问题描述
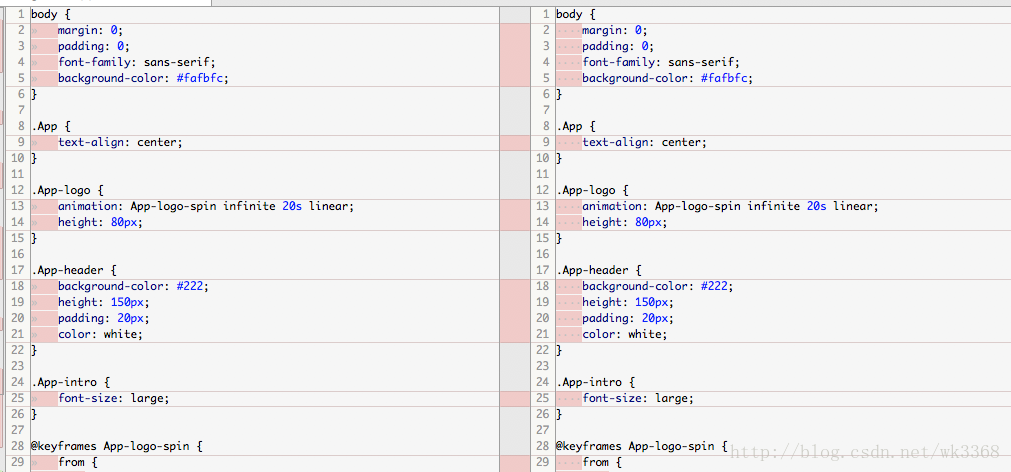
前端项目组的开发人员IDE没法统一,VSCode,Webstrom,Vim都有。结果就是git老是因为格式冲突
解决方案
引入eslint
项目根目录下新增文件: .eslintrc.js
module.exports = { "env": { "browser": true, "commonjs": true, "es6": true }, "extends": "react-app", "parserOptions": { "ecmaFeatures": { "experimentalObjectRestSpread": true, "jsx": true }, "sourceType": "module" }, "plugins": [ "react" ], "rules": { "array-bracket-spacing": [ "error", "always" ], "object-curly-spacing": [ "error", "always" ], "indent": [ "error", 4 ], "linebreak-style": [ "error", "unix" ], "quotes": [ "error", "double" ], "semi": [ "error", "never" ] } };各IDE都安装eslint的插件
webstorm实现eslint autofix on save 请参考另一篇博客























 2624
2624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








