一.购物车添加子控件和加载数据
1> 添加图片对象
2> 添加商品对象
3> 设置数据(有四种方式)
I.直接创建UILabel和UIImageView对象,并且设置数据,但是由于加载的时候都是一样的,所以不可取
II.用if......else作为判断
III.用数组和字典(创建一个数组,里面装的都是一个个字典,根据Key读出类容)
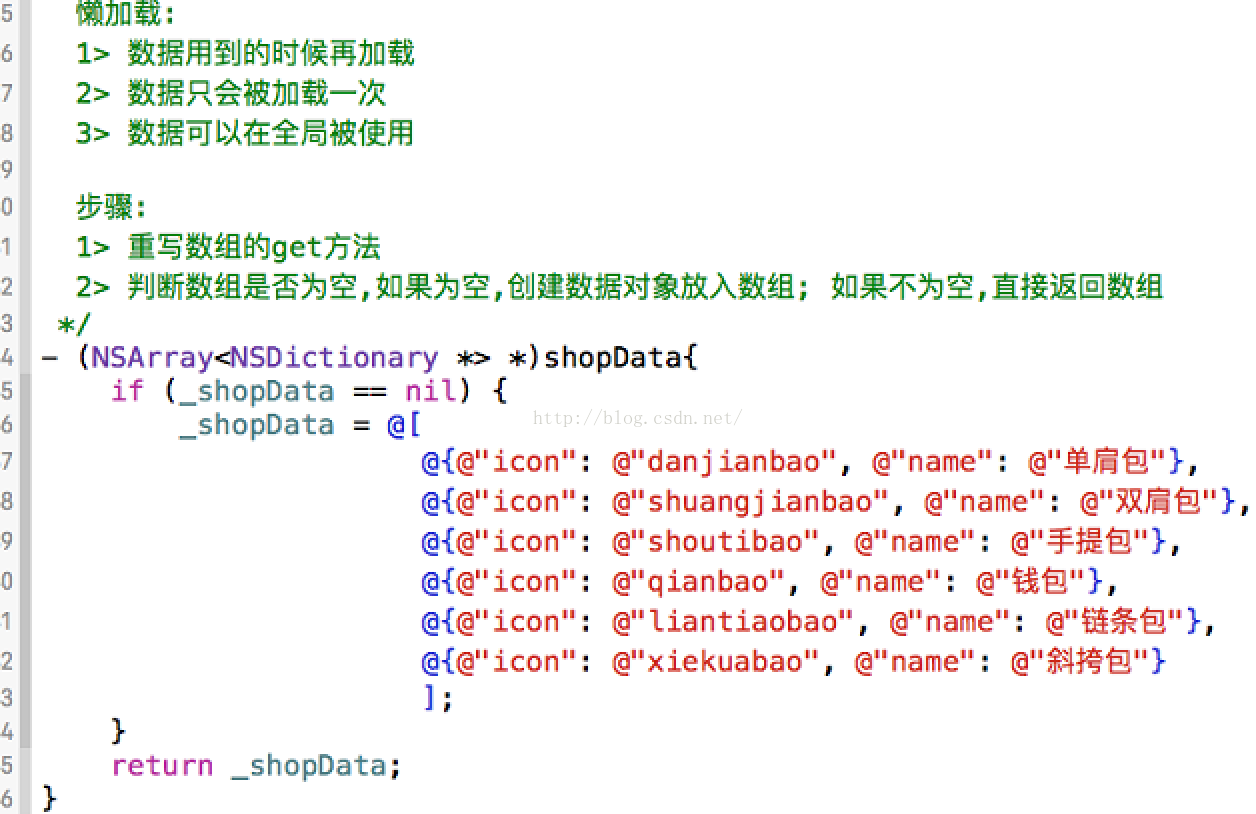
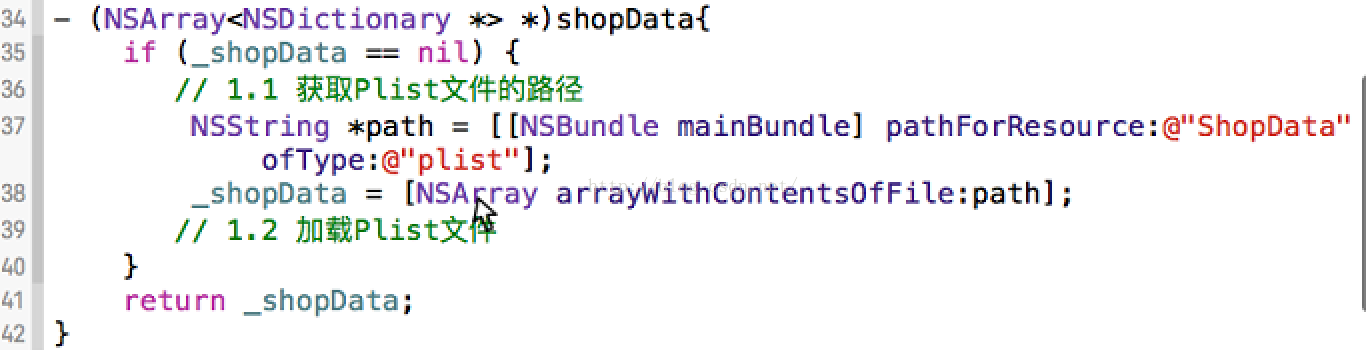
IIII.用懒加载(用到时候在加载)
4> 懒加载:a.数据用到的时候再加载
b.数据只会加载一次
c.数据可以在全局被使用
懒加载步骤:1>判断数据是否为空.
2>如果为空,创建对象放入数组,然后将加载完的数据返回出去.
3>如果不为空,那就是说明里面有想要的数据,就直接返回数据.

5>数据写入Plist文件
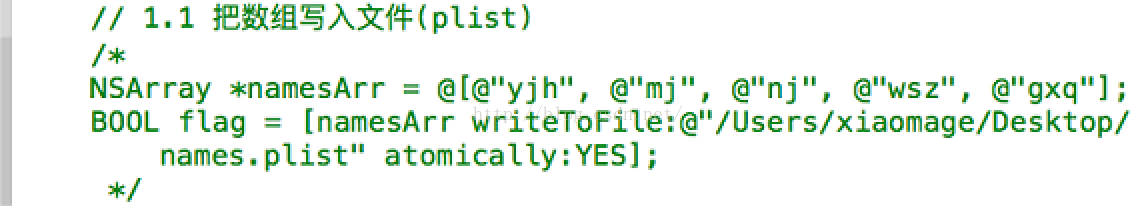
a.把数组写入Plist文件

b.把字典写入Plist文件

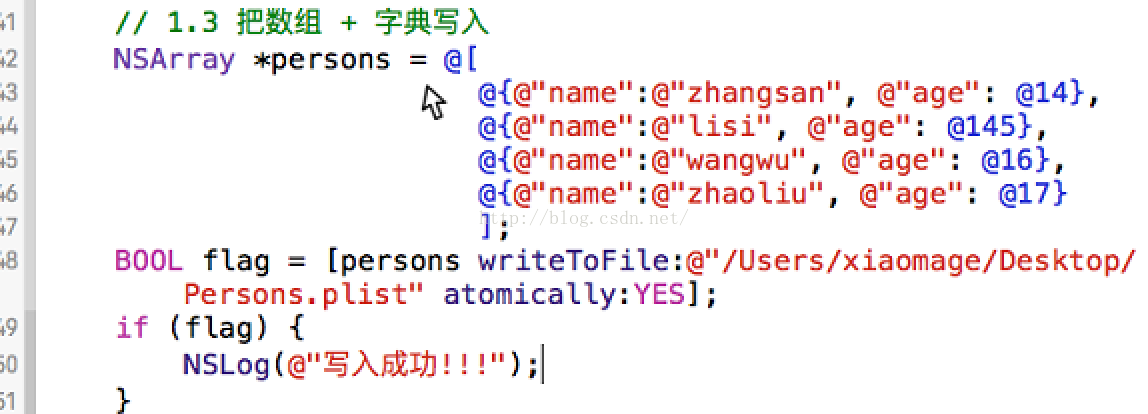
c.把字典 + 数组写入Plist文件

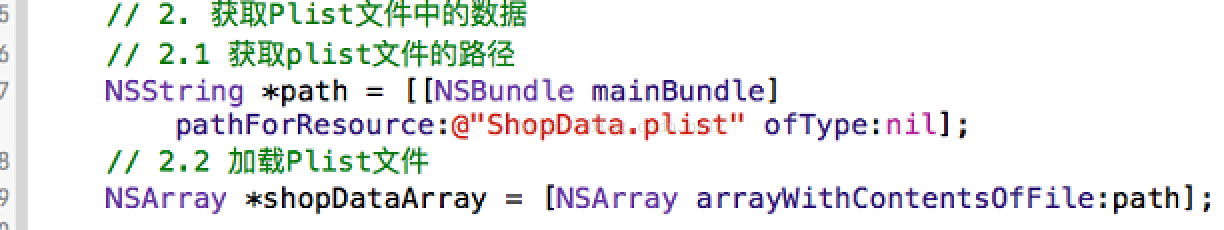
6>数据从Plist文件读取

7> 懒加载和Plist文件结合

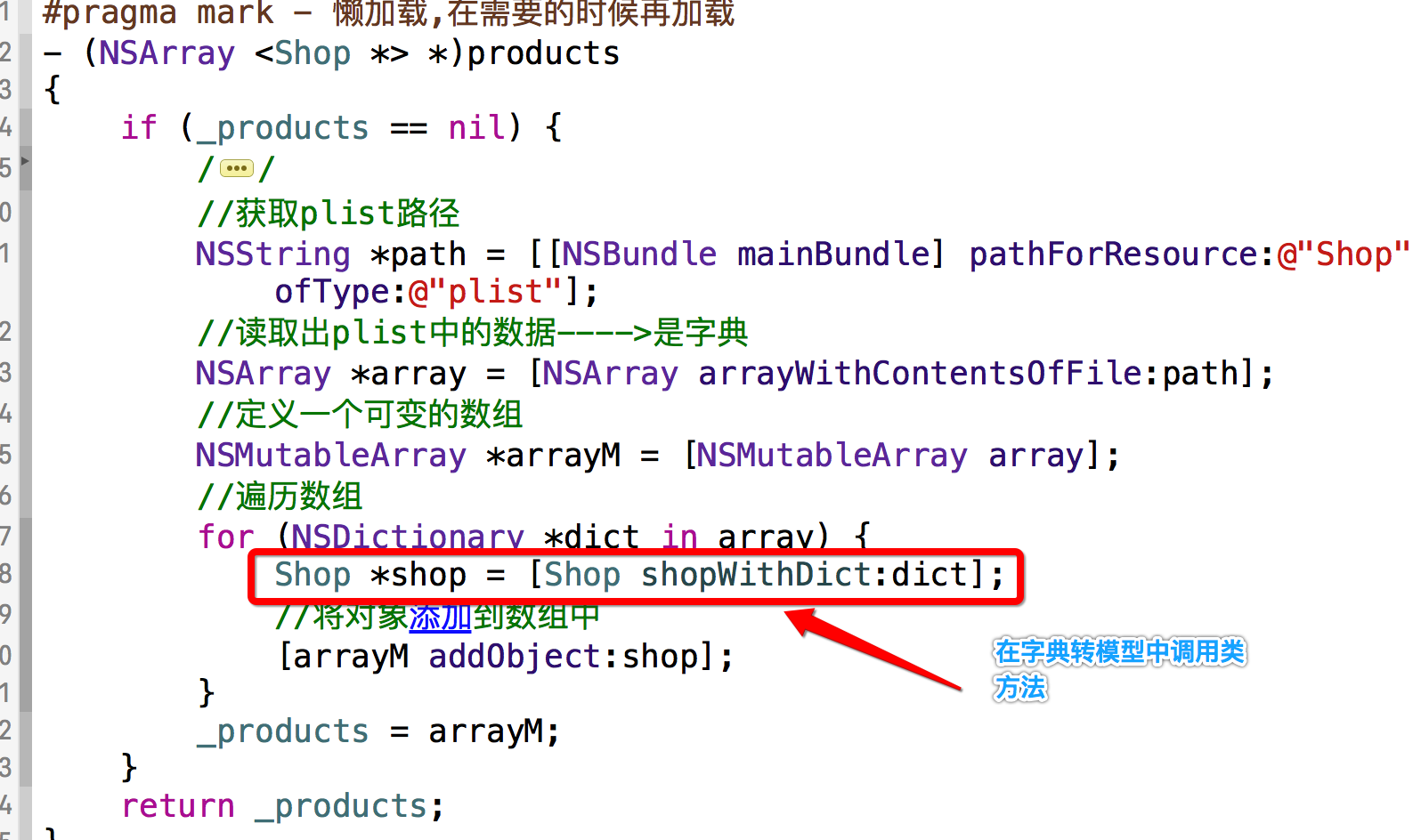
8> 在懒加载中运用模型的过程(APP开始位置)
数组----->字典(遍历出来的每个都是一个字典,但是其整体又是一个数组)------>数组(接收存的字典)

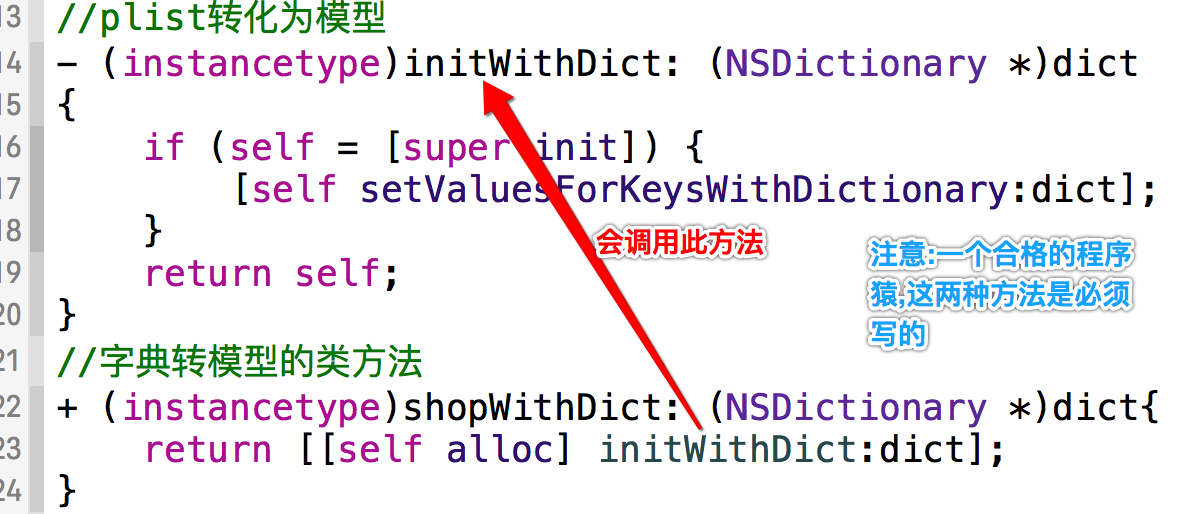
9> 模型转化的类方法,和对象方法.写了这两句主要是为了方便以后的程序猿运用

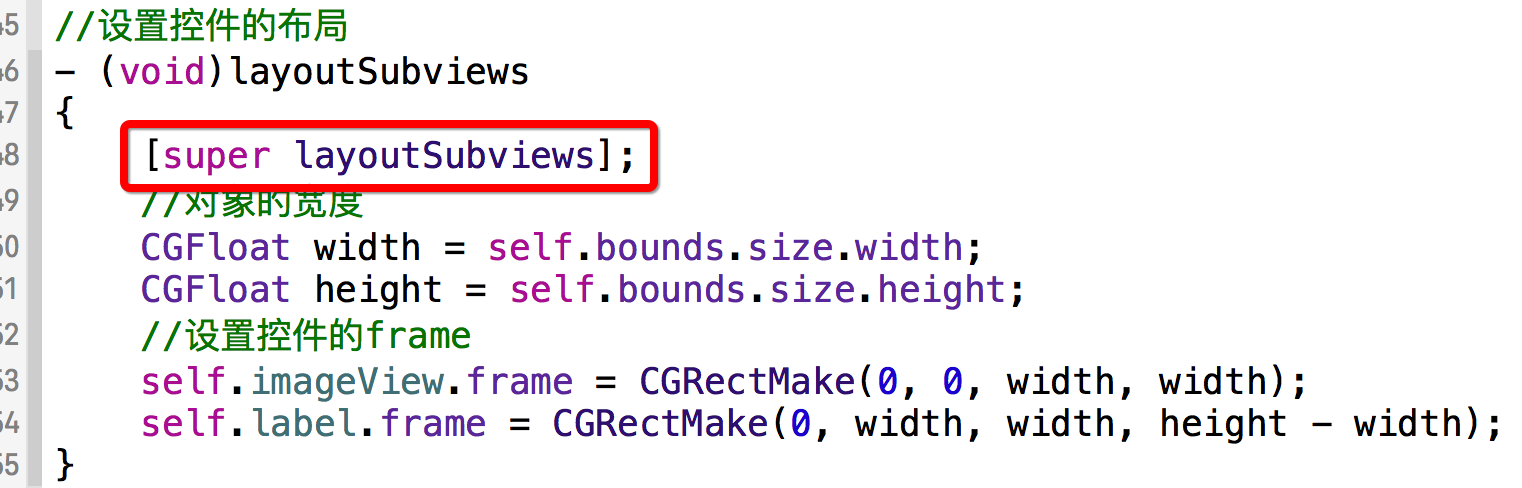
10> 简单的购物车UI界面中,用自定义方法创建商品的图形UIImageView和UILabel
a.自定义控件

b.设置控件的布局

二.上面的部分代码就是简单的购物车APP的UI部分,还未完善,如有雷同纯属巧合.如果读者有不同意见,或者有issue,欢迎提问,谢谢!!!!!




















 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








