Toolbar的各种使用方法
平台:android studio
使用toolbar前的一些准备
要使用toolbar这个东西,需要将我们的support v7的版本提高
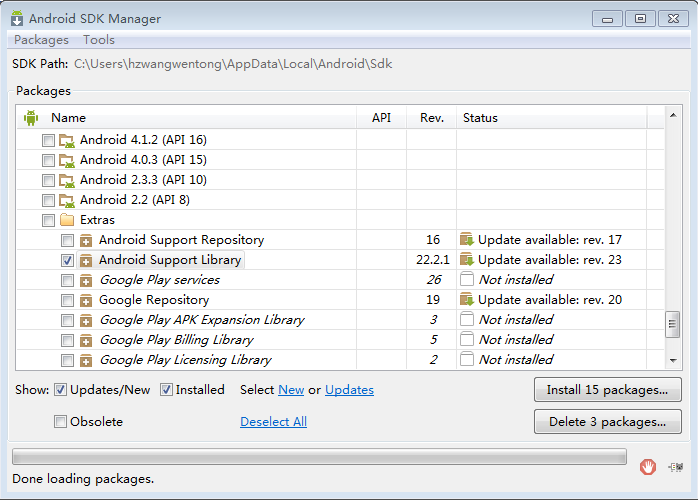
首先在SDK Manager中将你的Android Support Library升级(需要21+)

具体位置如上图
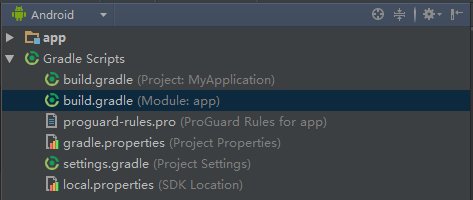
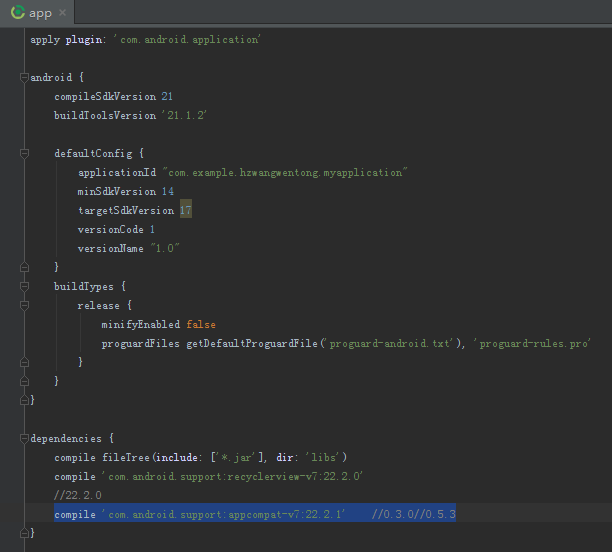
升级好后需要在你的项目中的build.gradle文件稍作修改

如上图所示,是你APP的build.gradle,而不是整个项目的,不要选错。
之后在这文件中的dependencies中添加
compile ‘com.android.support:appcompat-v7:22.2.1’
如下图所示
做好这些准备后,就可以使用Toolbar进行开发了。
使用Toolbar,可以使你app顶端的bar与状态栏实现一体化
但实现这效果的前提是需要你的Activity的主题为
“Theme.AppCompat.Light.NoActionBar”
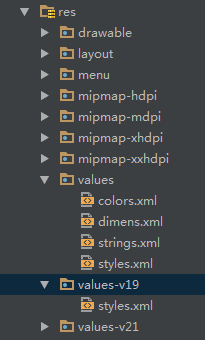
该主题是需要高于V19的版本的,所有在布局文件夹中我们需要这样配置
我们创建一个新的文件加values-v19,高于该版本的就会自动调用其中的Styles样式了。(如果v19不行,可以设置为v21)
Styles.xml文件内容
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppThemeNoActionBar" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:textColorPrimary">#000000</item>
<item name="colorPrimaryDark">#0000ff</item> //状态栏底色
<item name="colorAccent">#0000ff</item>
<item name="android:windowTranslucentStatus" >true</item> //这一条必须要有,这如果没有,状态栏的颜色是不会更改的
<!-- Customize your theme here. -->
</style>
</resources>Toolbar组件的使用
为了避免代码重复,我们先在layout文件夹中为toolbar建立一个它自己的布局文件
如 tool_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#00ff00" //设置背景颜色的,当然在java代码中也可以修改
android:minHeight="?attr/actionBarSize"
android:fitsSystemWindows="true"
>
</android.support.v7.widget.Toolbar>之后我们在要使用toolbar的activity的布局文件中使用include标签就可以了
<include layout="@layout/tool_bar" android:id="@+id/activity_toolbar" />最后在manifest文件中对要使用toolbar的Activity使用主题
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppThemeNoActionBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>布局好之后便可以在java代码中使用了
1. import android.support.v7.widget.Toolbar;
2. 类需要继承ActionBarActivity
3.
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.activity_toolbar);
setSupportActionBar(toolbar);
…………
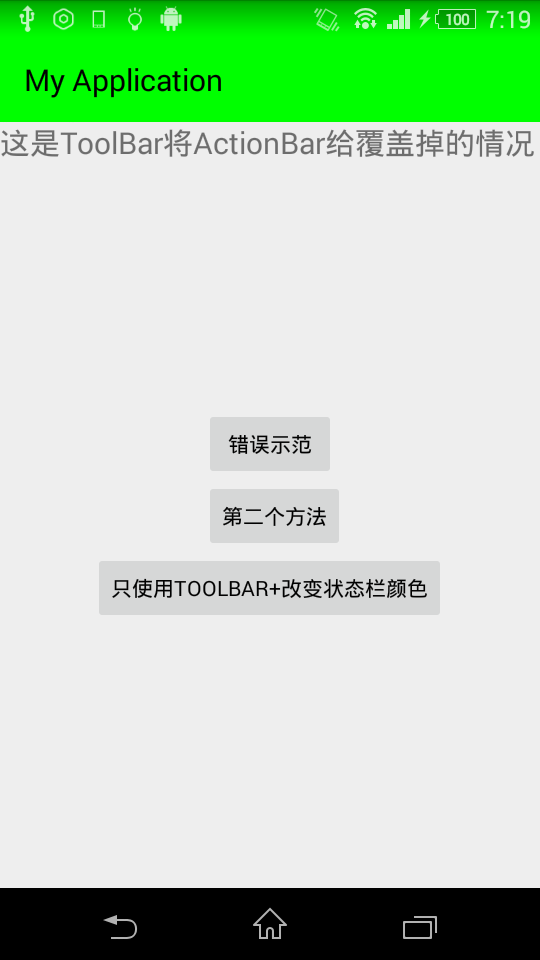
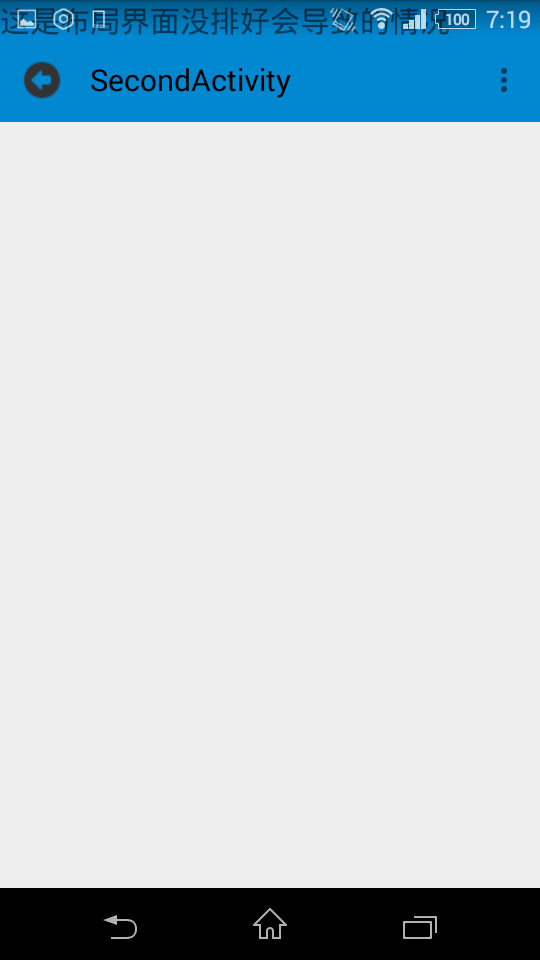
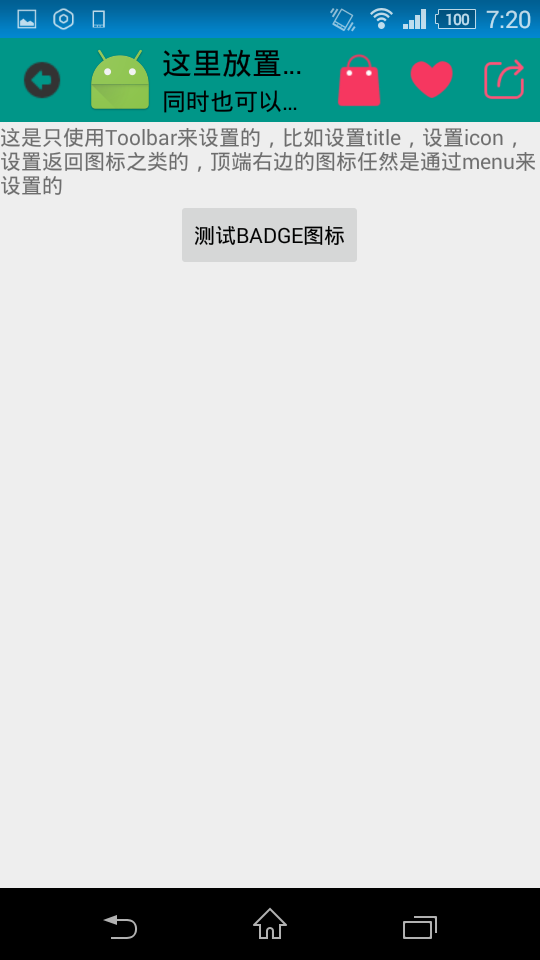
}给个使用效果图


这里第二个情况是由于布局界面少了一个属性造成,由于Actionbar不使用,所有系统认定整个手机屏幕是我们的layout,解决方法是在布局文件中使我们顶端组件加上android:layout_below=”@+id/activity_toolbar”这样的属性就行
接下来为toolbar的具体使用方法
先放上效果图
这里的Toolbar跟ActionBar的效果是一样的。下面来看实现方式
布局方式与上面的相同,不同的在于java编码之中
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.acitvity_final);
toolbar = (Toolbar) findViewById(R.id.activity_toolbar);
// 标题的文字需在setSupportActionBar之前,不然会无效
toolbar.setLogo(R.mipmap.ic_launcher); //title左边的logo图标
toolbar.setTitle("这里放置主标题");
toolbar.setSubtitle("同时也可以加副标题");
toolbar.setBackgroundColor(getResources().getColor(R.color.green)); //这里为设置toolbar的背景颜色
setSupportActionBar(toolbar);
//Navigation Icon 为该栏左边的图片,一般为返回按钮
//Navigation Icon的图片设置与监听设置要在setSupoortActionBar之后才有作用
toolbar.setNavigationIcon(R.drawable.back_button);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent it = new Intent(FinalActivity.this, MainActivity.class);
startActivity(it);
}
});
}
对于右边的图标,则还是使用menu来添加的
//设置右边的各种小图标
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
MenuItem mTest = menu.findItem(R.id.menu_favorite);
mTest.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
MenuItem mTest2 = menu.findItem(R.id.menu_share);
mTest2.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
MenuItem mTest3 = menu.findItem(R.id.menu_shopbag);
this.setBadge(menu.findItem(R.id.menu_shopbag)); //将购物袋图标绑上角标数字
mTest3.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
return true;
}
BadgeView mbadgView;
int testcount = 0 ;
//该方法为设计角标的方法。也就是badgeView的使用
private void setBadge(final MenuItem msgItem) {
msgItem.setActionView(R.layout.view_menu_shopbag_forbadge); //给我们item放上想要的图片
if(msgItem.getActionView().findViewById(R.id.imgIcon) != null )
{ //将我们这图片变为ImageView对象
ImageView imgIcon = ((ImageView)msgItem.getActionView().findViewById(R.id.imgIcon));
imgIcon.setOnClickListener(new View.OnClickListener() {
@Override
//给这图片设点击监听,可通过此实现跳转点击界面
public void onClick(View view) {
String msg = "";
msg += "Click item";
Toast.makeText(FinalActivity.this, msg, Toast.LENGTH_SHORT).show();
}
});
//为我们的ImageView对象通过使用BadgeView加上角标功能
mbadgView = new BadgeView(this, imgIcon);
mbadgView.setBadgePosition(BadgeView.POSITION_TOP_RIGHT);
mbadgView.setTextSize(10);
}
}
//小图标的点击监听设置
public boolean onOptionsItemSelected(MenuItem item)
{
int itemId = item.getItemId();
String msg = "";
switch (itemId) {
case R.id.menu_favorite:
msg += "Click favorite";
Toast.makeText(FinalActivity.this, msg, Toast.LENGTH_SHORT).show();
return true;
case R.id.menu_share:
msg += "Click share";
Toast.makeText(FinalActivity.this, msg, Toast.LENGTH_SHORT).show();
return true;
}
return super.onOptionsItemSelected(item);
}最后,有一个新的类要介绍,它是github上面的开源代码里得来的
SystemBarTintManager类
这个类可以单独控制状态栏的背景颜色
使用方法为
public class ThirdActivity extends ActionBarActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
//设定状态栏的颜色,当版本大于4.4时起作用
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
SystemBarTintManager tintManager = new SystemBarTintManager(this);
tintManager.setStatusBarTintEnabled(true);
tintManager.setStatusBarTintResource(R.color.light_yellow);//这里设置背景颜色
}
}
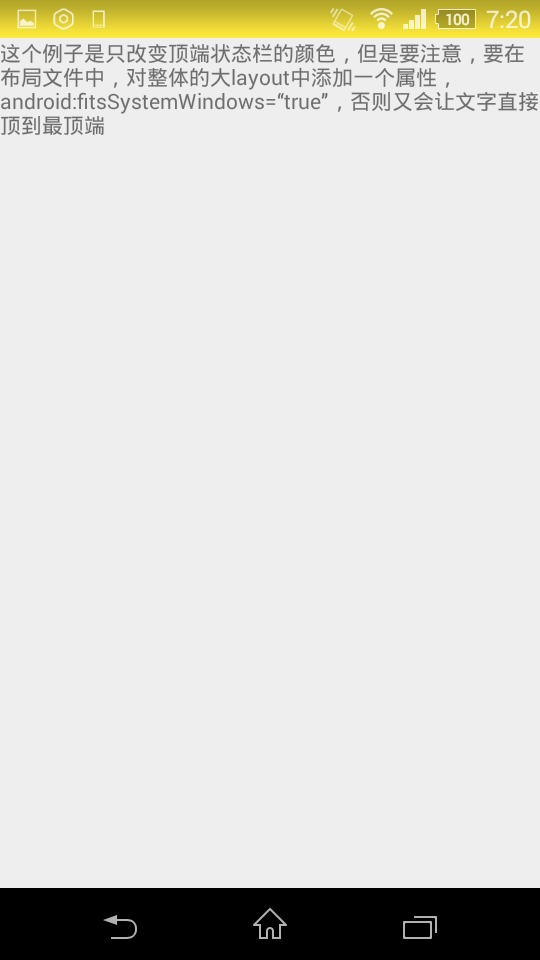
}效果图


























 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








