改变网页文本选中的默认背景颜色,可以更好的突出你的主题色调,使你的网站更有个性与美观 。
效果图
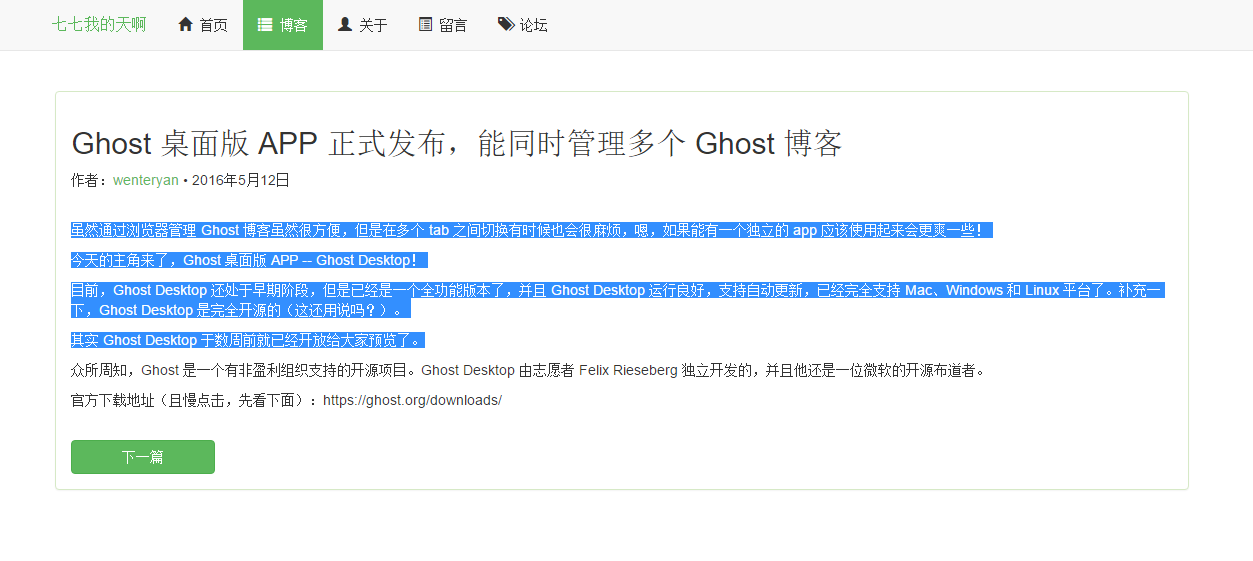
默认
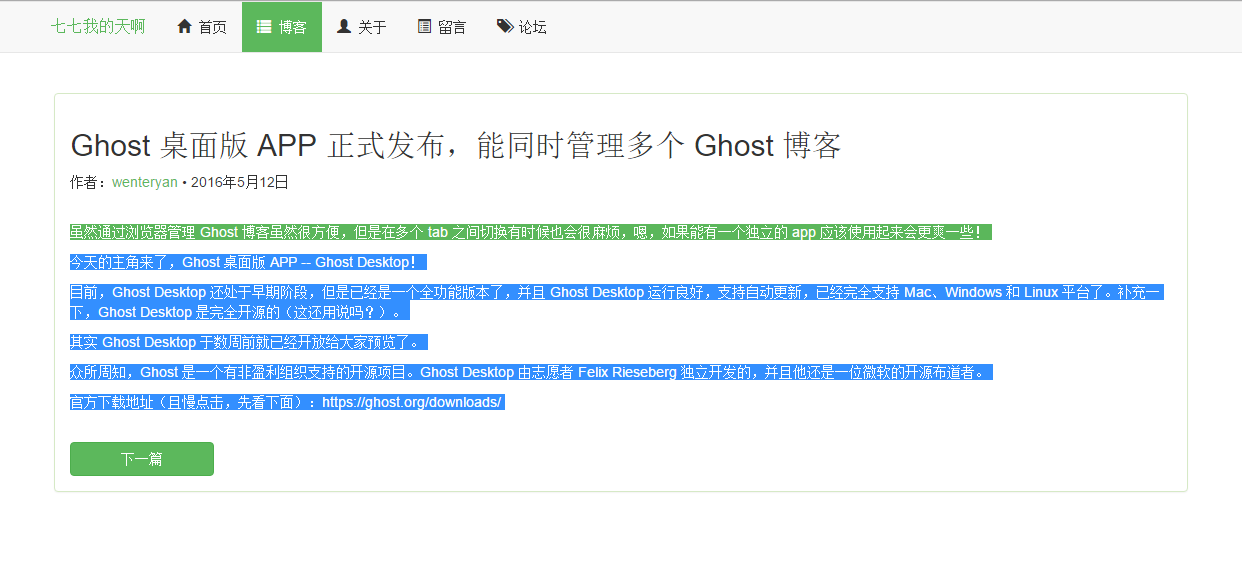
改变后
源码分析
文本选中是默认蓝色背景与白色字体,与主题色调不搭,所以我们可以设置自己想要的颜色。
代码:
<style type="text/css">
::selection {
color:#fff;
background-color: #5CB85C ;
}
::-moz-selection {
color:#fff;
background-color: #5CB85C ;
}
::-webkit-selection {
color:#fff;
background-color: #5CB85C ;
}
</style>效果:
我们会发现颜色被改变了。
如果说,你不想定义全局,也可以用CSS 定义局部标签内容文字选中后的样式状态。
比如,定义只定义第一段是文字选中绿色背景。
代码:
<style type="text/css">
.first_p::selection {
color:#fff;
background-color: #5CB85C ;
}
.first_p::-moz-selection {
color:#fff;
background-color: #5CB85C ;
}
.first_p::-webkit-selection {
color:#fff;
background-color: #5CB85C ;
}
</style>效果:
index.html
<div class="panel-body">
<h2>Ghost 桌面版 APP 正式发布,能同时管理多个 Ghost 博客</h2>
<p>作者:<font color="#5CB85C">wenteryan</font> • 2016年5月12日</p>
<br>
<p class="first_p">虽然通过浏览器管理 Ghost 博客虽然很方便,但是在多个 tab 之间切换有时候也会很麻烦,嗯,如果能有一个独立的 app 应该使用起来会更爽一些!</p>
<p>今天的主角来了,Ghost 桌面版 APP -- Ghost Desktop!</p>
<p>目前,Ghost Desktop 还处于早期阶段,但是已经是一个全功能版本了,并且 Ghost Desktop 运行良好,支持自动更新,已经完全支持 Mac、Windows 和 Linux 平台了。补充一下,Ghost Desktop 是完全开源的(这还用说吗?)。</p>
<p>其实 Ghost Desktop 于数周前就已经开放给大家预览了。</p>
<p>众所周知,Ghost 是一个有非盈利组织支持的开源项目。Ghost Desktop 由志愿者 Felix Rieseberg 独立开发的,并且他还是一位微软的开源布道者。</p>
<p>官方下载地址(且慢点击,先看下面):https://ghost.org/downloads/</p>
</p>
<br>
<a href="zxingcoder" class="btn btn-success" type="submit">下一篇</a>
</div>
</div>
</div>总结
本文其实没有什么内容,小技巧展示而已。如果文中有什么表述不准确的地方欢迎指正,也欢迎通过评论进行交流。




























 2527
2527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








