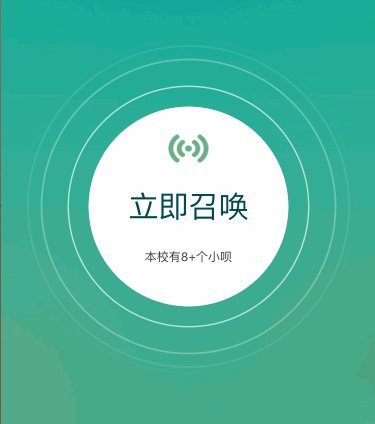
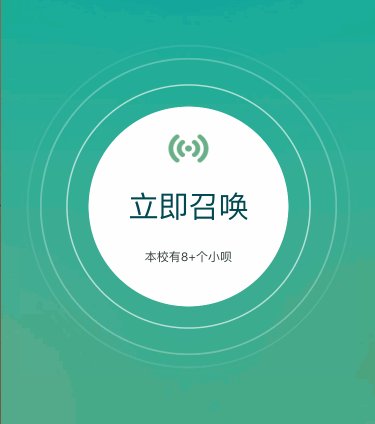
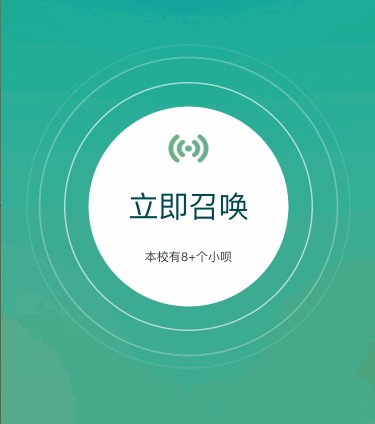
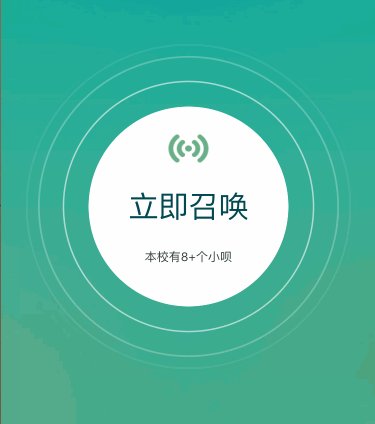
最近项目里面需要用到雷达扫描和水波纹效果,具体来说就是打开应用出现水波纹扩散的效果,点击召唤之后出现雷达扫描效果.效果如下:


首先说下第一个水波纹效果,这个比较容易实现,一组组动画就ok了,上代码:
#import “Radar.h”
@implementation Radar
-(void)drawRect:(CGRect)rect {
[super drawRect:rect];
[KColor(22, 163, 130) setFill];
UIRectFill(rect);
NSInteger pulsingCount = 5;
double animationDuration = 3;
CALayer * animationLayer = [CALayer layer];
for (int i = 0; i < pulsingCount; i++) {
CALayer * pulsingLayer = [CALayer layer];
pulsingLayer.frame = CGRectMake(0, 0, rect.size.width, rect.size.height);
pulsingLayer.borderColor = [UIColor whiteColor].CGColor;
pulsingLayer.borderWidth = 1;
pulsingLayer.cornerRadius = rect.size.height / 2;
CAMediaTimingFunction * defaultCurve = [CAMediaTimingFunction f







 本文介绍了如何在iOS应用中实现雷达扫描和水波纹扩散效果。通过一组动画实现水波纹效果,并使用XHRadarView控件进行雷达扫描效果的展示,同时根据项目需求调整了动画细节。
本文介绍了如何在iOS应用中实现雷达扫描和水波纹扩散效果。通过一组动画实现水波纹效果,并使用XHRadarView控件进行雷达扫描效果的展示,同时根据项目需求调整了动画细节。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3499
3499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








