比较难的是CGContextAddArcToPoint
代码如下:
CGContextRef context=UIGraphicsGetCurrentContext();
CGContextSetRGBStrokeColor(context,1,0,0,1);
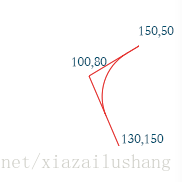
CGContextMoveToPoint(context,150,50);
CGContextAddLineToPoint(context,100,80);
CGContextAddLineToPoint(context,130,150);
CGContextMoveToPoint(context,150,50);//圆弧的起始点
CGContextAddArcToPoint(context,100,80,130,150,50);
CGContextStrokePath(context);

CGContextMoveToPoint(context,150,50);//圆弧的起始点
CGContextAddArcToPoint(context,100,80,130,150,50);
是说从(150,50)到(100,80)画一条线,然后再从(100,80)到(130,150)画一条线,从这两条线(无限延伸的) 和半径50可以确定一条弧,
而
CGContextAddArc(context, 100, 100, 30, 0, M_PI, 1);
比较简单了,(100,100)为圆心的坐标,30为半径,(0,M_PI)为起始角度和结束角度,1为顺时针,0 为逆时针
是说从(150,50)到(100,80)画一条线,然后再从(100,80)到(130,150)画一条线,从这两条线(无限延伸的) 和半径50可以确定一条弧
 CGContext绘制圆弧详解
CGContext绘制圆弧详解





















 3339
3339


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







