这里需要用到jquery Jcrop 插件实现前端选择图片区域效果
然后使用canvas裁剪图片,并把base64位的toDataURL图片转换成blob
最后使用XMLHttpRequest上传到服务器。
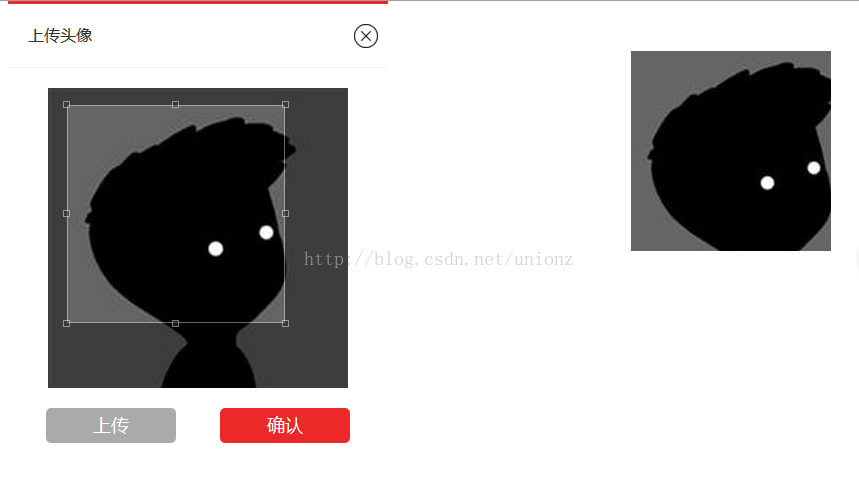
预览效果:
整体代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="description" id="description1" content="1">
<meta name="renderer" content="webkit">
<meta name="format-detection" content="telephone=no">
<title>图片上传</title>
<style type="text/css">
* {
box-sizing: border-box; /* h5 */
-moz-box-sizing: border-box; /* Firefox */
-webkit-box-sizing: border-box; /* Safari */
margin: 0;
padding: 0;
outline: 0 none;
font-weight: inherit;
font-style: inherit;
font-family: inherit;
vertical-align: baseline;
}
.jcrop-holder {
direction: ltr;
text-align: center;
margin: 0 auto;
/* IE10 touch compatibility */
-ms-touch-action: none;
}
/* Selection Border */
.jcrop-vline,
.jcrop-hline {
background: #ffffff url("Jcrop.gif");
font-size: 0;
position: absolute;
}
.jcrop-vline {
height: 100%;
width: 1px !important;
}
.jcrop-vline.right {
right: 0;
}
.jcrop-hline {
height: 1px !important;
width: 100%;
}
.jcrop-hline.bottom {
bottom: 0;
}
/* Invisible click targets */
.jcrop-tracker {
height: 100%;
width: 100%;
/* "turn off" link highlight */
-webkit-tap-highlight-color: tra







 本文介绍了如何结合jQuery的Jcrop插件与Canvas技术,实现在前端选择图片区域并进行裁剪,将裁剪后的图片转换为blob,再通过XMLHttpRequest上传到服务器的过程。
本文介绍了如何结合jQuery的Jcrop插件与Canvas技术,实现在前端选择图片区域并进行裁剪,将裁剪后的图片转换为blob,再通过XMLHttpRequest上传到服务器的过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








