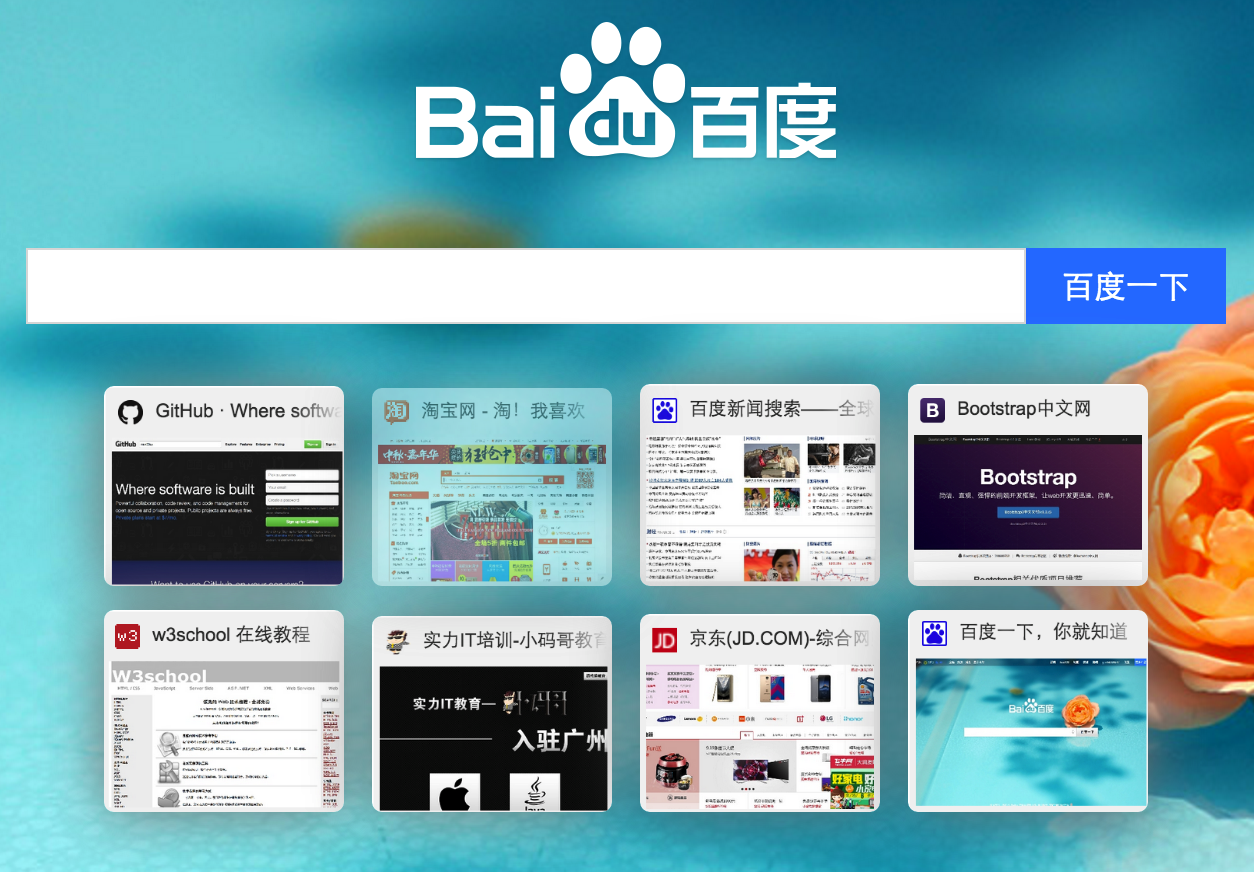
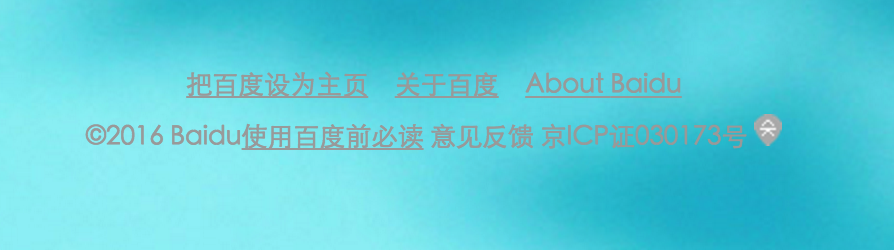
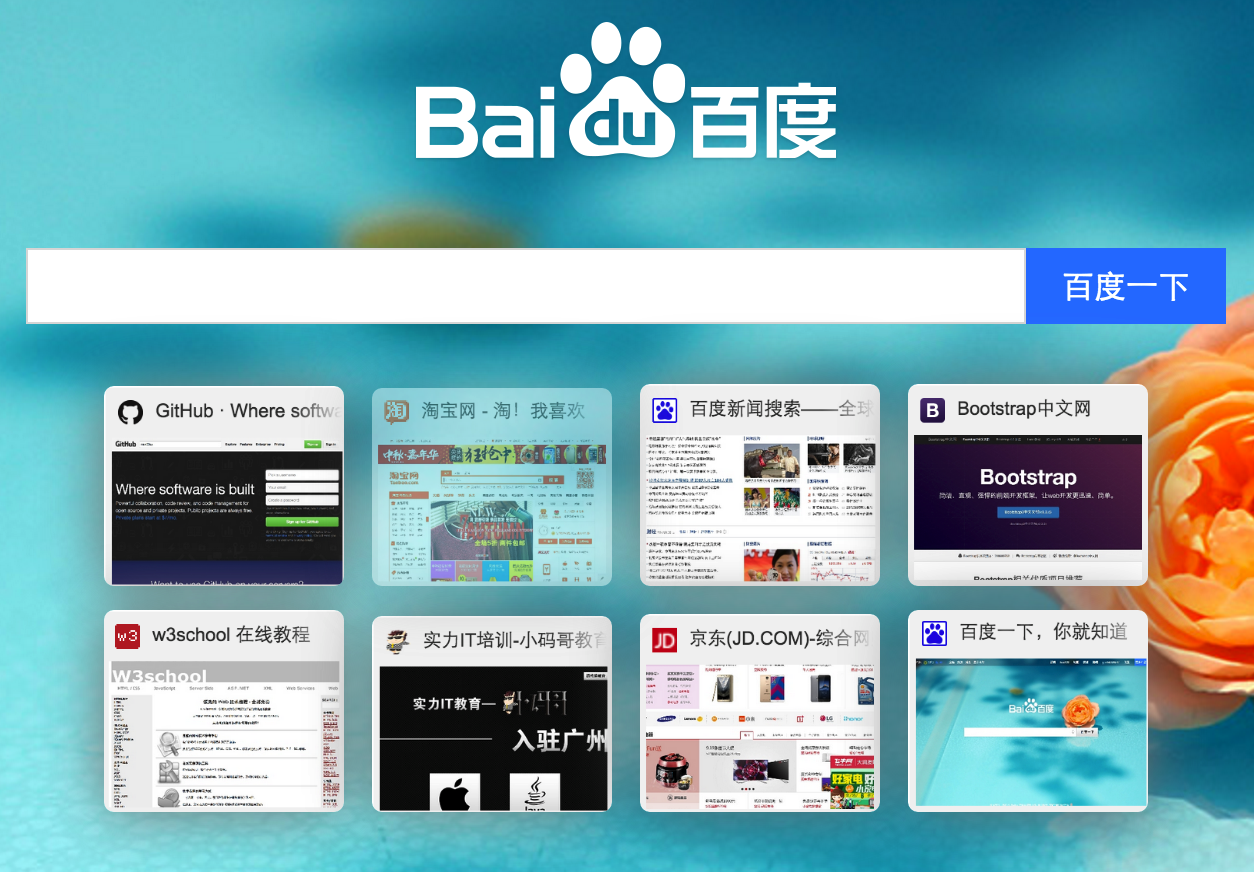
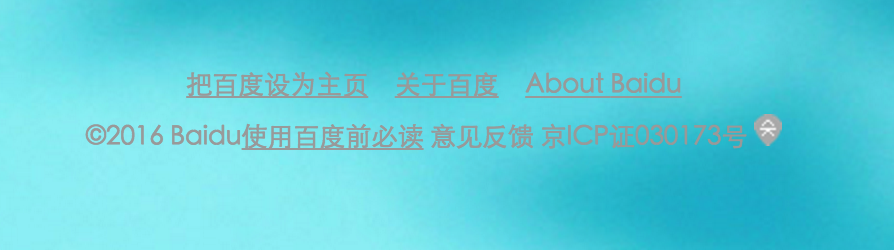
一 效果图(分三部分)

2 图二 : content(位于中间位置)


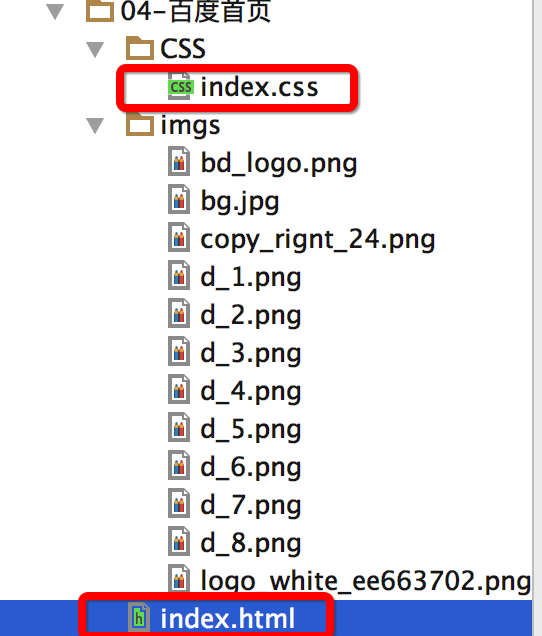
二 需要创建的文件

三 HTML中设计的部分(先将主旨部分搭建好)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度首页</title>
<link href="CSS/index.css" rel="stylesheet">
</head>
<body>
<div id="header">
<a href="http://www.nuomi.com/?utm_source=yc&utm_medium=cps&utm_term=&utm_content=&utm_campaign=&cid=007607" target="_blank">糯米</a>
<a href="http://news.baidu.com/" target="_blank">新闻</a>
<a href="https://www.hao123.com/" target="_blank">hao123</a>
<a href="http://map.baidu.com/" target="_blank">地图</a>
<a href="http://v.baidu.com/" target="_blank">视频</a>
<a href="http://tieba.baidu.com/" target="_blank">贴吧</a>
<a href="#" class="no-weight">登录</a>
<a href="#" class="no-weight">设置</a>
<a href="#" class="more-product">更多产品</a>
</div>
<div id="content">
<div class="content-top">
<img src="imgs/logo_white_ee663702.png" alt="百度logo">
</div>
<div class="content-bottom">
<input type="text">
<a href="#">百度一下</a>
</div>
<div class="content-img">
<a href="#"><img src="imgs/d_1.png"></a>
<a href="#"><img src="imgs/d_2.png"></a>
<a href="#"><img src="imgs/d_3.png"></a>
<a href="#"><img src="imgs/d_4.png"></a>
</div>
<div class="content-img">
<a href="#"><img src="imgs/d_5.png"></a>
<a href="#"><img src="imgs/d_6.png"></a>
<a href="#"><img src="imgs/d_7.png"></a>
<a href="#"><img src="imgs/d_8.png"></a>
</div>
</div>
<div id="footer">
<div class="footer-top">
<a href="https://www.baidu.com/cache/sethelp/help.html" target="_blank">把百度设为主页</a>
<a href="http://home.baidu.com/" target="_blank">关于百度</a>
<a href="http://ir.baidu.com/phoenix.zhtml?c=188488&p=irol-homeprofile" target="_blank">About Baidu</a>
</div>
<div class="footer-bottom">
©2016 Baidu<a href="#">使用百度前必读</a> 意见反馈 京ICP证030173号
<img src="imgs/copy_rignt_24.png" alt="标识">
</div>
</div>
</body>
</html>
四 每个模块的设计(在CSS中设置)–> 里面都附上了详细的注释
*{
padding: 0px;
margin: 0px;
}
a{
color: black;
}
body{
background: url("../imgs/bg.jpg");
background-size: cover;
}
#header{
background-color: rgba(255,255,255,0.3);
text-align: right;
height: 38px;
line-height: 38px;
margin: 0 0 30px;
}
#header a{
margin-right: 8px;
font-weight: bold;
font-family: Arial;
font-size: 15px;
color: white;
}
#header a.no-weight{
font-weight: normal;
}
#header a.more-product{
background-color: #3385ff;
color: white;
text-decoration: none;
padding: 5px;
}
#content{
}
.content-top{
text-align: center;
}
.content-top img{
width: 270px;
}
.content-bottom{
background-color: red;
width: 600px;
height: 38px;
margin: 10px auto 30px;
}
.content-bottom input{
width: 500px;
height: 38px;
border: 1px solid #dddddd;
box-sizing: border-box;
padding-left: 8px;
font-size: 15px;
}
.content-bottom input:focus{
text-decoration: none;
border: 1px solid #3385ff;
}
.content-bottom a{
background-color: #3385ff;
display: inline-block;
width: 100px;
height: 38px;
float: right;
text-align: center;
line-height: 38px;
color: white;
text-decoration: none;
}
.content-img img{
width: 120px;
margin: 0 5px;
box-shadow: 0px 0px 50px gray;
border-radius: 5px;
}
.content-img{
text-align: center;
margin-bottom: 10px;
}
.content-img img:hover{
opacity: 0.5;
}
#footer{
position: fixed;
bottom: 0px;
width: 100%;
padding: 50px 0;
text-align: center;
font-size: 13px;
}
.footer-top{
margin-bottom: 8px;
}
.footer-top a{
margin: 0% 5px;
color: darkgray;
}
.footer-bottom{
color: darkgray;
}
.footer-bottom a{
color: darkgray;
}
五 资料
六 总结
1 HTML5学习的差不多了,相对来说只要你具有ios的基础,学习起来并不是很难,只要经常的去上面的网站逛逛就可以.最近花了点时间在HTML5上,希望能给大家分享我理解的知识.最后如果大家觉的我写的还可以,麻烦大家关注我的官方博客,谢谢!!!!

























 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








