最近在进行组织部的项目,需要实现界面传值到后台,通过参数进行查询,并且将查询结果通过json数据传过来,最后显示到界面上。实现这样的功能需要EasyUI+Ajax+Json+一般处理程序之间的相互配合。下面简单说一下他们之间的交互过程。
要实现的功能
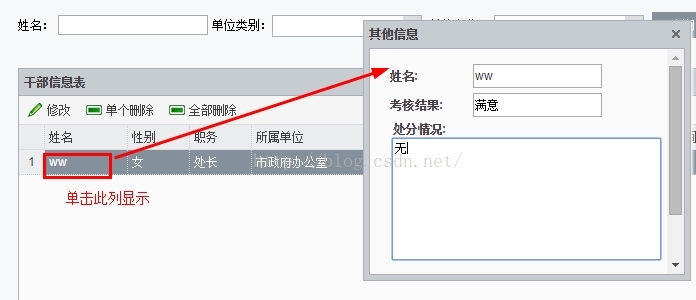
首先说一下我要实现的功能,当点击姓名一列的时候会有弹出框,获取界面上的姓名,并且根据这个姓名的id去查找另一个数据表的考核结果和处分情况并显示到弹出框的界面上。
前台代码
以下代码是表格部分的代码
<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"> <table id="dg" title="干部信息表" class="easyui-datagrid" style="width: 1090px; height: 320px" data-options="rownumbers:true,url:'CadresBaseRecord.ashx/ProcessRequest',pageSize:20,pageList:[10,20,30,50,100],method:'get',toolbar:'#toolbar', pagination:true,fitColumns:true,striped:true,singleSelect:true">
<thead>
<tr>
<th field="CadresName" width="100px">姓名</th>
<th field="Sex" width="75px">性别</th>
<th field="Position" width="75p">职务</th>
<th field="Unit" width="150px">所属单位</th>
<th field="Name" width="150px">单位类别</th>
<th field="Birthday" width="150px">出生日期</th>
<th field="WorkYears" width="150px">参加工作时间</th>
<th field="PartyYears" width="150px">入党时间</th>
<th field="Education" width="100px">学历</th>
<th field="Tel" width&#







 本文介绍了如何使用EasyUI、Ajax、Json和一般处理程序实现在前端界面与后台数据的交互。主要功能是点击姓名时,弹出框显示与姓名关联的考核结果和处分情况。详细讲解了前台代码、弹出框添加、后台数据处理及Json转换的过程,特别是解决前台值传至后台及Json数据赋值到文本框的技术难点。
本文介绍了如何使用EasyUI、Ajax、Json和一般处理程序实现在前端界面与后台数据的交互。主要功能是点击姓名时,弹出框显示与姓名关联的考核结果和处分情况。详细讲解了前台代码、弹出框添加、后台数据处理及Json转换的过程,特别是解决前台值传至后台及Json数据赋值到文本框的技术难点。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1160
1160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








