Android应用--简、美音乐播放器获取专辑图片(自定义列表适配器)
2013年7月3日简、美音乐播放器开发
第二阶段已增加功能:
1、歌词滚动显示
2、来电监听
3、音量控制
4、左右滑动切换歌词与专辑界面
今天要介绍的功能是获取音乐专辑封面并显示到界面上,小巫改变了音乐列表的布局,为了显示专辑封面。之前没有意识到SimpleAdapter已经不能满足自己的需求了,后来只能参考了别人的代码,修改了原来代码,最终实现获取专辑图片。题外话,最近都一直复习大学的考试,所以断断续续地实现功能,不过也快要学期末了,也没剩多少时间,科目考试也只剩下一科,所以接下来的一周,可能会加快开发速度。争取在小巫这个学期结束前,提供完整的应用原型。由于还不专业,肯定会有很bug存在,希望想参考本人的开发能见谅。
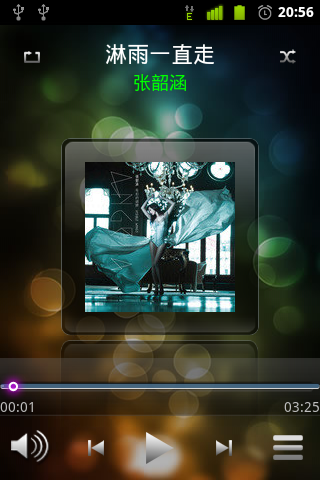
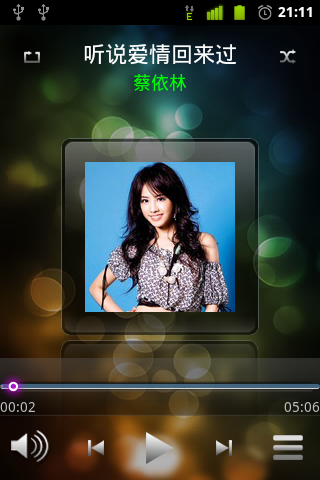
照惯例,我会先让朋友们先看一下效果图(现在是不是简、美很多 ):
):
首先介绍布局吧:
列表布局有稍微的改变,也没什么好说的,看代码吧
/SimpleBeautyMusicPlayer/res/layout/music_list_item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants"
android:orientation="vertical" >
<ImageView
android:id="@+id/albumImage"
android:layout_width="64.0dip"
android:layout_height="64.0dip"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true"
android:src="@drawable/music" />
<TextView
android:id="@+id/music_duration"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="5.0dp"
android:textColor="@android:color/white"
android:text="@string/time" />
<TextView
android:id="@+id/music_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@+id/albumImage"
android:focusable="true"
android:text="@string/siger"
android:textColor="@android:color/white"
android:textSize="18sp"
/>
<TextView
android:id="@+id/music_Artist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/music_title"
android:layout_marginTop="5.0dip"
android:layout_below="@id/music_title"
android:textColor="@android:color/white"
android:text="@string/artist" />
</RelativeLayout>自定义ListView适配器
/SimpleBeautyMusicPlayer/src/com/wwj/sb/adapter/MusicListAdapter.java
package com.wwj.sb.adapter;
import java.util.List;
import android.content.Context;
import android.graphics.Bitmap;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.wwj.sb.activity.R;
import com.wwj.sb.domain.Mp3Info;
import com.wwj.sb.utils.MediaUtil;
/**
* 自定义的音乐列表适配器
* 为了方便扩展,因为之前没有考虑到显示专辑封面
* @author wwj
*
*/
public class MusicListAdapter extends BaseAdapter{
private Context context; //上下文对象引用
private List<Mp3Info> mp3Infos; //存放Mp3Info引用的集合
private Mp3Info mp3Info; //Mp3Info对象引用
private int pos = -1; //列表位置
/**
* 构造函数
* @param context 上下文
* @param mp3Infos 集合对象
*/
public MusicListAdapter(Context context, List<Mp3Info> mp3Infos) {
this.context = context;
this.mp3Infos = mp3Infos;
}
@Override
public int getCount() {
return mp3Infos.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if(convertView == null)
{
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.music_list_item_layout, null);
viewHolder.albumImage = (ImageView) convertView.findViewById(R.id.albumImage);
viewHolder.musicTitle = (TextView) convertView.findViewById(R.id.music_title);
viewHolder.musicArtist = (TextView) convertView.findViewById(R.id.music_Artist);
viewHolder.musicDuration = (TextView) convertView.findViewById(R.id.music_duration);
convertView.setTag(viewHolder); //表示给View添加一个格外的数据,
} else {
viewHolder = (ViewHolder)convertView.getTag();//通过getTag的方法将数据取出来
}
mp3Info = mp3Infos.get(position);
if(position == pos) {
viewHolder.albumImage.setImageResource(R.drawable.item);
} else {
Bitmap bitmap = MediaUtil.getArtwork(context, mp3Info.getId(),mp3Info.getAlbumId(), true, true);
viewHolder.albumImage.setImageBitmap(bitmap);
}
viewHolder.musicTitle.setText(mp3Info.getTitle()); //显示标题
viewHolder.musicArtist.setText(mp3Info.getArtist()); //显示艺术家
viewHolder.musicDuration.setText(MediaUtil.formatTime(mp3Info.getDuration()));//显示时长
return convertView;
}
/**
* 定义一个内部类
* 声明相应的控件引用
* @author wwj
*
*/
public class ViewHolder {
//所有控件对象引用
public ImageView albumImage; //专辑图片
public TextView musicTitle; //音乐标题
public TextView musicDuration; //音乐时长
public TextView musicArtist; //音乐艺术家
}
}
自定义适配器需要继承BaseAdapter类,主要是为了实现图片显示的显示,而不是单纯的字符串。
增加代码的MediaUtil类,主要包含获取专辑封面图片的方法,需要对图片做稍微的处理
/SimpleBeautyMusicPlayer/src/com/wwj/sb/utils/MediaUtil.java
package com.wwj.sb.utils;
import java.io.FileDescriptor;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import android.content.ContentResolver;
import android.content.ContentUris;
import android.content.Context;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapFactory.Options;
import android.net.Uri;
import android.os.ParcelFileDescriptor;
import android.provider.MediaStore;
import com.wwj.sb.activity.R;
import com.wwj.sb.domain.Mp3Info;
public class MediaUtil {
//获取专辑封面的Uri
private static final Uri albumArtUri = Uri.parse("content://media/external/audio/albumart");
/**
* 用于从数据库中查询歌曲的信息,保存在List当中
*
* @return
*/
public static List<Mp3Info> getMp3Infos(Context context) {
Cursor cursor = context.getContentResolver().query(
MediaStore.Audio.Media.EXTERNAL_CONTENT_URI, null, null, null,
MediaStore.Audio.Media.DEFAULT_SORT_ORDER);
List<Mp3Info> mp3Infos = new ArrayList<Mp3Info>();
for (int i = 0; i < cursor.getCount(); i++) {
cursor.moveToNext();
Mp3Info mp3Info = new Mp3Info();
long id = cursor.getLong(cursor
.getColumnIndex(MediaStore.Audio.Media._ID)); //音乐id
String title = cursor.getString((cursor
.getColumnIndex(MediaStore.Audio.Media.TITLE))); // 音乐标题
String artist = cursor.getString(cursor
.getColumnIndex(MediaStore.Audio.Media.ARTIST)); // 艺术家
String album = cursor.getString(cursor
.getColumnIndex(MediaStore.Audio.Media.ALBUM)); //专辑
long albumId = cursor.getInt(cursor.getColumnIndex(MediaStore.Audio.Media.ALBUM_ID));
long duration = cursor.getLong(cursor
.getColumnIndex(MediaStore.Audio.Media.DURATION)); // 时长
long size = cursor.getLong(cursor
.getColumnIndex(MediaStore.Audio.Media.SIZE)); // 文件大小
String url = cursor.getString(cursor
.getColumnIndex(MediaStore.Audio.Media.DATA)); // 文件路径
int isMusic = cursor.getInt(cursor
.getColumnIndex(MediaStore.Audio.Media.IS_MUSIC)); // 是否为音乐
if (isMusic != 0) { // 只把音乐添加到集合当中
mp3Info.setId(id);
mp3Info.setTitle(title);
mp3Info.setArtist(artist);
mp3Info.setAlbum(album);
mp3Info.setAlbumId(albumId);
mp3Info.setDuration(duration);
mp3Info.setSize(size);
mp3Info.setUrl(url);
mp3Infos.add(mp3Info);
}
}
return mp3Infos;
}
/**
* 往List集合中添加Map对象数据,每一个Map对象存放一首音乐的所有属性
* @param mp3Infos
* @return
*/
public static List<HashMap<String, String>> getMusicMaps(
List<Mp3Info> mp3Infos) {
List<HashMap<String, String>> mp3list = new ArrayList<HashMap<String, String>>();
for (Iterator iterator = mp3Infos.iterator(); iterator.hasNext();) {
Mp3Info mp3Info = (Mp3Info) iterator.next();
HashMap<String, String> map = new HashMap<String, String>();
map.put("title", mp3Info.getTitle());
map.put("Artist", mp3Info.getArtist());
map.put("album", mp3Info.getAlbum());
map.put("albumId", String.valueOf(mp3Info.getAlbumId()));
map.put("duration", formatTime(mp3Info.getDuration()));
map.put("size", String.valueOf(mp3Info.getSize()));
map.put("url", mp3Info.getUrl());
mp3list.add(map);
}
return mp3list;
}
/**
* 格式化时间,将毫秒转换为分:秒格式
* @param time
* @return
*/
public static String formatTime(long time) {
String min = time / (1000 * 60) + "";
String sec = time % (1000 * 60) + "";
if (min.length() < 2) {
min = "0" + time / (1000 * 60) + "";
} else {
min = time / (1000 * 60) + "";
}
if (sec.length() == 4) {
sec = "0" + (time % (1000 * 60)) + "";
} else if (sec.length() == 3) {
sec = "00" + (time % (1000 * 60)) + "";
} else if (sec.length() == 2) {
sec = "000" + (time % (1000 * 60)) + "";
} else if (sec.length() == 1) {
sec = "0000" + (time % (1000 * 60)) + "";
}
return min + ":" + sec.trim().substring(0, 2);
}
/**
* 获取默认专辑图片
* @param context
* @return
*/
public static Bitmap getDefaultArtwork(Context context,boolean small) {
BitmapFactory.Options opts = new BitmapFactory.Options();
opts.inPreferredConfig = Bitmap.Config.RGB_565;
if(small){ //返回小图片
return BitmapFactory.decodeStream(context.getResources().openRawResource(R.drawable.music5), null, opts);
}
return BitmapFactory.decodeStream(context.getResources().openRawResource(R.drawable.defaultalbum), null, opts);
}
/**
* 从文件当中获取专辑封面位图
* @param context
* @param songid
* @param albumid
* @return
*/
private static Bitmap getArtworkFromFile(Context context, long songid, long albumid){
Bitmap bm = null;
if(albumid < 0 && songid < 0) {
throw new IllegalArgumentException("Must specify an album or a song id");
}
try {
BitmapFactory.Options options = new BitmapFactory.Options();
FileDescriptor fd = null;
if(albumid < 0){
Uri uri = Uri.parse("content://media/external/audio/media/"
+ songid + "/albumart");
ParcelFileDescriptor pfd = context.getContentResolver().openFileDescriptor(uri, "r");
if(pfd != null) {
fd = pfd.getFileDescriptor();
}
} else {
Uri uri = ContentUris.withAppendedId(albumArtUri, albumid);
ParcelFileDescriptor pfd = context.getContentResolver().openFileDescriptor(uri, "r");
if(pfd != null) {
fd = pfd.getFileDescriptor();
}
}
options.inSampleSize = 1;
// 只进行大小判断
options.inJustDecodeBounds = true;
// 调用此方法得到options得到图片大小
BitmapFactory.decodeFileDescriptor(fd, null, options);
// 我们的目标是在800pixel的画面上显示
// 所以需要调用computeSampleSize得到图片缩放的比例
options.inSampleSize = 100;
// 我们得到了缩放的比例,现在开始正式读入Bitmap数据
options.inJustDecodeBounds = false;
options.inDither = false;
options.inPreferredConfig = Bitmap.Config.ARGB_8888;
//根据options参数,减少所需要的内存
bm = BitmapFactory.decodeFileDescriptor(fd, null, options);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
return bm;
}
/**
* 获取专辑封面位图对象
* @param context
* @param song_id
* @param album_id
* @param allowdefalut
* @return
*/
public static Bitmap getArtwork(Context context, long song_id, long album_id, boolean allowdefalut, boolean small){
if(album_id < 0) {
if(song_id < 0) {
Bitmap bm = getArtworkFromFile(context, song_id, -1);
if(bm != null) {
return bm;
}
}
if(allowdefalut) {
return getDefaultArtwork(context, small);
}
return null;
}
ContentResolver res = context.getContentResolver();
Uri uri = ContentUris.withAppendedId(albumArtUri, album_id);
if(uri != null) {
InputStream in = null;
try {
in = res.openInputStream(uri);
BitmapFactory.Options options = new BitmapFactory.Options();
//先制定原始大小
options.inSampleSize = 1;
//只进行大小判断
options.inJustDecodeBounds = true;
//调用此方法得到options得到图片的大小
BitmapFactory.decodeStream(in, null, options);
/** 我们的目标是在你N pixel的画面上显示。 所以需要调用computeSampleSize得到图片缩放的比例 **/
/** 这里的target为800是根据默认专辑图片大小决定的,800只是测试数字但是试验后发现完美的结合 **/
if(small){
options.inSampleSize = computeSampleSize(options, 40);
} else{
options.inSampleSize = computeSampleSize(options, 600);
}
// 我们得到了缩放比例,现在开始正式读入Bitmap数据
options.inJustDecodeBounds = false;
options.inDither = false;
options.inPreferredConfig = Bitmap.Config.ARGB_8888;
in = res.openInputStream(uri);
return BitmapFactory.decodeStream(in, null, options);
} catch (FileNotFoundException e) {
Bitmap bm = getArtworkFromFile(context, song_id, album_id);
if(bm != null) {
if(bm.getConfig() == null) {
bm = bm.copy(Bitmap.Config.RGB_565, false);
if(bm == null && allowdefalut) {
return getDefaultArtwork(context, small);
}
}
} else if(allowdefalut) {
bm = getDefaultArtwork(context, small);
}
return bm;
} finally {
try {
if(in != null) {
in.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}
/**
* 对图片进行合适的缩放
* @param options
* @param target
* @return
*/
public static int computeSampleSize(Options options, int target) {
int w = options.outWidth;
int h = options.outHeight;
int candidateW = w / target;
int candidateH = h / target;
int candidate = Math.max(candidateW, candidateH);
if(candidate == 0) {
return 1;
}
if(candidate > 1) {
if((w > target) && (w / candidate) < target) {
candidate -= 1;
}
}
if(candidate > 1) {
if((h > target) && (h / candidate) < target) {
candidate -= 1;
}
}
return candidate;
}
}
如何在界面显示专辑图片?
看代码就可以看出,通过调用MediaUtil里的getArtwork()方法,就可以返回一个Bitmap对象,在通过imageView控件调用setImageBitmap方法把图片显示出来就行了。很简单对吧。





























 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










