一、sublime配色版本:
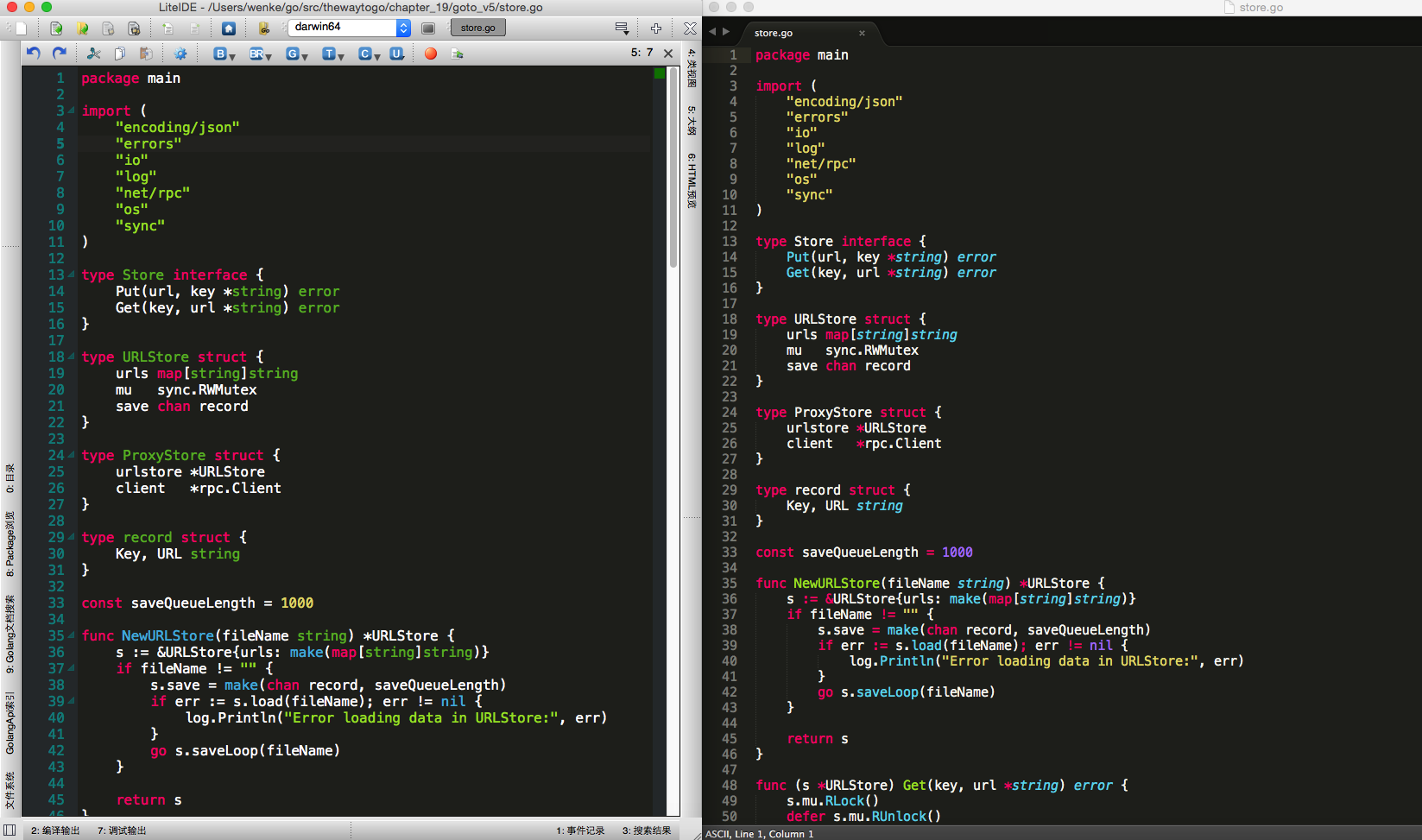
之前一直在ST3上写go,对LiteIDE自带的sublime配色很不习惯 :
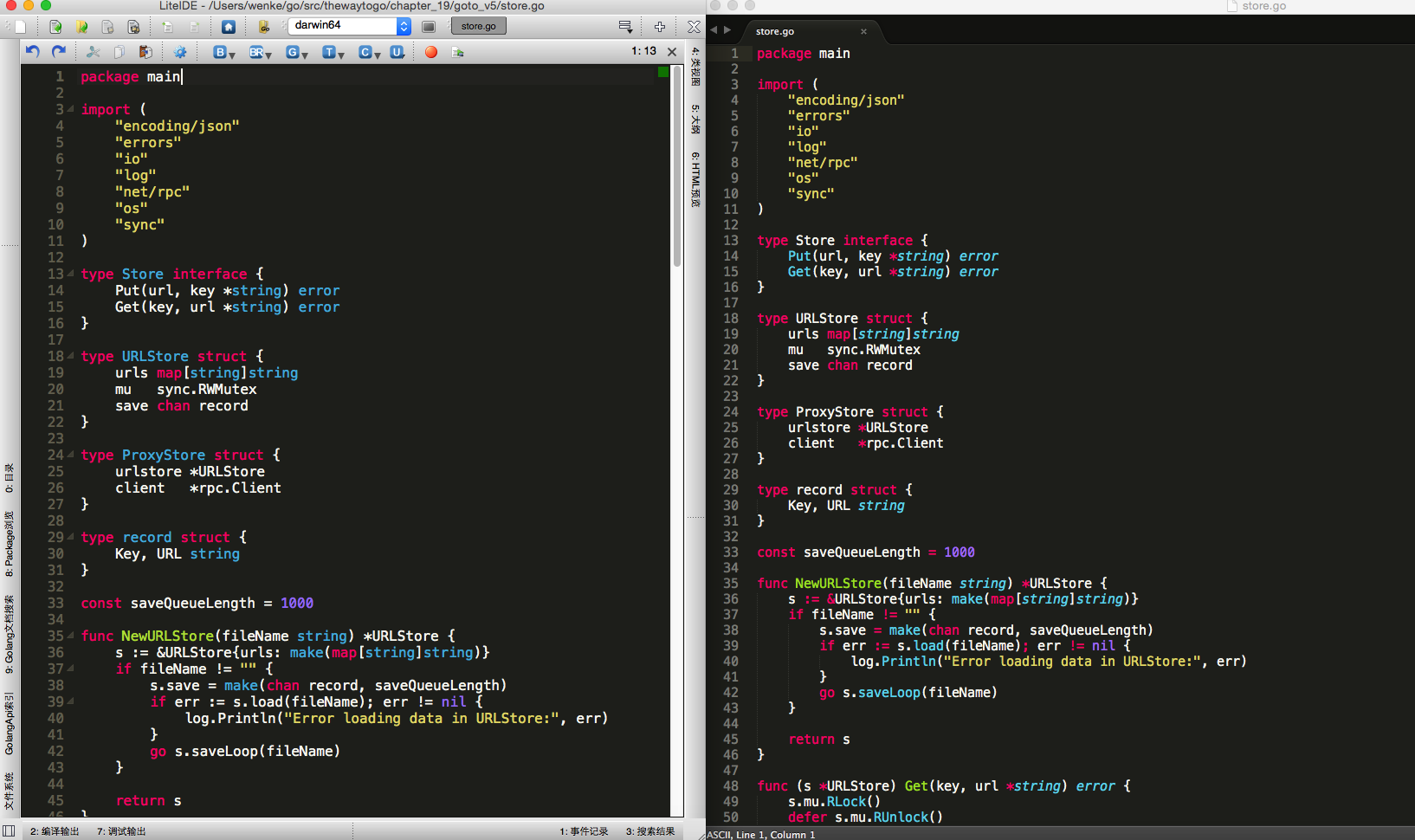
于是照着ST3的效果,自己整了一个sublime-wenke,这下顺眼多了:
PS:可惜LiteIDE的插件有bug,xml里面有两个配置项不起作用(Function和Symbol ),所以细节处,配色不如ST3好看!
下面是安装和配置过程:
一.官网下载liteidexXXX.macosx.zip,解压 将LiteIDE.app 拷贝到/Applications/
二.环境配置
1.LiteEnv 环境定义文件:darwin64
2.查看->编辑环境变量:
GOROOT=$HOME/go
#GOBIN=
改成:
GOROOT=/usr/local/Cellar/go/1.1.2/libexec
GOBIN=$GOROOT/bin
三.颜色配置
1.新建文件:
/Applications/LiteIDE.app/Contents/Resources/liteeditor/color/sublime-wenke.xml
<?xml version="1.0" encoding="UTF-8"?>
<style-scheme version="1.0" name="Sublime Text 2">
<!--
Based on the Sublime Text2 theme for liteide
Improvements are welcome
Public Domain, Henson Lu, 2012
-->
<style name="Text" foreground="#F8F8F2" background="#272822"/>
<style name="Extra" foreground="#73705F" background="#272822"/>
<style name="Selection" background="#4A4A41"/>
<style name="CurrentLine" background="#333333"/>
<style name="IndentLine" foreground="#008B8B"/>
<style name="VisualWhitespace" foreground="#c0c0c0"/>
<style name="Keyword" foreground="#f92672"/>
<style name="DataType" foreground="#4cb8e3" />
<style name="Decimal" foreground="#A180FB"/>
<style name="BaseN" foreground="#A180FB"/>
<style name="Float" foreground="#A180FB"/>
<style name="Char" foreground="#A180FB"/>
<style name="String" foreground="#E6DB74"/>
<style name="Comment" foreground="#73705F"/>
<style name="Alert" foreground="#ff0000"/>
<style name="Error" foreground="#ff0000"/>
<style name="Function" foreground="#B8E143"/>
<style name="RegionMarker" foreground="#F8F8F2"/>
<style name="Symbol" foreground="#F8F8F2"/>
<style name="BuiltinFunc" foreground="#4cb8e3"/>
<style name="Predeclared" foreground="#A180FB"/>
<style name="FuncDecl" foreground="#B8E143"/>
<style name="Placeholder" foreground="#e274e2"/>
<style name="ToDo" foreground="#7272ff" bold="true"/>
</style-scheme>
Text:右边文本区域
Extra:左边行数区域
Keyword:系统关键字,比如 func 红色 #f92672
DataType/BuiltinFunc: go标准库的数据类型/函数,比如 int32/len() 蓝色 #4cb8e3
Decimal/BaseN/Float/Char/Predeclared: 各种数字和字符和nil 紫色 #A180FB
String:字符串 黄色 #E6DB74
RegionMarker:{} (有bug,改这一项同时会影响Symbol) 近白色 #F8F8F2
Symbol: 各种符号,比如:,= (有bug,设置无效。受RegionMarker影响)
FuncDecl:函数声明 绿色 #B8E143
Function:有bug,设置无效
2.LiteIDE->Preferences->LiteEditor->字体和颜色->编辑器颜色方案,下拉框里面选择“sublime-wenke.xml”,应用即可!
二、淡绿色版本:
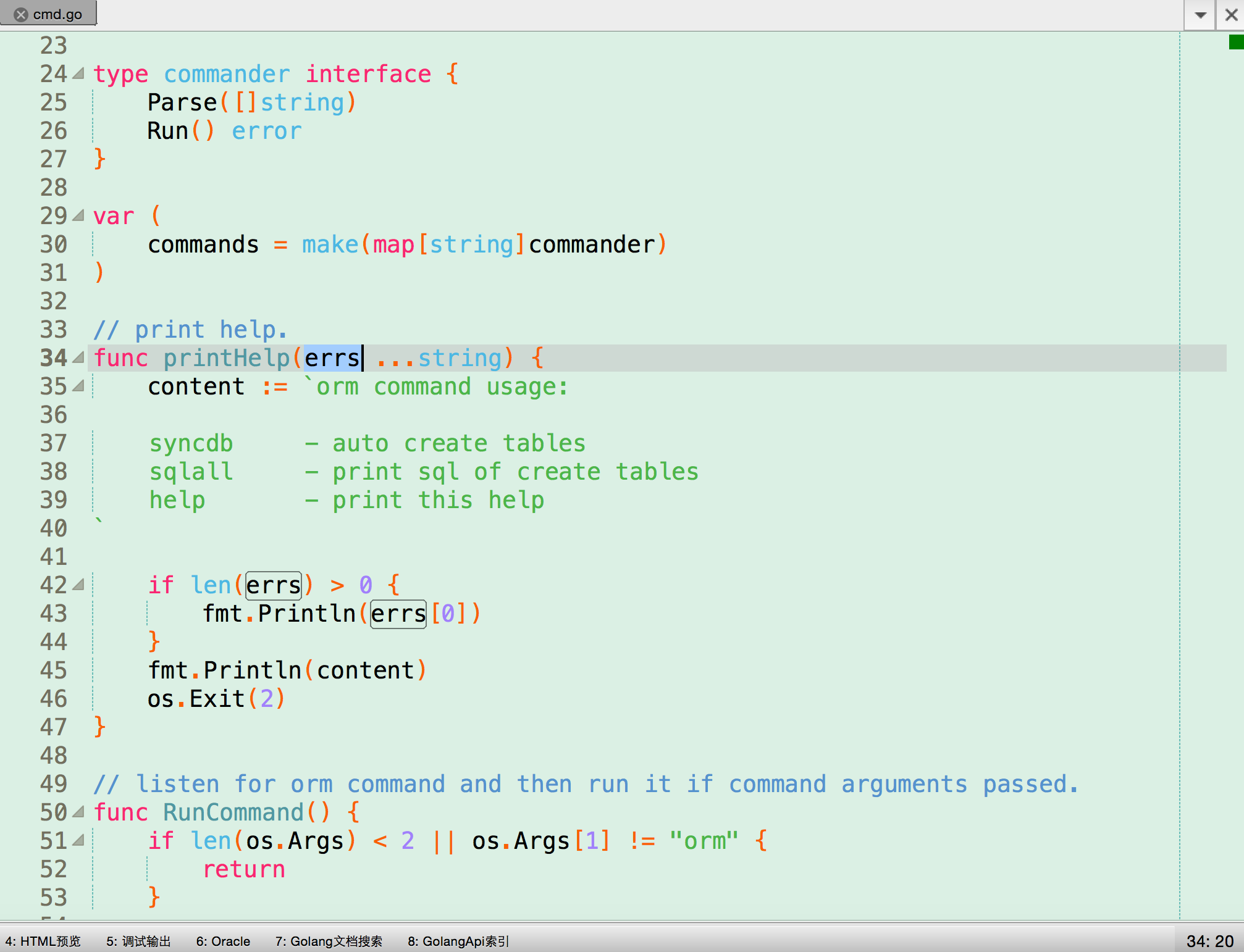
PS:20160213 黑色版本看久了眼睛还是不舒服,又做了一个淡绿色的版本:
配色文件如下:
/Applications/LiteIDE.app/Contents/Resources/liteeditor/color/sublime-green-wenke.xml
<?xml version="1.0" encoding="UTF-8"?>
<style-scheme version="1.0" name="Sublime Text 2">
<!--
Based on the Sublime Text2 theme for liteide
Improvements are welcome
Public Domain, Henson Lu, 2012
-->
<style name="Text" foreground="#000000" background="#DBF0E4"/>
<style name="Extra" foreground="#73705F" background="#DBF0E4"/>
<style name="Selection" background="#A3CDFE"/>
<style name="CurrentLine" background="#C2C2C2"/>
<style name="IndentLine" foreground="#008B8B"/>
<style name="VisualWhitespace" foreground="#c0c0c0"/>
<style name="Keyword" foreground="#f92672"/>
<style name="DataType" foreground="#4cb8e3" />
<style name="Decimal" foreground="#A180FB"/>
<style name="BaseN" foreground="#A180FB"/>
<style name="Float" foreground="#A180FB"/>
<style name="Char" foreground="#A180FB"/>
<style name="String" foreground="#4CB649"/>
<style name="Comment" foreground="#5592CE"/>
<style name="Alert" foreground="#ff0000"/>
<style name="Error" foreground="#ff0000"/>
<style name="Function" foreground="#5098A2"/>
<style name="RegionMarker" foreground="#F96100"/>
<style name="Symbol" foreground="#F8F8F2"/>
<style name="BuiltinFunc" foreground="#4cb8e3"/>
<style name="Predeclared" foreground="#A180FB"/>
<style name="FuncDecl" foreground="#5098A2"/>
<style name="Placeholder" foreground="#e274e2"/>
<style name="ToDo" foreground="#7272ff" bold="true"/>
</style-scheme>

























 296
296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








