QT Canvas3D能够和好与qml其他组件融为一体,在同一窗口显示,这是目前QT 3D不具备的。QT 3D是比QT Canvas更加高级更加傻瓜化的api,但是没有了基础的绘图函数,只能以组件为最基础的设计单元,更加细节的内容需要导入模型或者借助其他手段。
而Canvas3D作为更加基础的3D绘图api库有更加灵活运用。而且在开发活跃度上更胜一筹,这是因为Canvas3D直接使用webgl的api或者three.js,后者开发者达到了700人之多,这是QT 3D所不具备的。同时three.js的api比较人性化,容易理解,其功能层次介于webgl和QT 3D之间,相当于vtk之于C++,类似的库还有xtk(后者主要用于医学,而且已经基本停止开发)。
和vtk、xtk一样,three.js里有几个重要概念:
- 相机camera
- 场景scene
- 灯光light
- 材料material
- 几何体mesh
- 渲染器render
scene是个大容器,装下了灯光和几何体,材料是几何体的属性。设置好了场景和相机就可以开拍了,也就是渲染。

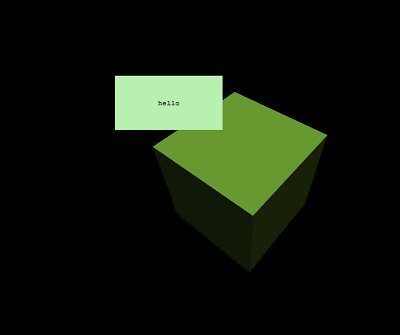
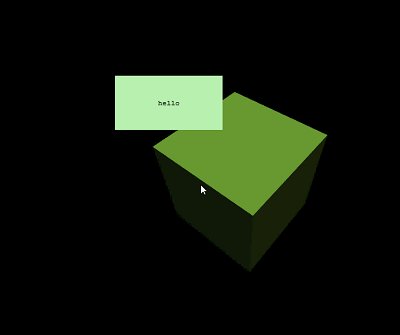
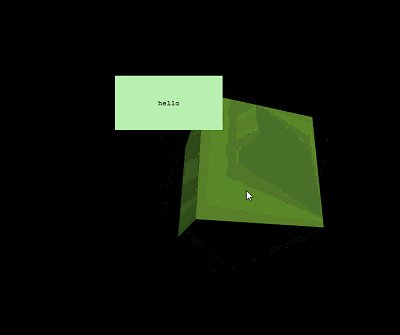
这个是本例的效果图。
里面用到了一个场景,一个相机,两个灯光(左右各一),一个几何体,其材料是能产生比较强的漫反射的lambert材料。另外在还有一个文字框悬在顶层,和3D组件互不干扰。
下面说代码
js文件,作用是布置场景和提供渲染接口给qml。
Qt.include("three.js")
var camera, scene, renderer,light;
var cube,line;
function initializeGL(canvas) {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(75, canvas.width / canvas.height, 0.1, 







 QT Canvas3D 提供了一种与 QML 其他组件无缝融合的方式,允许在同一窗口中展示3D内容,相较于 QT 3D 更具灵活性。QT 3D 虽然更高级,但缺少基础绘图函数,依赖于模型导入。Canvas3D 利用 WebGL API 或 three.js,具备更高的开发活跃度和更友好的API。本例展示了如何使用相机、场景、灯光、材料和几何体创建3D效果,并附带一个文字框,与3D组件并存。
QT Canvas3D 提供了一种与 QML 其他组件无缝融合的方式,允许在同一窗口中展示3D内容,相较于 QT 3D 更具灵活性。QT 3D 虽然更高级,但缺少基础绘图函数,依赖于模型导入。Canvas3D 利用 WebGL API 或 three.js,具备更高的开发活跃度和更友好的API。本例展示了如何使用相机、场景、灯光、材料和几何体创建3D效果,并附带一个文字框,与3D组件并存。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 858
858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








