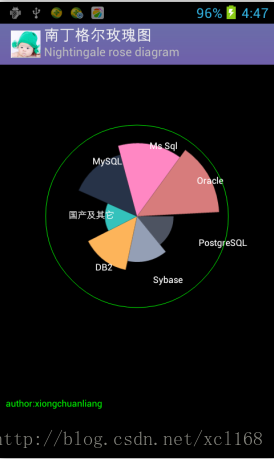
南丁格尔玫瑰图 在常规图表中实在很惊艳,但我初看没看懂,一查原来南丁格尔这么伟大,确实值得尊敬。
再仔细研究了下这种图的构成,发现原来就是把柱形图的柱形换成了扇形图的半径来表示,当然,变种有好多,
我这只是说我理解的这种。
知道了其构成方式后就好实现了,依传入参数个数决定其扇形角度,依百分比决定其扇形的半径长度,然后
就一切都水到渠成了。
漂亮的美图献上:
附上实现代码:
package com.xcl.chart;
/**
* Canvas练习
* 自已画南丁格尔玫瑰图(Nightingale rose diagram)
*
* author:xiongchuanliang
* date:2014-4-12
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.View;
public class PanelRoseChart extends View{
private int ScrWidth,ScrHeight;
//演示用的百分比例,实际使用中,即为外部传入的比例参数
private final float arrPer[] = new float[]{40f,50f,60f,35f,70f,80f,90f};
//演示用标签
private final String arrPerLabel[] = new String[]{"PostgreSQL","Sybase","DB2","国产及其它","MySQL","Ms Sql","Oracle"};
//RGB颜色数组
private final int arrColorRgb[][] = { {77, 83, 97},
{148, 159, 181},
{253, 180, 90},
{52, 194, 188},
{39, 51, 72},
{255, 135, 195},
{215, 124, 124}} ;
public PanelRoseChart(Context context) {
super(context);
// TODO Auto-generated constructor stub
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
}
public void onDraw(Canvas canvas){
//画布背景
canvas.drawColor(Color.BLACK);
float cirX = ScrWidth / 2;
float cirY = ScrHeight / 3 ;
float radius = ScrHeight / 5 ;//150;
float arcLeft = cirX - radius;
float arcTop = cirY - radius ;
float arcRight = cirX + radius ;
float arcBottom = cirY + radius ;
RectF arcRF0 = new RectF(arcLeft ,arcTop,arcRight,arcBottom);
//画笔初始化
Paint PaintArc = new Paint();
Paint PaintLabel = new Paint();
PaintLabel.setColor(Color.WHITE);
PaintLabel.setTextSize(16);
PaintLabel.setAntiAlias(true);
PaintArc.setAntiAlias(true);
//位置计算类
XChartCalc xcalc = new XChartCalc();
float Percentage = 0.0f;
float CurrPer = 0.0f;
float NewRaidus = 0.0f;
int i= 0;
//将百分比转换为扇形半径长度
Percentage = 360 / arrPer.length;
Percentage = (float)(Math.round(Percentage *100))/100;
for(i=0; i<arrPer.length; i++)
{
//将百分比转换为新扇区的半径
NewRaidus = radius * (arrPer[i]/ 100);
NewRaidus = (float)(Math.round(NewRaidus *100))/100;
float NewarcLeft = cirX - NewRaidus;
float NewarcTop = cirY - NewRaidus ;
float NewarcRight = cirX + NewRaidus ;
float NewarcBottom = cirY + NewRaidus ;
RectF NewarcRF = new RectF(NewarcLeft ,NewarcTop,NewarcRight,NewarcBottom);
//分配颜色
PaintArc.setARGB(255,arrColorRgb[i][0], arrColorRgb[i][1], arrColorRgb[i][2]);
//在饼图中显示所占比例
canvas.drawArc(NewarcRF, CurrPer, Percentage, true, PaintArc);
//计算百分比标签
xcalc.CalcArcEndPointXY(cirX, cirY, radius - radius/2/2, CurrPer + Percentage/2);
//标识
canvas.drawText(arrPerLabel[i],xcalc.getPosX(), xcalc.getPosY() ,PaintLabel);
//下次的起始角度
CurrPer += Percentage;
}
//外环
PaintLabel.setStyle(Style.STROKE);
PaintLabel.setColor(Color.GREEN);
canvas.drawCircle(cirX,cirY,radius,PaintLabel);
canvas.drawText("author:xiongchuanliang", 10, ScrHeight - 200, PaintLabel);
}
}
一定要附上南丁格尔维基百科的链接: http://zh.wikipedia.org/wiki/%E5%BC%97%E7%BE%85%E5%80%AB%E6%96%AF%C2%B7%E5%8D%97%E4%B8%81%E6%A0%BC%E7%88%BE
感兴趣的可以看看。
附上我其它绘制的图链接:
Android Canvas练习(5)自已绘面积图(Area Chart)
Android Canvas练习(7)绘制欧冠八强防守&控制率数据对比图
Android Canvas练习(8)自已绘环形图(Dount Chart)
Android Canvas练习(9)自已绘分割突出效果的饼图(Pie Chart)
MAIL: xcl_168@aliyum.com
BLOG: http://blog.csdn.net/xcl168























 4460
4460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








