在上一篇博客 http://blog.csdn.net/wmaoshu/article/details/52961394
中介绍了line-height,探讨了行框模型以及行替代元素的空白节点问题。在这一篇中多次强调了在行框中 字母“x”的一半并不是内容区域的一半,这是由“文字下沉”导致的。在将要介绍的这一篇中介绍line-height一个好基友是vertical-align,他俩可以说无论在哪,都几乎如影随形,他俩配合可以完成一些一些意想不到的效果。
inline-block的基线问题。
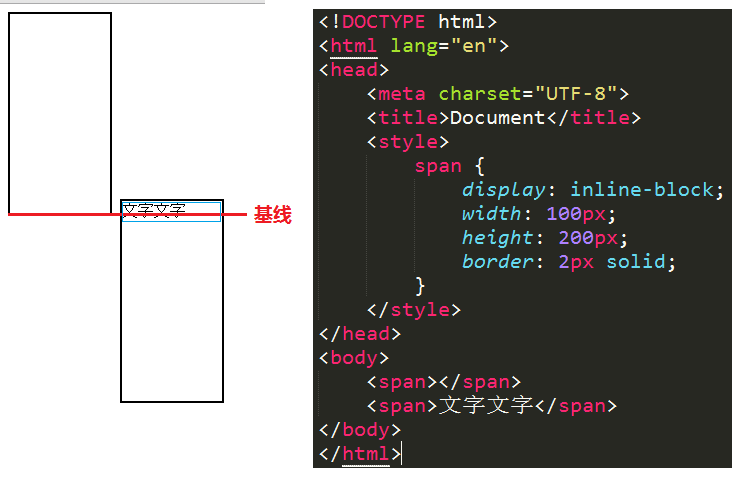
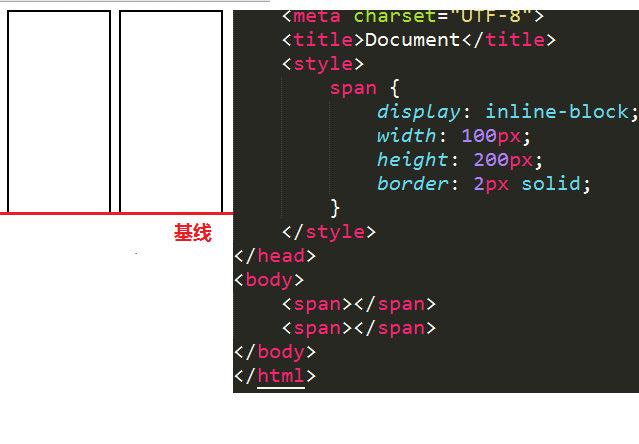
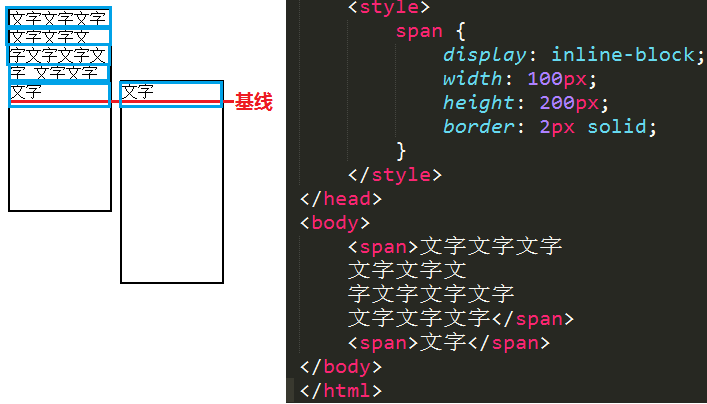
先来看几个表现:
由此可以看出对于inline-block元素来说,他的基线取决于元素本身的特性,在该元素中没有行内子元素(注意是DOM树的子元素,有块子元素不算或者块子元素中有行元素这个行元素算)的时候或者overflow不为visible,该inline-block的基线为margin-bottom的下边界。否则,以该元素中最后一个行框子元素的基线为该元素的基线。
vertical-align
先来介绍下基本规范:
| 特性 | 值 |
|---|---|
| 值 | baseline、middle、bottom、top、sub、sup、inherit等 |
| 初始值 | baseline |
| 应用于 | 行内元素或者表单元格 |
| 继承性 | 无 |
注意,没有继承性。行内元素包含inline-block比如input……要注意基线的问题,还包括inline元素比如span,strong,i,em,未知的元素……
(1)以百分数为单位:以该元素inline-height的百分数为值,相对基线上移或者下移。(基线在一个行框中是固定了的不存在某个行内框有自己的基线)。在IE7下vertical-align百分数不支持line-height为小数的情况。
(2)以长度为值:行元素上移动或者下移动。无论是以百分数或者长度为单位,上移动或者下移动都会影响到行框或者行内框的高度。
(3)Bottom:元素行内框底部与行框底部对齐。
(4)Top:元素行内框顶部与行框顶部对齐。
(5)Middle:行内元素的中点和基线上方1/2x-height处对其。由于X的中点(即基线上方1/2x-height)并不是内容区域的中心,所以行内元素并不是严格上的垂直居中对齐。如下解析:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








