
stat_menu_pressed.png
把它们放在frameworks/base/packages/SystemUI/res/drawable/目录下
同时,在frameworks/base/packages/SystemUI/res/drawable 下创建三个imageButton的xml文件
xml_stat_home.xml
xml_stat_back.xml
xml_stat_menu.xml
修改status_bar.xml成如下
目录:frameworks/base/packages/SystemUI/res/layout/status_bar.xml
二 为按钮添加动态效果
修改frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/StatusBarView.java
在类中新增加四个成员(须导入android.widget.ImageButton和android.content.Context):
增加三个常量:(须导入android.view.KeyEvent;)
public static final int RESV_KEY_HOME = KeyEvent.KEYCODE_HOME;
public static final int RESV_KEY_BACK = KeyEvent.KEYCODE_BACK;
public static final int RESV_KEY_MENU = KeyEvent.KEYCODE_MENU;;
在构造函数StatusBarView中初始化mContext
注意”mContext=context;”须在”super(context, attrs);”后面,不然编译会报错
在onFinishInflate中,获取几个button 的handler,并设置touch事件,添加如下代码:
各button的touch事件添加如下:
为防止点击statusBar上的按钮, 触发标题栏的expend事件, 修改一下函数onInterceptTouchEvent,点击到不属于button区域时才允许解析Motion的event:
需要自己添加Intent
打开frameworks/base/core/java/android/content/Intent.java,增加下面的内容,由于我们的使用的API不公开,须加上/**@hide*/,不然编译会报错
接收并处理intent
修改StatusBarPolicy.java
目录:frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/StatusBarPolicy.java
首先在构造函数中加入Intent的filter,注册号这个intent的receiver。
filter.addAction(Intent.ACTION_ICONKEY_CHANGED);
接着在private BroadcastReceiver mIntentReceiver = new BroadcastReceiver() 加入Intent的receiver动作;
及处理函数:
须导入以下包
import android.view.IWindowManager;
import android.os.SystemClock;
import android.view.KeyEvent;
StatusBar通知栏屏蔽按钮
当拉出expand的通知栏时,按钮的响应非常慢,这时最好将按钮给屏蔽掉,我们在 statusBarView.java中增加两个方法:
拉出或收回通知栏中,就可以调用这个函数来显示或隐藏这几个按钮。
修改文件: statusBarService.java
目录:frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/StatusBarService.java
编译工程
#source /opt/android_froyo_smdk/build/envsetup.sh
#export TARGET_PRODUCT=full_smdkv210
#mmm frameworks/base/
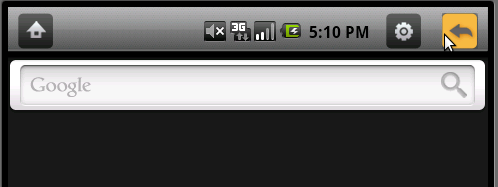
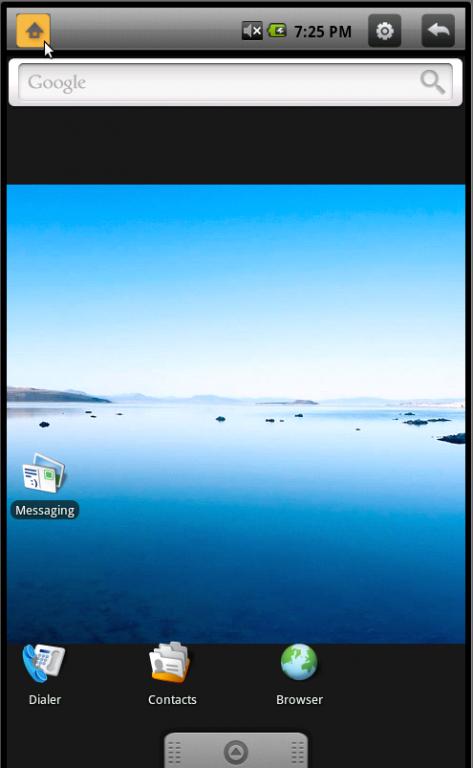
把编译生成的相关文件放进SD卡对应的目录即可, 在伟研科技 WY-S5PV210开发板上的效果如下图
























 3706
3706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








