一 . 采用编译器
1. WebStorm编译器
二. 实现的步骤
1. 创建目录(2个)
2. 创建目录对应的文件(3个)
3. 分别将css的文件和js的文件引入html文件中
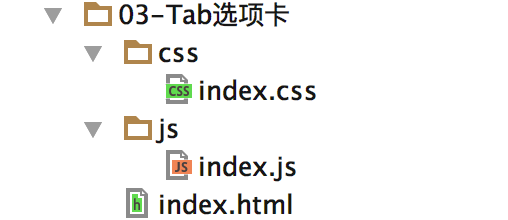
三. 文件目录展示图

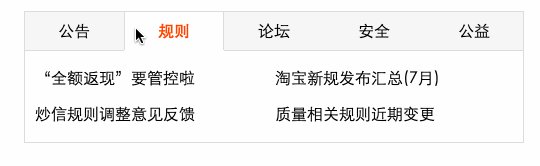
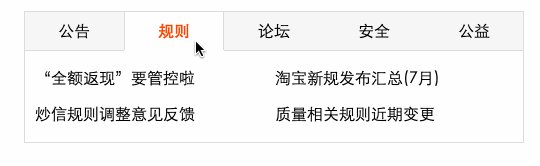
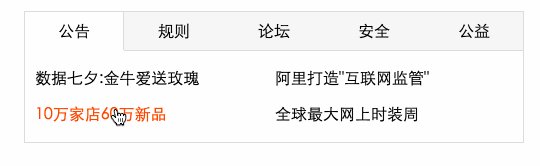
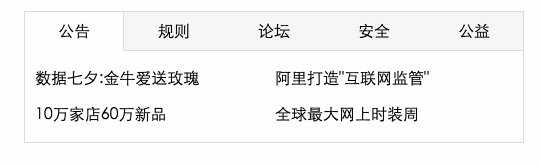
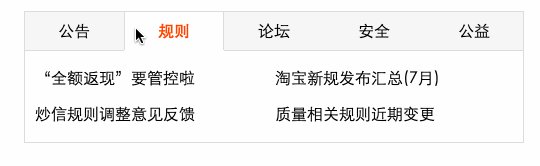
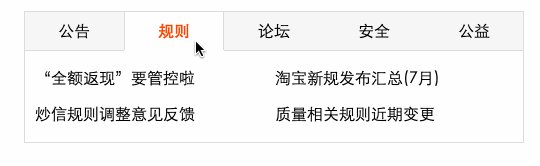
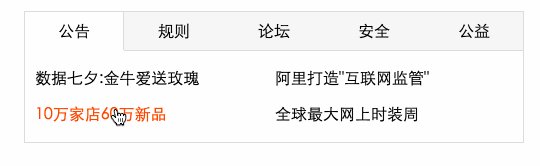
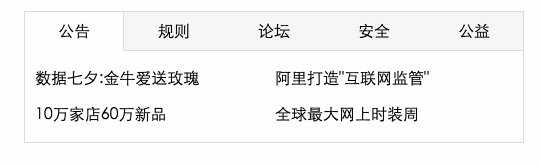
四. 选项卡效果图

五. Html中的代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tab切换</title>
<link href="css/index.css" rel="stylesheet">
</head>
<body>
<div id="tab">
<div id="tab-header" class="tab-header">
<ul>
<li class="selected">公告</li>
<li>规则</li>
<li>论坛</li>
<li>安全</li>
<li>公益</li>
</ul>
</div>
<div id="tab-content">
<div class="dom" style="display: block;">
<ul>
<li>
<a href="#">数据七夕:金牛爱送玫瑰</a>
</li>
<li>
<a href="#">阿里打造"互联网监管"</a>
</li>
<li>
<a href="#">10万家店60万新品</a>
</li>
<li>
<a href="#">全球最大网上时装周</a>
</li>
</ul>
</div>
<div class="dom">
<ul>
<li>
<a href="#">“全额返现”要管控啦</a>
</li>
<li>
<a href="#">淘宝新规发布汇总(7月)</a>
</li>
<li>
<a href="#">炒信规则调整意见反馈</a>
</li>
<li>
<a href="#">质量相关规则近期变更</a>
</li>
</ul>
</div>
<div class="dom">
<ul>
<li>
<a href="#">阿里建商家全链路服务</a>
</li>
<li>
<a href="#">个性化的消费时代来临</a>
</li>
<li>
<a href="#">跨境贸易是中小企业机</a>
</li>
<li>
<a href="#">美妆行业虚假信息管控</a>
</li>
</ul>
</div>
<div class="dom">
<ul>
<li>
<a href="#">接次文件,毁了一家店</a>
</li>
<li>
<a href="#">账号安全神器阿里钱盾</a>
</li>
<li>
<a href="#">新版阿里110上线了</a>
</li>
<li>
<a href="#">卖家学违禁避免被处罚</a>
</li>
</ul>
</div>
<div class="dom">
<ul>
<li>
<a href="#">为了公益high起来</a>
</li>
<li>
<a href="#">魔豆妈妈在线申请</a>
</li>
</ul>
</div>
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>
六. css中的代码
1. css中设置的代码主要是对html中的标签属性进行相关设置(颜色;位置等)—>注意:如果其中的属性不是很明白,可以通过w3c查询可以得知.
*{
padding: 0px;
margin: 0px;
}
body{
margin: 80px;
}
ul{
list-style: none;
}
#tab{
border: 1px solid #dddddd;
width: 498px;
height: 130px;
}
#tab-header{
height: 38px;
background-color: #f7f7f7;
position: relative;
}
.tab-header ul{
width: 501px;
position: absolute;
left: -1px;
}
.tab-header ul li{
float: left;
width: 98px;
height: 38px;
line-height: 38px;
text-align: center;
padding: 0px 1px;
border-bottom: 1px solid #dddddd;
}
#tab-header ul li.selected{
background-color: white;
border-bottom: 0px;
border-left: 1px solid #dddddd;
border-right: 1px solid #dddddd;
padding: 0px;
}
.tab-header ul li:hover{
font-weight: bold;
color: orangered;
}
#tab-content ul{
margin-top: 10px;
}
a{
color: black;
text-decoration: none;
}
#tab-content li{
float: left;
width: 220px;
margin: 10px;
}
#tab-content a:hover{
color: orangered;
}
#tab-content .dom{
display: none;
}
七. js文件中的代码(代码内部都已经对相关代码注释了)
1. 目的 : 实现选项卡的效果
function $(id) {
return typeof id === 'string' ? document.getElementById(id) : id;
}
window.onload = function () {
var lis = $('tab-header').getElementsByTagName('li');
var content = $('tab-content').getElementsByClassName('dom');
if (lis.length != content.length) return;
for (var i = 0; i < lis.length; i++){
var li = lis[i];
li.id = i;
li.onmousemove = function () {
for (var j = 0; j < lis.length; j++){
lis[j].className = '';
content[j].style.display = 'none';
}
this.className = 'selected';
content[this.id].style.display = 'block';
}
}
}
八. 总结
1. 最近学习的js,附上写的一个选项卡案例,大家有什么不明白的地方,可以给我留言,谢谢!!!!
























 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








