学了两天的nodejs,写了一个简单的后台实例,还有配套的与后台进行交互的简单网页。
页面端使用了jQuery进行控制,
后台使用nodejs作为操控语言,使用express执行网络操作
整个工程结构如下:
根目录--------------
|-package.json
|-test.js
|-public
|-main.html
|-add.htmlNodejs端,名字为test.js
// file name :test.js
var express = require('express');
var app = express();
var bodyParse = require('body-parser')
var cookieParser = require('cookie-parser') ;
app.use(cookieParser()) ;
app.use(bodyParse.urlencoded({extended:false})) ;
// 处理根目录的get请求
app.get('/',function(req,res){
res.sendfile('public/main.html') ;
console.log('main page is required ');
}) ;
// 处理/login的get请求
app.get('/add', function (req,res) {
res.sendfile('public/add.html') ;
console.log('add page is required ') ;
}) ;
// 处理/login的post请求
app.post('/login',function(req,res){
name=req.body.name ;
pwd=req.body.pwd ;
console.log(name+'--'+pwd) ;
res.status(200).send(name+'--'+pwd) ;
});
// 监听3000端口
var server=app.listen(3000) ;main.html的代码如下
<html>
<link rel="stylesheet" type="text/css" href="http://fonts.useso.com/css?family=Tangerine|Inconsolata|Droid+Sans">
<style>
div#test{
font-family: 'Tangerine',serif;
font-size: 48px;
}
p#link1{
font-family: 'Tangerine',serif;
}
</style>
<script src="//cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script>
</head>
<body>
<div id="test">
<h1>Main Page</h1>
</div>
<p>Register & Login</p>
<form action="test.jsp" method="post">
账号 :
<input type="text" id="name" />
<br/><br/>
密码 :
<input type="text" id="pwd" />
<br/><br/>
     
<div><a href="/add" id="add">EXTRA</a></div>
<input type="button" value="Submit" id="x">
</form>
</body>
<script type="text/javascript">
var after_login=function(data,status){
if (status=='success'){
alert(data+'--'+status) ;
}
else alert('login refused') ;
}
$(document).ready(function(){
$("#x").click(function(){
var name = $("#name").val() ;
var pwd = $("#pwd").val() ;
$.post('http://127.0.0.1:3000/login',
{
name : name ,
pwd : pwd
},
// function(data,status){
// alert(data+'--'+status) ;
// }
after_login
);
// $.get('add',function(data,status){
// document.write(data) ;
// }) ;
});
});
</script>
</html>add.html的代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>嘿</title>
</head>
<body>
<h1>This is an additional web page</h1>
<p>just for test</p>
</body>
</html>启动项目:
cd 到项目目录,输入 node test.js,运行服务器
打开浏览器,输入127.0.0.1:3000,可得到如下页面
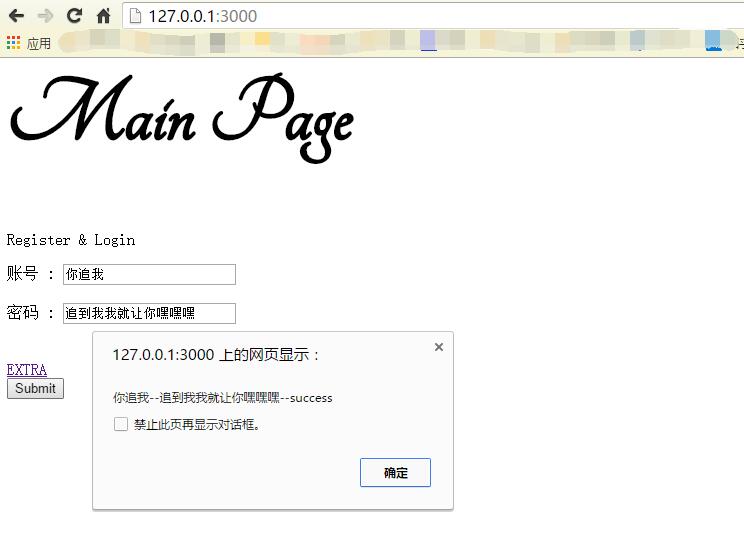
输入账号和密码,能得到弹出窗口,里面是服务器的返回值
点击EXTRA页面,能得到二级页面

























 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








