Internet中有许多漂亮、美观的网页,要制作出这样的网页,必须先了解什么是网页,网页的基本组成是怎样的。

网页又称为Web页,一般都包含图像、文字和超链接等元素。按表现形式的不同,网页可分为静态网页和动态网页。
静态网页:它是标准的HTML文件,它是采用HTML(超文本标记语言)编写的,通过HTTP(超文本传输协议)在服务器端和客户端之间传输的纯文本文件,扩展名为.html或htm。
动态网页:它是指共有动态效果的网页,由ASP、PHP、ISP和CGI等程序组成。
按网页在网站中的位置,可将其分为内页(Web Page)和主页(Home Page)。通常所说的主页是指访问网站时看到的第一页,即首页。首页的名称是特定的,一般为index.tm、index.html、default.htm、default.html、default.asp或index.asp等。内页是指与主页相链接的其他页面,即网站内部的页面。
使用"记事本"程序编写网页
第一步:新建记事本
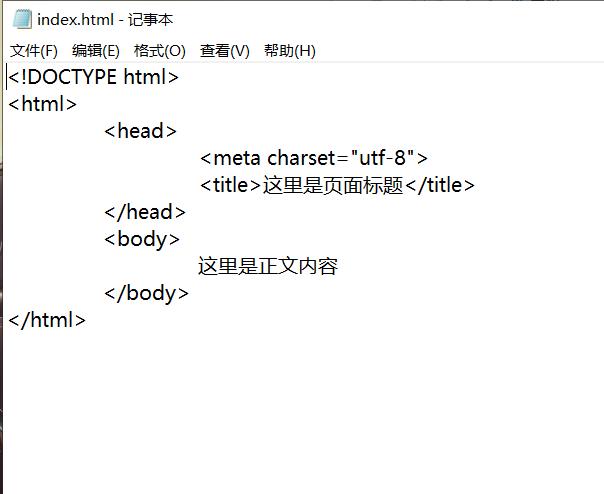
第二步:在打开的记事本中输入如图所示的代码。

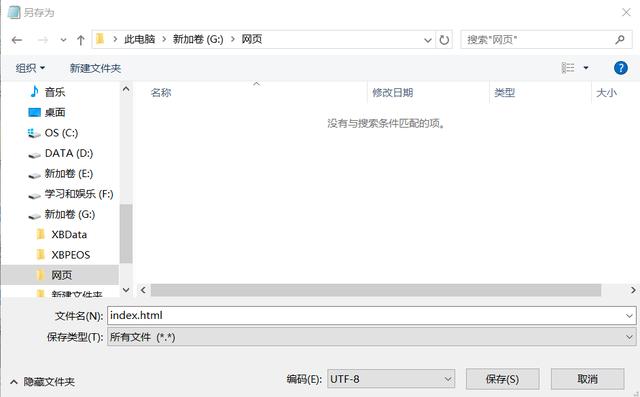
第三步:选择文件,打开"另存为"对话框,在最上方"下拉列表框中选择文件保存路径,在"文件名"下拉列表框中输入文件名及扩展名,输入"index.html",
在"保存类型"下拉列表框中选择"所有文件"选项,单击保存按钮

第四步:找到保存路径

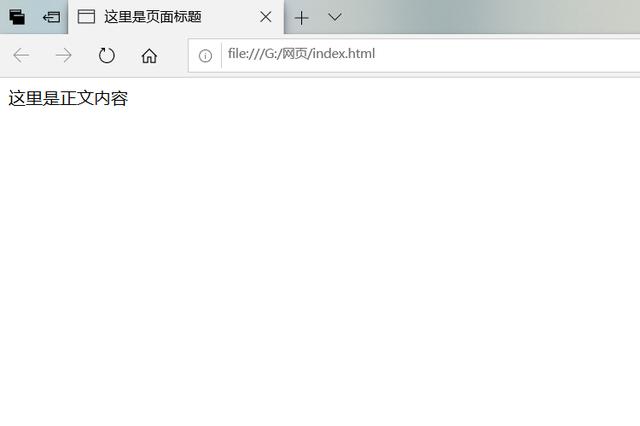
第五步:双击所创建的文件,即可在浏览器中打开文件进行网页效果预览






















 2658
2658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








