当有浮动元素时:
<section>
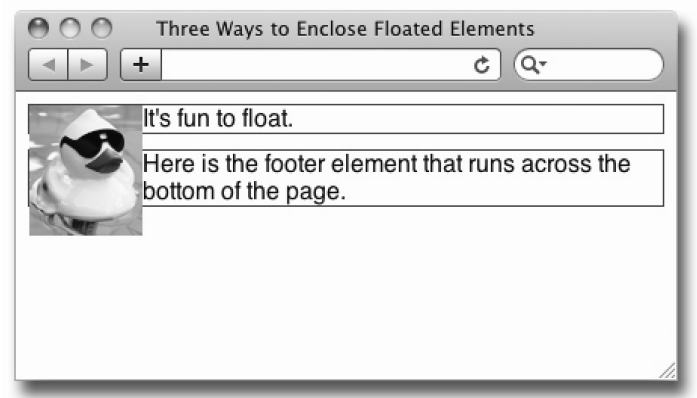
<img src="images/rubber_duck2.jpg">
<p>It's fun to float.</p>
</section>
<footer> Here is the footer element that runs across the bottom of the
page.</footer>section {border:1px solid blue; margin:0 0 10px 0;}
img {float:left;}
footer {border:1px solid red;}有三种方法可以解决这个问题:
- 为父元素添加overflow:hidden
section {border:1px solid blue; margin:0 0 10px 0; overflow:hidden;}
img {float:left;}
p {border:1px solid red;}- 同时浮动父元素
section {border:1px solid blue; float:left; width:100%;}
img {float:left;}
footer {border:1px solid red; clear:left;}- 添加非浮动的清除元素
<section>
<img src="images/rubber_duck.jpg">
<p>It's fun to float.</p>
<div class="clear_me"></div>
</section>
<footer> Here is the footer element…</footer>section {border:1px solid blue;}
img {float:left;}
.clear_me {clear:left;}
footer {border:1px solid red;}如果不想添加这个纯表现型元素,我再告诉你一个用css来添加这个清除元素的方法。首先给section添加一个类
<section class="clearfix">
<img src="images/rubber_duck.jpg">
<p>It's fun to float.</p>
</section>
<footer> Here is the footer element…</footer>.clearfix:after {
content:".";
display:block;
height:0;
visibility:hidden;
clear:both;
}






















 369
369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








