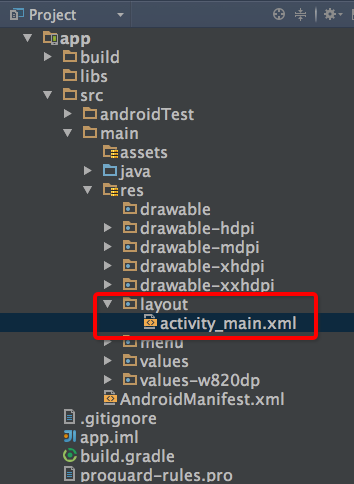
本节课继续讲Android中的资源文件-layout资源,一个界面的诞生离不开布局,我们Android开发者的大部分工作都是在搭建UI,一个产品的诞生,首先是由产品经理出线框图,再由设计师出视觉稿和标注图,然后我们开发人员才会根据标注图来搭建界面。本节课就来给大家简单介绍一下我们要用到的布局资源,先来看AS中布局资源长什么样子,如下图所示:
图中的layout文件夹存放的就是我们程序中的布局文件,我们每搭一个界面都需要在layout文件夹下创建相应的xml文件,然后在程序中通过以下方式引用:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
我们在Activity中通过setContentView的方法,把我们的界面显示出来。
除了这种方式,我们实际开发中可能需要动态的加载布局文件,需要通过LayoutInflater这个类来找到相应的布局文件,它就类似Activity中的findViewById的作用,只不过findViewById查找的是当前页面的控件,而LayoutInflater是加载布局文件中的布局文件。
获取LayoutInflater实例有三种形式:
1. LayoutInflater inflater = getLayoutInflater();//调用Activity的getLayoutInflater()
2. LayoutInflater inflater = LayoutInflater.from(context);
3. LayoutInflater inflater = (LayoutInflater)context.getSystemService (Context.LAYOUT_INFLATER_SERVICE);获取到LayoutInflater实例对象之后,调用其inflate方法来动态加载布局。
我们用得比较多的是以下两个方法
public View inflate (int resource, ViewGroup root)
public View inflate (int resource, ViewGroup root, boolean attachToRoot)eg:
LayoutInflater inflater = LayoutInflater.from(this);
LinearLayout view = (LinearLayout) inflater.inflate(R.layout.layout_inflate, null);
通过以上这种方式就可以把layout下的xml文件动态加载出来。
这里留一个思考题给大家思考一下,上面inflate的两种加载方法,之间的区别是什么?
这个问题刚开始接触可能不能理解它们之间的区别,只有应用在特定的场景才会意识到它们的区别,比如我们使用ListView的时候,需要加载item布局,使用上面两种重载方式,并设置不同的参数都会有不同的效果
inflater.inflate(R.layout.list_item, null);
inflater.inflate(R.layout.list_item, parent, false);
inflater.inflate(R.layout.list_item, parent, true);
这个疑问我们先放着,等我们讲到ListView的时候再来讲这个问题,童鞋可以先想一想,自己百度一下,看是否能找到答案。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










