本文链接: http://blog.csdn.net/xietansheng/article/details/50187811
1. 标签(Label)
标签控件主要用于输出文本信息,在舞台中展示一下文本内容,例如玩家分数,主角血值,关卡说明等。
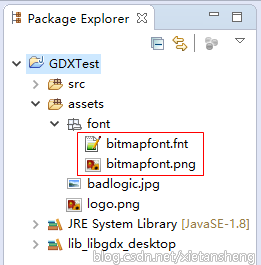
由于标签是用来展示文字的,所以使用标签首先要有位图字体(BitmapFont)来 提供字符显示 ,这里使用前面章节创建好的位图文件(bitmapfont.png 和 bitmapfont.fnt),把这两个文件复制到 assets 资源文件夹中,这里我在 assets 中单独创建一个文件夹 font 来存放这两个字体文件,如下图所示:
2. 代码示例: Label 的使用
package com.libgdx.test;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Label;
import com.badlogic.gdx.utils.viewport.StretchViewport;
/**
* 游戏主程序的启动入口类
*/
public class MainGame extends ApplicationAdapter {
// 视口世界的宽高统使用 480 * 800, 并统一使用伸展视口(StretchViewport)
public static final float WORLD_WIDTH = 480;
public static final float WORLD_HEIGHT = 800;
// 舞台
private Stage stage;
// 标签控件
private Label label;
// 位图字体
private BitmapFont bitmapFont;
@Override
public void create() {
// 使用伸展视口(StretchViewport)创建舞台
stage = new Stage(new StretchViewport(WORLD_WIDTH, WORLD_HEIGHT));
/*
* 第 1 步: 创建 BitmapFont
*/
// 读取 bitmapfont.fnt 文件创建位图字体
bitmapFont = new BitmapFont(Gdx.files.internal("font/bitmapfont.fnt"));
/*
* 第 2 步: 创建 LabelStyle
*/
// 要创建 Label 首先要创建一个 Label 的样式, 用于指明 Label 所使用的位图字体, 背景图片, 颜色等
Label.LabelStyle style = new Label.LabelStyle();
// 指定 Label 的背景, 可用纹理区域 textureRegion(在这里背景我就不再设置)
// style.background = new TextureRegionDrawable(textureRegion);
// 指定 Label 所使用的位图字体
style.font = bitmapFont;
// 指定 Label 字体的 RGBA 颜色, 在这里我设置为红色
style.fontColor = new Color(1, 0, 0, 1);
/*
* 第 3 步: 创建 Label
*/
// 根据 Label 的样式创建 Label, 第一个参数表示显示的文本(要显示的文本字符必须在 BitmapFont 中存在)
label = new Label("Hello Label", style);
// 也可以通过方法设置或获取文本
// label.setText("Hello");
// String text = label.getText().toString();
// 设置 Label 的显示位置
label.setPosition(50, 400);
// 可以通过设置字体的缩放比来控制字体显示的大小
label.setFontScale(1.5f);
/*
* 第 4 步: 添加到舞台
*/
// 添加 label 到舞台
stage.addActor(label);
}
@Override
public void render() {
// 黑色清屏
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
// 更新舞台逻辑
stage.act();
// 绘制舞台
stage.draw();
}
@Override
public void dispose() {
// 应用退出时释放资源
if (bitmapFont != null) {
bitmapFont.dispose();
}
if (stage != null) {
stage.dispose();
}
}
}
运行结果:


























 2819
2819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










