本文介绍ViewGroup重写,我们所熟知的LinearLayout,RelativeLayout,FrameLayout等等,所有的容器类都是ViewGroup的子类,ViewGroup又继承View。我们在熟练应用这些现成的系统布局的时候可能有时候就不能满足我们自己的需求了,这是我们就要自己重写一个容器来实现效果。
ViewGroup重写可以达到各种效果,下面写一个简单的重写一个ViewGroup来感受一下。
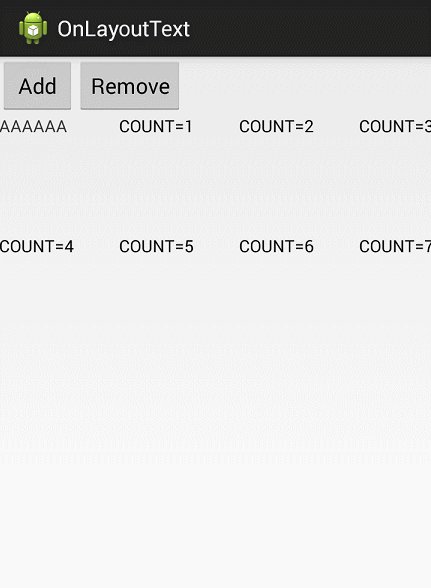
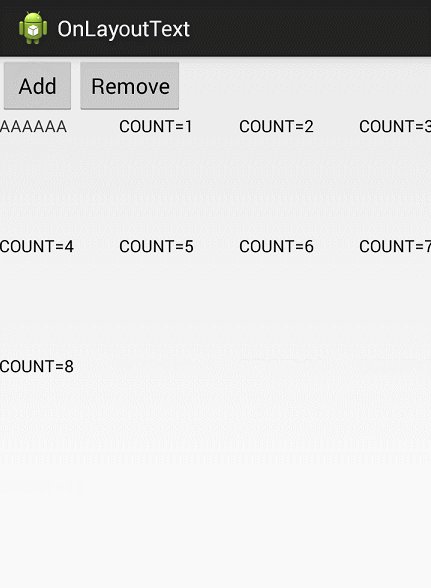
我们来写一个简单的网格容器,网格可以分行列,可以控制行列数,增加子控件的时候自动计算位置,如图:
1.继承ViewGroup类,重写onLayout,onLayout可以控制子View的显示位置。
2.实现OnHierarchyChangeListener接口,重写onChildViewAdded、onChildViewRemoved方法,这两个方法分别写在ViewGroup中添加和移除子View的时候会调用。
public class MyViewPager extends ViewGroup implements OnHierarchyChangeListener {
TextView textView;
int mCellCount = 4;
public MyViewPager(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
Log.i("Gmw", "MyViewPager3:");
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
Log.i("Gmw", "MyViewPager2:");
setOnHierarchyChangeListener(this);//监听
}
public MyViewPager(Context context) {
super(context);
Log.i("Gmw", "MyViewPager1:");
}
@Override
public void onChildViewAdded(View parent, View child) {//添加的时候会调用
Log.i("Gmw", "onChildViewAdded:");
}
@Override
public void onChildViewRemoved(View parent, View child) {//移除的时候会调用
Log.i("Gmw", "onChildViewRemoved:");
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {//遍历所有的子控件,给每一个子控件设置位置
for (int i = 0; i < getChildCount(); i++) {
int x = (i % mCellCount) * 200;
int y = (i / mCellCount) * 200;
getChildAt(i).layout(x, y, x + 200, y + 200);
// Log.i("Gmw", "onLayout:count=" + getChildCount() + ",index=" + i
// + "," + x + "," + y + ",");
}
}
}使用:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/add_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Add" />
<Button
android:id="@+id/remove_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Remove" />
</LinearLayout>
<com.example.onlayouttext.MyViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AAAAAA" />
</com.example.onlayouttext.MyViewPager>
</LinearLayout>
public class MainActivity extends Activity {
MyViewPager myViewPager;
Button mBtnAdd, mBtnRemove;
int i = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
myViewPager = (MyViewPager) findViewById(R.id.viewpager);
mBtnAdd = (Button) findViewById(R.id.add_btn);
mBtnRemove = (Button) findViewById(R.id.remove_btn);
mBtnAdd.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
TextView textView = new TextView(getBaseContext());
textView.setText("COUNT=" + myViewPager.getChildCount());
myViewPager.addView(textView);
}
});
mBtnRemove.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
if ((myViewPager.getChildCount() - 1) >= 0) {
myViewPager.removeViewAt(myViewPager.getChildCount() - 1);
Log.i("Gmw", "removeViewAt=" + (myViewPager.getChildCount() - 1));
}
}
});
}
}
看控件效果:










 本文探讨了如何重写ViewGroup以创建自定义的网格容器。通过继承ViewGroup并重写onLayout方法来控制子View的位置,同时实现OnHierarchyChangeListener接口,监听子View的添加和移除,以实现灵活的行列布局。示例展示了如何创建一个能自动计算子View位置的网格布局。
本文探讨了如何重写ViewGroup以创建自定义的网格容器。通过继承ViewGroup并重写onLayout方法来控制子View的位置,同时实现OnHierarchyChangeListener接口,监听子View的添加和移除,以实现灵活的行列布局。示例展示了如何创建一个能自动计算子View位置的网格布局。
















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








