上一篇说的是2D这一篇说3D(3D空间思维不好的请自行绕过)
1.打开3D空间:
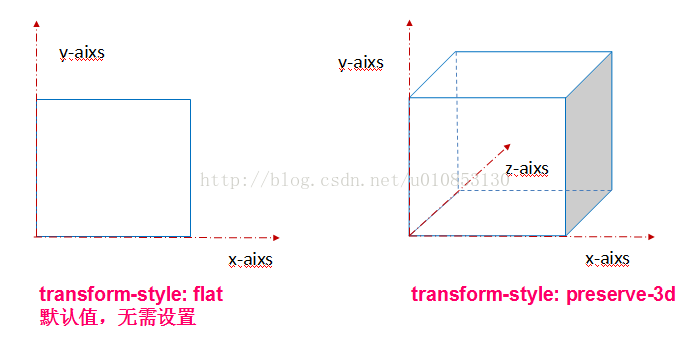
transform-style:
①可选值:flat(2D默认值) ,preserve-3d (3D)
2.函数方法同2D的函数方法,多个参数例子为:scale(x,y)=>scale(x,y,z), scaleX(x)=>scaleZ(z);
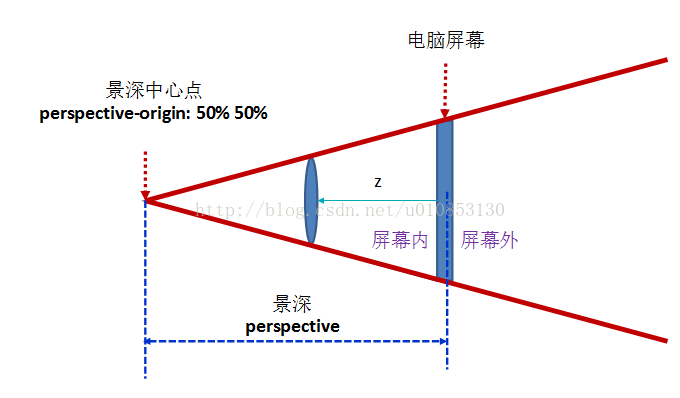
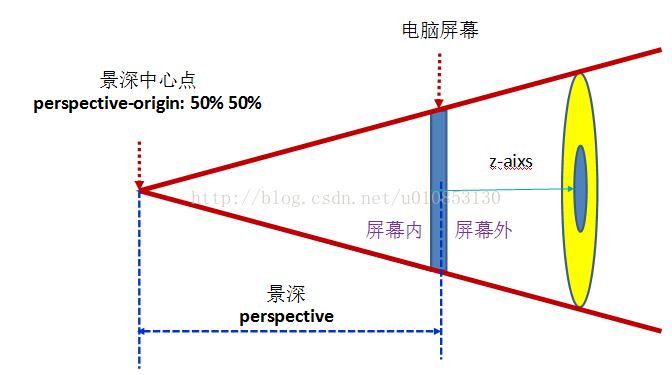
3.z轴贯穿屏幕,屏幕外为正值;
4.景深和景深中心点:
(1)perspective:
number | none;
①默认值: 0
②元素距离视图的距离,以像素计。
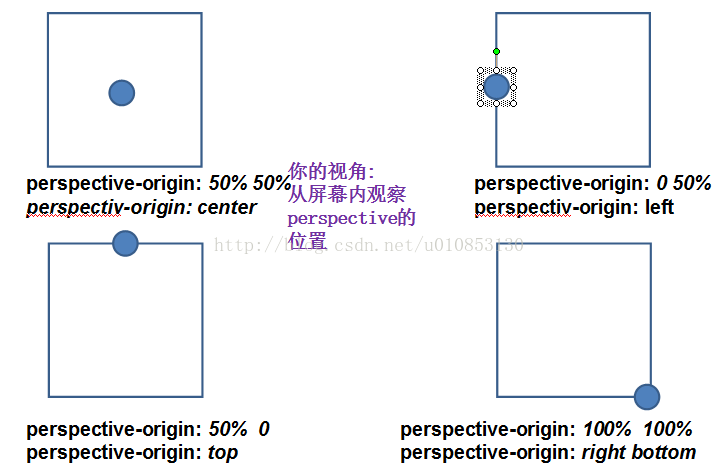
(2)perspective-origin:
x-axis y-axis
①默认值:50% 50%
②
注意:景深中心点必须与 perspective 属性一同使用。



5.变换中心点:
(1)transform-origin:
x-axis y-axis z-axis;
①3D变换的中心点
②默认值:50% 50% 0
注意:z-axis 一定不要使用%!!! 屏幕内负值,反之为正值。
6.背景显示:
(1)backface-visibility: visible|hidden;
①visible 背面是可见的。
②hidden 背面是不可见的。
注:当一个元素设置了 rotateY(180deg),相当与对元素进行“翻面”,此时如果设置了backface-visibility: visible
此时该元素不可见。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










