在这篇博客 http://blog.csdn.net/wmaoshu/article/details/52836000
中已经介绍了通过对行内元素的包含块添加text-align属性使包含块内部的行内元素是水平居中,但是要注意的是在IE6 IE7 IE8(Q)模式下可能由于执行的是css1版本的标准,所以与标准浏览器(执行的css2.1标准)存在兼容的问题,主要体现在应用的元素类型上还有作用于该包含块内部的子元素类型上。
line-height——垂直对齐
先整体感受下基本的规范:
| 特性 | 说明 |
|---|---|
| 值 | 长度值(一般以px或者em为单位)、百分数值、数字、normal、inherit |
| 初始值 | normal |
| 应用于 | 所有元素(这里主要讲解行内元素和行替换元素(img)) |
| 继承性 | 有 |
一:首先介绍下line-height的定义,是指文本行基线之间的距离,确定了元素框的高度。
基线是什么?

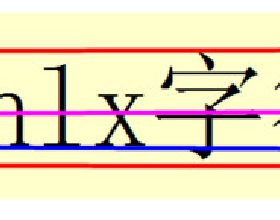
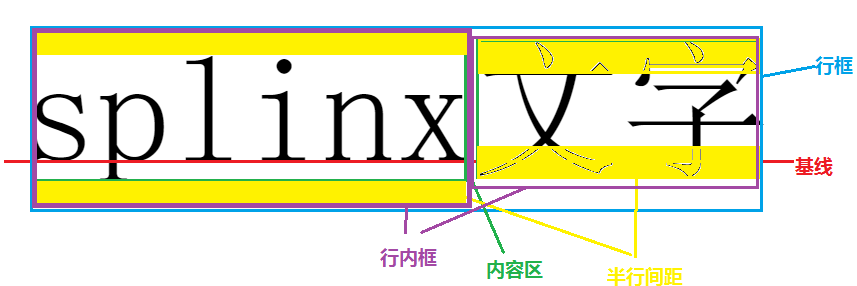
正如上面第一张图片所示,这是一个英语本,其实倒数第二行那一条红的线就是基线,还有例如在第二站图所示蓝的线就是基线。可以看出,每一行中有一个基线,这个基线并不会随着字母或者文本的内容文字偏高或者偏低而决定。基线的定义并不是汉字文字的下端沿,而是英文字母“x”的下端沿。所以正如第二张图所示,一般汉字都会在基线偏下一点,但是“x”字母却稳稳的放在基线上。同时细心的读者可能会从第二张图中发现“x”字母的中点并不是两条红线(即所谓的行框)的中间,好吧,我是用ps软件证明的,20px的字体大小在微软雅黑情况下从x的中点向上比向下多2个像素左右。这个会在后面详细的讨论. 对于为何是元素的高度,等讨论行框模型的时候会介绍,稍安勿躁。
对于基线之间的距离:
通过line-height为20px即确定了下一行基线的位置,也就确定了文本放的方式。但是问题来了如果单纯只有一行文字,那么会如何确定这一行基线的位置呢?其实基线这个定义我感觉仅仅是表象,根本上是通过在内容区上下分别添加等高的行间距。
二: line-height的值可以是长度值(一般以px或者em为单位)、百分数值、数字、normal、inherit。各自都有不同的特性。
(1)normal是默认值,但不同浏览器表现的形式可能会不一样,所以存在兼容性问题,一般不会使用normal。
(2)inherit是明确从父元素继承值,虽然line-height支持继承,但是可能存在有些元素(比如input)浏览器默认值为normal,根据css属性的层叠规则,继承而来的值没有特殊性也没有重要性,所以会被浏览器默认样式覆盖继承的样式,为了能够在父元素中使用继承而来的样式,所以可以使用这个值。
(3)长度值:比如20px,30em等是确定大小值的,可以是px固定的或者是em相对的,但是em相对是相对本元素font-siz继承的值不是em,而计算后值。

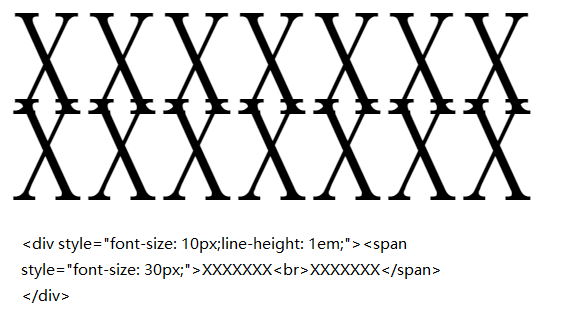
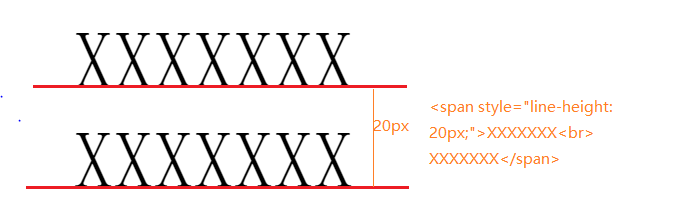
如果说是继承的是1em的话,那么span line-height值为30px,但是会发现图片中上下X发生重叠,所以小于30px,那么是10px,因为div的font-size为10px乘以1得到10px,然后将10继承到span中。所以以em为单位继承的是具体的算出来的值。
(4)百分数:比如20%等是通过百分数确定大小的,百分数和em一样也是相对于该元素的font-size计算值,然后将计算后的值继承给子元素。
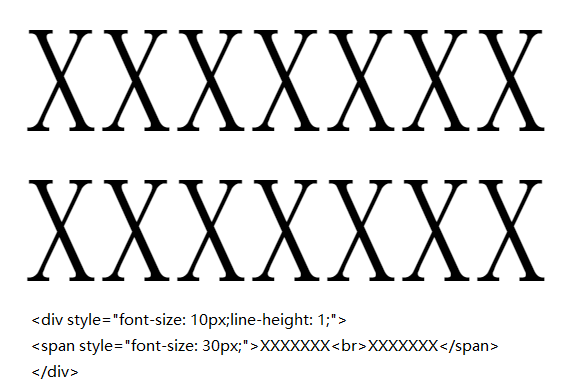
(5)数字:比如line-height:1 .是指缩放因子。 也是相对于元素的font-size计算大小。但是与em % 不同的是被继承的不是计算后的值,而是这个缩放因子,也就是说不会出现上述重叠的现象除非残设置的值小于1

通过图片可以看出,如果在继承的是缩放因子
行内框模型
在介绍基线的时候,留了一个小问题,基线的定义是文本行之间基线的距离,那单行文本如何确定基线呢?其实,line-height = 行内元素的内容区大小 + 上下行间距(或者可以称作半行间距)。所以,只要一个元素定义了line-height属性后,由于内容区大小根据文本的字体和大小已经确定了,所以只要求出两者的差然后除以二分别放在内容区的上方和下方即可。
内容区:行内元素的内容区的高度是由文本的字体和大小决定的但是并不是说文字的大小就是内容的高度因为还有字体这一决定因素,在特殊的比如宋体“simsun”字体下,内容区域的大小与字体的大小相等。还是前面所提到的,虽然字母“x”的下边缘位于基线上,但是对于二分之一“x”位置处并不是内容区域的中心,因为任何文字都有下沉效果,这同时也是为什么对元素声明line-height属性严格来说并不对元素内部的行内元素垂直居中原因所在。
半行间距:行元素的内容区上下边界到行内框的上下边界所增加的距离为半行间距,上下半行间距的和为行间距。行间距或者半行间距就是通过line-height算出来的值减去内容区域的高度得出来的,半行间距还要除以二,注意的是,得出的这个值可能存在负值的情况,那也意味着该文本内容区域上下边界位于行内框上下边界的“外部”,比如上图中的文本“文字”。对于这个负值,在包含盒子中(即包含放置多个行框的元素比如p或者span)上下两个行框存在重叠现象。(较好比上面介绍长度值时上下多个X所呈现的效果)。
行内框:行内框内部包含着行内元素的内容区域以及两个半行间距,不再赘述。
行框:行框内部包含着多个行内框,这些行内框可能有高有底,甚至有可能位于某个行的内容区域中(比如“文字”文本),那么行框是从最高的行内框的顶部开始的到最低的行内框的底部结束。
行替换元素
替换元素是通过整体(外边距,边框,内边距,内容)来定义元素的行内框的,同时下外边距的边界与行框中的基线对齐。如果下外边距出现负值可能会使得替代元素上移。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 500px;
border: 1px solid;
font-size: 25px;
}
img {
width: 80%;
}
</style>
</head>
<body>
<div>
<img src="images/image.jpg">X文字
</div>
</body>
</html>
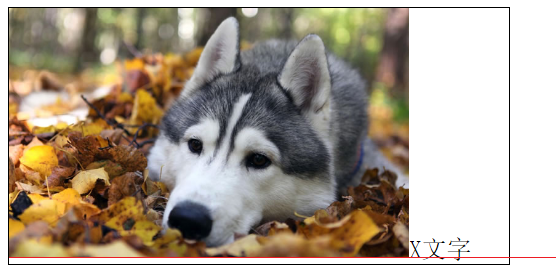
这个例子中屏内有设置图片的margin-bottom,请读者可以自行的设置。
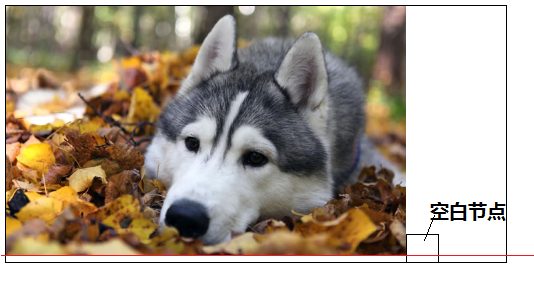
值得注意的是图片下方有一小段空白,其实认真看过狂模型图的话应该很容易得出为什么。由于X文字的行内框
下外边距是整个行框内部元素中最低的下边缘。
但是问题来了,为什么即使没有“X文字”这一行字也会有图片下方这个空白呢?比如如下

这是由于在每一个行替换元素后面都会存在一个空文本,这个空文本的存在使得和存在真是文本一样表现。
那么消除这个空文本的影响的方法有以下几种,基本上都是一个目的:减小文本的行内距。比如讲外边的div的font-size设置为0,或者将line-height设置为0.
还有一个方法就是打破行内替换元素位于基线上的界限,比如可以将img display设置为block或者将img的vestical-align:bottom。

























 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








