通过本文可以了解以下几方面:
- 1、MaterialRefreshLayout是什么
- 2、MaterialRefreshLayout怎么使用
- 3、一个简单的小小demo带你实现下拉刷新上拉加载更多
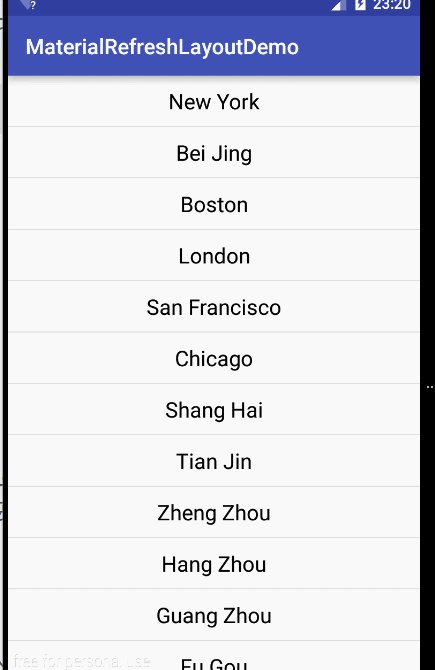
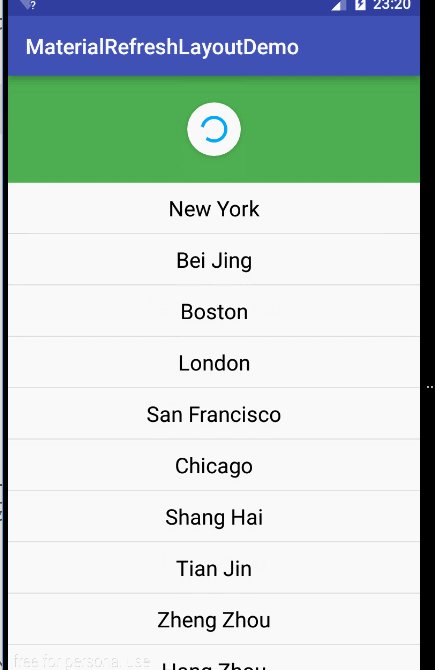
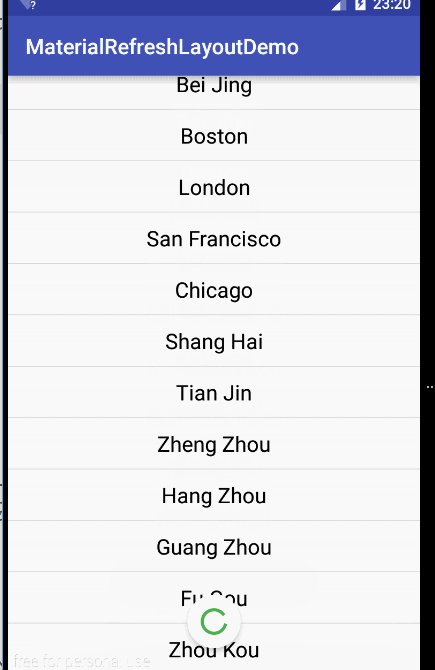
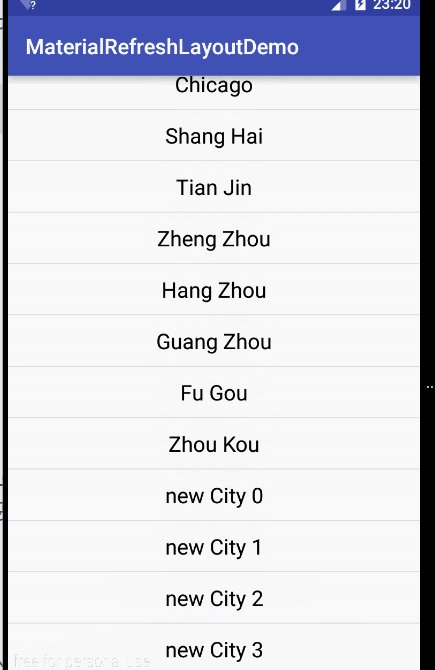
首先看下效果图:
MaterialRefreshLayout是什么
项目地址: https://github.com/android-cjj/Android-MaterialRefreshLayout
简介:这是一个下拉刷新控件,它比SwipeRefreshLayout更漂亮和强大,使用也比较简单。支持android 3.0 以上。希望你喜欢,呵呵。
用法介绍(摘自官方文档)
AS添加依赖库,这样就不用导入整个library库,Eclipse的用户导入library库,慢慢折腾吧!(因为我觉得如果不是环境不允许你用as的话,还是放弃eclipse吧,毕竟github上很多优秀的项目都是用as的,好吧我多嘴了…)
dependencies {
compile 'com.cjj.materialrefeshlayout:library:1.3.0'
}在你的layout xml.添加下面的代码:
<com.cjj.MaterialRefreshLayout
android:id="@+id/refresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--在这里我们可以添加ListView OR GridView OR RecycleView OR ScrollView OR 更多-->
<...ListView or GridView or RecyclerView or ScrollView and more...>
</com.cjj.MaterialRefreshLayout>在java中实现以下代码:
materialRefreshLayout = (MaterialRefreshLayout) findViewById(R.id...);
materialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(final MaterialRefreshLayout materialRefreshLayout) {
//下拉刷新...
}
@Override
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
//上拉加载更多...
}
}
// 结束下拉刷新...
materialRefreshLayout.finishRefresh();
// 结束上拉刷新...
materialRefreshLayout.finishRefreshLoadMore();下拉效果配置(官方提供了6中下拉效果,这里提供本例子中使用的,如果想要了解更多,请去官方查看)
<com.cjj.MaterialRefreshLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/refresh"
app:overlay="false"
app:wave_show="true"
app:wave_color="@color/material_green"
app:wave_height_type="higher"
>好了,不多说,看代码吧。(一切还是以代码为主啊,只有代码实现了功能,才是王道)
MainActivity.java:
package com.example.materialrefreshlayoutdemo;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.widget.Toast;
import com.cjj.MaterialRefreshLayout;
import com.cjj.MaterialRefreshListener;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private MaterialRefreshLayout mRefreshLayout;
private RecyclerView mRecyclerView;
/**
* 刚初始化的数据
*/
private List<String> datas = new ArrayList<>();
/**
* 一个承接数据的数组
*/
private List<String> mList = new ArrayList<>();
private MyAdapter mAdapter;
/**
* 在上拉刷新的时候,判断,是否处于上拉刷新,如果是的话,就禁止在一次刷新,保障在数据加载完成之前
* 避免重复和多次加载
*/
private boolean isLoadMore = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCrea







 本文介绍了MaterialRefreshLayout,一个比SwipeRefreshLayout更美观且强大的下拉刷新控件。通过添加依赖库和XML布局,配合Java代码实现下拉刷新和上拉加载更多功能。文中提供了一个简单的示例,包括MainActivity和MyAdapter的代码,以及相关资源文件的配置。
本文介绍了MaterialRefreshLayout,一个比SwipeRefreshLayout更美观且强大的下拉刷新控件。通过添加依赖库和XML布局,配合Java代码实现下拉刷新和上拉加载更多功能。文中提供了一个简单的示例,包括MainActivity和MyAdapter的代码,以及相关资源文件的配置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








