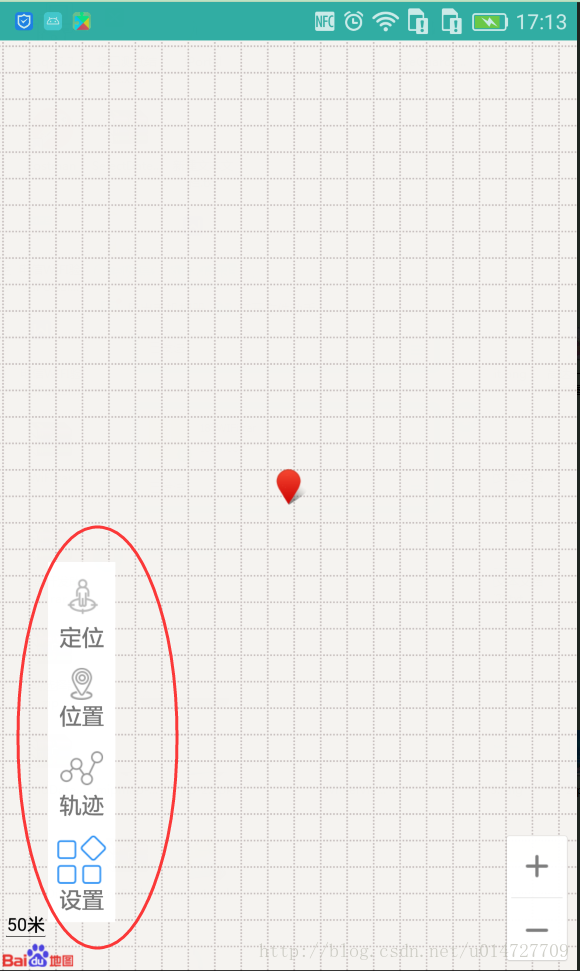
在开发android程序的时候,我们经常会遇到让控件或是view实现叠加的效果,如下图红圈部分所示:
其他类似的效果图就不展示了,一般这种情况,我们用Framelayout来处理就可以了,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:orientation="vertical"
android:layout_marginLeft="30dp"
android:layout_marginBottom="30dp"
android:background="@color/white">
<TextView
android:id="@+id/baidu_student_positioning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_positioning"
android:layout_margin="5dp"
android:text="@string/positioning"/>
<TextView
android:id="@+id/baidu_student_position"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_position"
android:layout_margin="5dp"
android:text="@string/position"/>
<TextView
android:id="@+id/baidu_student_track"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_track"
android:layout_margin="5dp"
android:text="@string/track"/>
<TextView
android:id="@+id/baidu_student_setting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:drawableTop="@mipmap/icon_setting"
android:layout_margin="5dp"
android:text="@string/setting"/>
</LinearLayout>
</FrameLayout> 这样效果就出来了,但是这又带来了一个问题,Framelayout在布局上会有很多限制,不如RelativeLayout布局那么随意,那么RelativeLayout有没有什么属性可以让我们来处理叠加的效果呢,答案是肯定的。
在控制的属性中会有四个属性 :
android:layout_marginTop
android:layout_marginBottom
android:layout_marginLeft
android:layout_marginRight.
通过设置上面四个属性为负值来实现相邻view之间的叠加效果,如android:layout_marginLeft=”-50dp”,这样就可以实现控制叠加的效果了,不过谁叠加谁,就要看控制在xml中的位置了,简单试一下,就会出现你想要的结果了。
这里给出 RelativeLayout布局的属性:
// 相对于给定ID控件
android:layout_above 将该控件的底部置于给定ID的控件之上;
android:layout_below 将该控件的底部置于给定ID的控件之下;
android:layout_toLeftOf 将该控件的右边缘与给定ID的控件左边缘对齐;
android:layout_toRightOf 将该控件的左边缘与给定ID的控件右边缘对齐;
android:layout_alignBaseline 将该控件的baseline与给定ID的baseline对齐;
android:layout_alignTop 将该控件的顶部边缘与给定ID的顶部边缘对齐;
android:layout_alignBottom 将该控件的底部边缘与给定ID的底部边缘对齐;
android:layout_alignLeft 将该控件的左边缘与给定ID的左边缘对齐;
android:layout_alignRight 将该控件的右边缘与给定ID的右边缘对齐;
// 相对于父组件
android:layout_alignParentTop 如果为true,将该控件的顶部与其父控件的顶部对齐;
android:layout_alignParentBottom 如果为true,将该控件的底部与其父控件的底部对齐;
android:layout_alignParentLeft 如果为true,将该控件的左部与其父控件的左部对齐;
android:layout_alignParentRight 如果为true,将该控件的右部与其父控件的右部对齐;
// 居中
android:layout_centerHorizontal 如果为true,将该控件的置于水平居中;
android:layout_centerVertical 如果为true,将该控件的置于垂直居中;
android:layout_centerInParent 如果为true,将该控件的置于父控件的中央;
// 指定移动像素
android:layout_marginTop 上偏移的值;
android:layout_marginBottom 下偏移的值;
android:layout_marginLeft 左偏移的值;
android:layout_marginRight 右偏移的值; 转载自:
http://blog.csdn.net/u014727709/article/details/78606201
欢迎start,欢迎评论,欢迎指正



























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










