本文链接: http://blog.csdn.net/xietansheng/article/details/50187567
1. 概述
跨平台游戏开发和 Native APP 开发不同,为了实现良好的跨平台,可能不会直接使用系统字库显示文本。在 LibGDX 中使用位图字体(BitmapFont)的方式渲染文本。BitmapFont 字体使用一张静态图片来提供文本字符的显示(以一张小图表示一个字符,本质上其实是绘制图片)。
2. Hiero 工具
要使用位图字体(BitmapFont),首先要制作一张表示字符形状纹理的图片。LibGDX 提供了一个创建位图字体文件的工具,即 Hiero。Hiero 使用标准 JavaSE 编写,在各个平台安装 JDK 后均可运行。
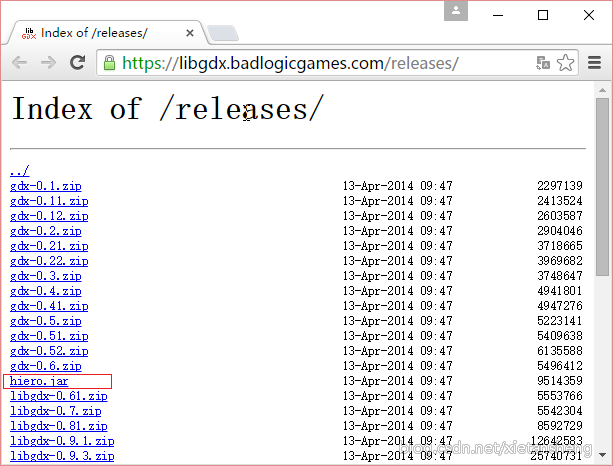
Hiero 下载地址:https://libgdx.badlogicgames.com/releases/
下载 hiero.jar 这个文件,参考下图:
将 hiero.jar 文件下载到本地后,打开命令行,进入到 hiero.jar 文件所在目录,运行命令: java -jar hiero.jar
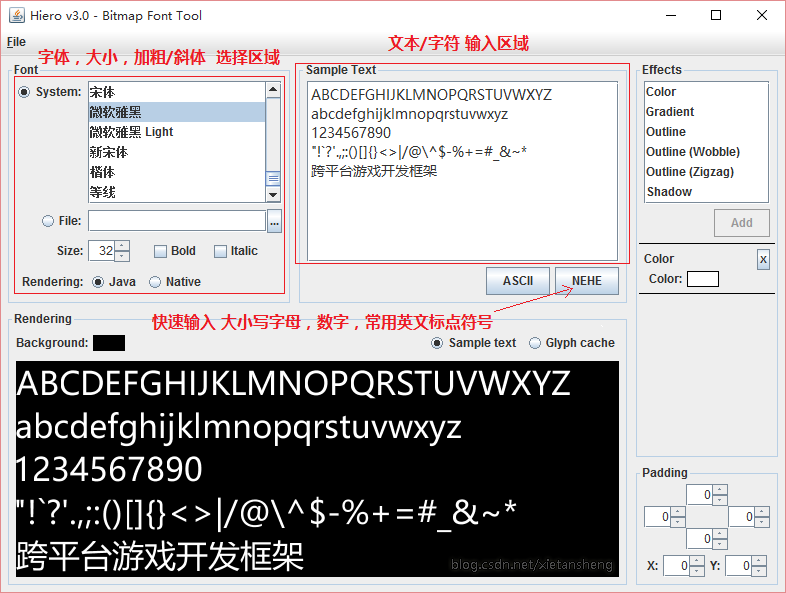
运行后的 hiero 界面:
为了演示,在这里我点击文本输入区域的 NEHE 按钮快速输入大小写字母,数字 和 常用英文标点符号,然后再换行输入一段中文 “跨平台游戏开发框架”。
编辑好要显示的所有字符后(只有在文本编辑区域所输入过的字符在最终才能被使用),点击 菜单栏的 “File” -> “Save BMFont files” -> 选择保存位置,输入文件名称(在这里我输入“bitmapfont”) -> 保存。
在保存的目录位置将生成两个文件:
- bitmapfont.png: 一张 png 图片,图片中包含了所输入的所有字符图形(重复输入的字符会自动过滤只显示一个)。
- bitmapfont.fnt: 一个文本文件,记录了 bitmapfont.png 图片文件的位置(默认为当前位置)以及所输入的所有字符图形分别在 bitmapfont.png 图片中的具体位置(记录字符的纹理区域)。
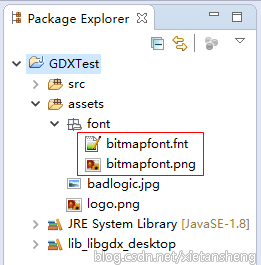
将 bitmapfont.png 和 bitmapfont.fnt 这两个文件复制到 assets 资源文件夹中,这里我在 assets 中单独创建一个文件夹 font 来存放这两个字体文件,如下图所示:
3. 代码示例:BitmapFont 类的使用
package com.libgdx.test;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
/**
* 游戏主程序的启动入口类
*/
public class MainGame extends ApplicationAdapter {
private SpriteBatch batch;
// 位图字体
private BitmapFont bitmapFont;
@Override
public void create() {
// 创建 SpriteBatch
batch = new SpriteBatch();
// 读取 bitmapfont.fnt 文件创建位图字体对象
bitmapFont = new BitmapFont(Gdx.files.internal("font/bitmapfont.fnt"));
/*
* 给位图字体设置颜色(RGBA),
*
* 使用 hiero 创建位图字体文件时也可以设置字体颜色(默认为白色), 这里设置的颜色和 hiero 中设置的字体颜色
* 对最终显示的颜色会相互影响。如果在 hiero 中设置了白色(默认), 则在这里通过 bitmapFont.setColor(...)
* 设置的颜色就是最终显示的颜色(姑且可以简单地看做是 hiero 中设置了白色就不会影响到这里设置的颜色)。
*/
// bitmapFont.setColor(1, 0, 0, 1);
/*
* 如果想改变显示文本的大小, 可以通过设置显示数据的缩放比实现
*/
// bitmapFont.getData().setScale(2.0F);
/*
* 多行绘制时(字符串中有换行符)可以选择给显示数据设置行高
*/
// bitmapFont.getData().setLineHeight(64.0F);
}
@Override
public void render() {
// 黑色清屏
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// 开始绘制
batch.begin();
/*
* 绘制文本(创建位图字体文件时有输入过的字符才能被显示),
*
* 注意: 这里的绘制坐标和绘制纹理时不同,绘制 BitmapFont 时的起点坐标在文本字符串的左上角
*/
bitmapFont.draw(batch, "Hello BitmapFont!~", 10, 100);
// 中英混合绘制文本, 支持换行符
bitmapFont.draw(batch, "LibGDX跨平台\n游戏开发框架", 10, 300);
// 绘制结束
batch.end();
}
@Override
public void dispose() {
// 当应用退出时释放资源
if (batch != null) {
batch.dispose();
}
// BitmapFont 关联了一张图片纹理, 不再使用时需要释放资源
if (bitmapFont != null) {
bitmapFont.dispose();
}
}
}
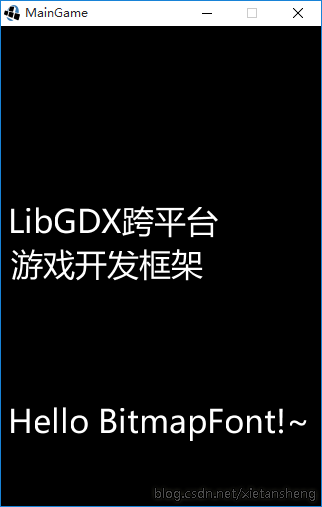
运行结果:




























 1685
1685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










