Android5.0 按钮的波纹效果的确是十分炫酷的
为了能使在低版本使用,我们需要使用一个类 MaterialRippleLayout
导入类的方法
首先先创建 MaterialRippleLayout类,之后在values里创建attributes文件,drawables文件和在drawable里创建selector文件
values/attributes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MaterialRippleLayout">
<attr name="rippleColor" format="color" localization="suggested" />
<attr name="rippleDimension" format="dimension" localization="suggested" />
<attr name="rippleOverlay" format="boolean" localization="suggested" />
<attr name="rippleAlpha" format="float" localization="suggested" />
<attr name="rippleDuration" format="integer" localization="suggested" />
<attr name="rippleFadeDuration" format="integer" localization="suggested" />
<attr name="rippleHover" format="boolean" localization="suggested" />
<attr name="rippleBackground" format="color" localization="suggested" />
<attr name="rippleDelayClick" format="boolean" localization="suggested" />
<attr name="ripplePersistent" format="boolean" localization="suggested" />
<attr name="rippleInAdapter" format="boolean" localization="suggested" />
</declare-styleable>
</resources>values/drawables.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<drawable name="transparent">#00FFFFFF</drawable>
<drawable name="default_pressed">#00FFFFFF</drawable>
</resources>这其中的颜色并没什么作用,只是为了给个默认的颜色,所有就这样写,具体颜色修改可以在布局文件中或者代码中修改
drawable/selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:exitFadeDuration="200">
<item android:state_window_focused="false" android:drawable="@drawable/transparent"/>
<item android:state_focused="true" android:state_pressed="true" android:state_enabled="false"
android:drawable="@drawable/transparent"/>
<item android:state_focused="true" android:state_enabled="false"
android:drawable="@drawable/transparent"/>
<item android:state_focused="true" android:state_pressed="true" android:state_enabled="true"
android:drawable="@drawable/default_pressed"/>
<item android:state_focused="false" android:state_pressed="true"
android:drawable="@drawable/default_pressed"/>
</selector>配置好这些,我们就可以使用了
通过xml文件的配置
<com.example.hzwangwentong.ripplelayout.MaterialRippleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffff00" //按钮背景颜色
android:layout_marginTop="24dp"
app:rippleOverlay="true"
app:rippleColor="#03A9F4" //波纹的颜色
app:rippleAlpha="0.2"
app:rippleDelayClick="false"
app:rippleHover="true">
<Button
android:id="@+id/ripple_layout_1"
android:layout_width="match_parent"
android:background="@drawable/selector"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="通过xml文件设置"/>
</com.example.hzwangwentong.ripplelayout.MaterialRippleLayout>之后就在代码中给其添加监听就行了,为了使效果完美,需要将2个点击监听都要添加。
findViewById(R.id.ripple_layout_1).setOnClickListener(this);
findViewById(R.id.ripple_layout_1).setOnLongClickListener(this);通过代码文件的配置
我们在布局文件中创建一个button
<Button
android:id="@+id/ripple_layout_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:layout_gravity="center"
android:background="@drawable/selector"
android:text="通过代码设置"/>之后在代码中
View view = findViewById(R.id.ripple_layout_2);
MaterialRippleLayout.on(view)
.rippleColor(Color.parseColor("#D32F2F")) //设置波纹的颜色 设置颜色必须这样设置,通过R.color.XXXX的设置是无效的
.rippleAlpha(0.2f)
.rippleHover(true)
.create();
view.setOnLongClickListener(this);
view.setOnClickListener(this);当然还有其他的方法。
.rippleBackground(Color.parseColor(“#D32F2F”)) 来设置按钮的背景色
具体的可以去类中查看。
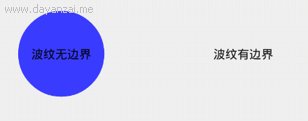
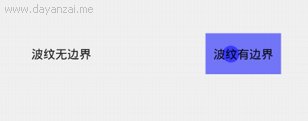
最后是效果
ripple的代码地址:http://pan.baidu.com/s/1gd0ctH5
























 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








