转载请申明:http://blog.csdn.net/u011418943/article/details/53002644
最常用的就是Bitmap了,可以把它看成是一个画架,我们可以在上面进行一些处理,比如压缩,旋转切割,获取信息等。
而他也是造成OOM的元凶之一,现在我们来一起学习它。
一、了解Bitmap
从源码上看,我们发现它是私有的类,所以子类无法修改,只能继承,但是它又提供了一个接口让我们调用,它就是 BitmapFactory 。
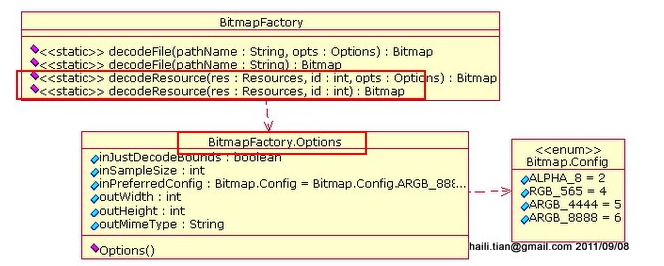
BitmapFactory 提供的方法,可以看下面这个图:

- decodeFile 主要获取SD获取其他一些存储设备的
- decodeResource 获取系统资源
decodeStream 获取网络图片
我们可以从一个文件中获取我们的图片,也可以从制定资源中取出我们的图片。
可以看到后面跟着的都是 Option 选项,Option 的下列属性,可以制定decode的属性:
- inPreferredConfig 指定decode到内存中,手机中所采用的编码,可选值定义在Bitmap.Config中。缺省值是ARGB_8888。
- inJustDecodeBounds 如果设置为true,并不会把图像的数据完全解码,decode 为null,即不获取图片,不分配内存,但是会返回图片的信息。一般配合 inSampleSize 设置压缩比例。
- inSampleSize 设置decode时的缩放比例。
上面的这些属性,我们一般是用于处理图片的压缩。
二、Bitmap 常用方法
boolean isRecycled():判断位图内存是否已释放
int getWidth():获取位图的宽度
int getHeight():获取位图的高度
boolean isMutable():图片是否可修改
int getScaledWidth(Canvas canvas):获取指定密度转换后的图像的宽度
int getScaledHeight(Canvas canvas):获取指定密度转换后的图像的高度
Bitmap createBitmap(Bitmap src):以src为原图生成不可变得新图像
Bitmap createScaledBitmap(Bitmap src, int dstWidth,int dstHeight, boolean filter):以src为原图,创建新的图像,指定新图像的高宽以及是否变。
Bitmap createBitmap(int width, int height, Config config):创建指定格式、大小的位图
Bitmap createBitmap(Bitmap source, int x, int y, int width, int height)以source为原图,创建新的图片,指定起始坐标以及新图像的高宽。
public static Bitmap createBitmap(Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter)这里我们用bitmap显示一张图片:
mImageView = (ImageView) findViewById(R.id.bitmap);
Bitmap mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.image5);
mImageView.setImageBitmap(mBitmap);效果:
然后我们不要这么简单,我们让它变成圆角的形式。
让图片变圆角,思路是怎么样的呢?其实挺简单的,我们先创建一个空的 bitmap,让画布与bitmap关联起来,然后把这个画布变成带有圆角的画布,再把我们的要的图片放到我们的画布上,那么它就是带有画布效果的了。代码如下:
private Bitmap bimapRound(Bitmap mBitmap,float index){
Bitmap bitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Config.ARGB_4444);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
paint.setAntiAlias(true);
//设置矩形大小
Rect rect = new Rect(0,0,mBitmap.getWidth(),mBitmap.getHeight());
RectF rectf = new RectF(rect);
// 相当于清屏
canvas.drawARGB(0, 0, 0, 0);
//画圆角
canvas.drawRoundRect(rectf, index, index, paint);
// 取两层绘制,显示上层
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
// 把原生的图片放到这个画布上,使之带有画布的效果
canvas.drawBitmap(mBitmap, rect, rect, paint);
return bitmap;
}然后 直接 mImageView.setImageBitamp(bimapRound(mBitmap,30));即可
效果:
三、Drawable 与 Bitmap 的转换
Drawable 转 Bitmap
BitmapDrawable bd = (BitmapDrawable) drawable;
Bitmap bitmap = bd.getBitmap();Bitmap 转 Drawable
Drawable drawable =new BitmapDrawable(bmp);

























 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








