既然前面已经将手机的位置信息写入了数据库。那么我们需要在web端进行显示。先看效果。
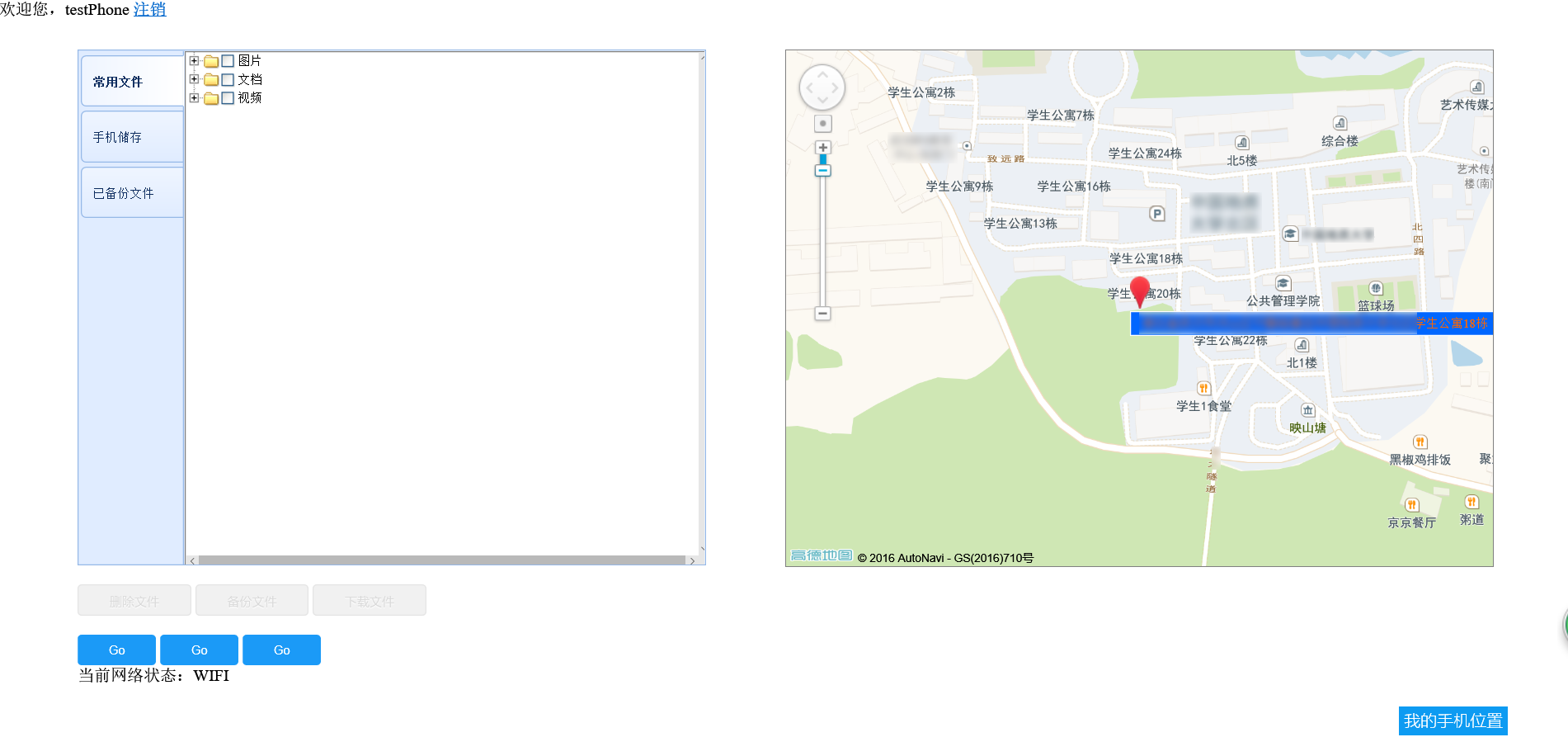
这是笔者开发的远控系统的主页。用户登录之后可见,因为比较匆忙。比没有对界面ui做过多的要求。可以看到右方的有一个地图点击“我的手机位置”之后用来显示手机的位置。那么同样使用到高德地图api。
配置过程可以参考高德地图的官方文档 http://lbs.amap.com/api/javascript-api/summary/
笔者使用thinkphp开发前端。即在前面提到的mvc框架中的view视图中新建一个html。下面是一段JavaScript的代码。用来显示地图。、
首先是定义一个放置地图的区域。id是container。
</div>
<div style="width:45%; height:500px;margin-left: 50%;margin-top: 3.5%;" id="container">
</div>接下来对这片区域进行渲染。这只是对地图的初始化
var map = new AMap.Map('container', {
resizeEnable: true,
center: [116.39, 39.9],
zoom: 17
});
var marker = new AMap.Marker({
position: map.getCenter()
});
marker.setMap(map);
// 设置鼠标划过点标记显示的文字提示
marker.setTitle('手机的位置');
var markerContent = document.createElement("div");
// 点标记中的图标
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png";
markerContent.appendChild(markerImg);
var markerSpan = document.createElement("span");
markerSpan.className = 'marker';
map.plugin(['AMap.ToolBar'], function () {
toolbar = new AMap.ToolBar();
map.addControl(toolbar);
})接下来是“我的手机位置”这个按钮的点击事件响应函数
$.post("/home/index/getxy",
function (data, status) {
if (status) {
data = $.parseJSON(data);
px = parseFloat(data.x);
py = parseFloat(data.y);
pos = data.position;
map.setCenter([px, py]);
marker.setPosition([px, py]);
// 点标记中的文本
markerSpan.innerHTML = pos;
markerContent.appendChild(markerSpan);
marker.setContent(markerContent); //更新点标记内容
}
});这里要提到的是$.post方法是基于jquery框架的。
具体的配置可以参考官方的文档 :https://api.jquery.com/。
中文的网址是这个:http://www.jquery123.com/ 。
代码中的”/home/index/getxy”也就是我们上次提到的网址。在控制器中编写的处理函数。而function (data, status)是处理结果的监听函数。对结果进行处理。有不明白的地方均可以在其他地方找到答案。也欢迎留言笔者尽力给各位解答。
我是搬运工,热爱我的热爱























 2474
2474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








