当前分为以下四个阶段
| 第一阶段 | 库/框架选型(暂定react) |
| 第二阶段 | 简单构建优化 NPM管理包 node+webpack打包 |
| 第三阶段 | JS、CSS模块化开发 |
| 第四阶段 | 组件化开发 |
开发过程当中注意:前端安全XSS CSRF攻击等 后期文章中将讲述如何处理
尽管web应用复杂程序与日俱增,用户对其前端界面也提出更高的要求,但时至今日仍然没有多少前端开发者会从软件工程的解度去思考前端开发,来助力团队的开发效率,以下我们使用以上说明的四个阶段来完成基本的前端项目开发流程及技术选型
第一阶段:库/框架选型
使用react框架实现,基本上现在没有人完全从0开始做网站了。React框架,解放了不少生产力,合理的技术选型可以为项目节省许多工程量这点毋庸置疑。
React特点
1 声明式设计—React采用声明范式,可以轻松描述应用
2高效—React通过对DOM的模拟,最大限度地减少与DOM的交互
3灵活—React可以与已知的库或框架很好的配合
4 JSX —JSX是javascript语法的扩展,React开发不一定使用JSX,但我们建议使用它
5组件—通过React构建组件,使用代码更加容易得到复用,能够很好的应用在大项目的开发中。
6单向响应的数据流—React实现单向响应的数据,从而减少重复代码,这也是它为什么比传统的数据绑定更简单
React单向数据流:在React中,数据的流向是单向的—从父节点传递到子节点。因为组件是简单而且易于把握的,他们只需要从父节点获取props渲染即可,如果顶层组件的某个prop改变了,React会递归的向在便利整个组件树,重新渲染所以使用这个属性的组件
第二阶段:简单构建优化
由于我们当前技术选择为react解决了开发效率问题 ,但是必须要兼顾运行性能。前端工程进行到第二阶段我们将选一种构建工具,对代码进行压缩、校验,之后再以页面为单位进行简单的资源合并。
构建工具
node :5.0.0+
npm: 3.0.0
webpack :^2.3.2
react :^15.5.4
react-dom :^15.5.4
react-router:^2+暂时不使用3.0+因为3.0以上版本路由写法完全不同
至于其它插件将在项目中体现
第三阶段JS/CSS模块化
JS模块化—JS模块化方案很多如AMD/CommonJS/ES6 Module
我们当前使用webpack按需加载react
reqiure.ensure
基本使用
require.ensure(dependencies,callback,chunkName)
例如
const Index=(nextState,cb)=>{
require.ensure([],require=>{
cb(null,require(‘../pages/index/Index’).default)
},’Index’)
}
在路由中使用getComponent
CSS模块化:使用less。具体说明将在第四阶段组件化中详细说明
第四阶段:组件化开发与资源管理
1组件化开发
组件分开发是非常重要的工程优手段。也是react开发必备技能。前端光有JS/CSS的模块化还是不够的。对于UI组件同样迫切的需求
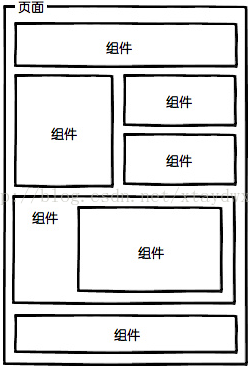
前端组件化开发理念:
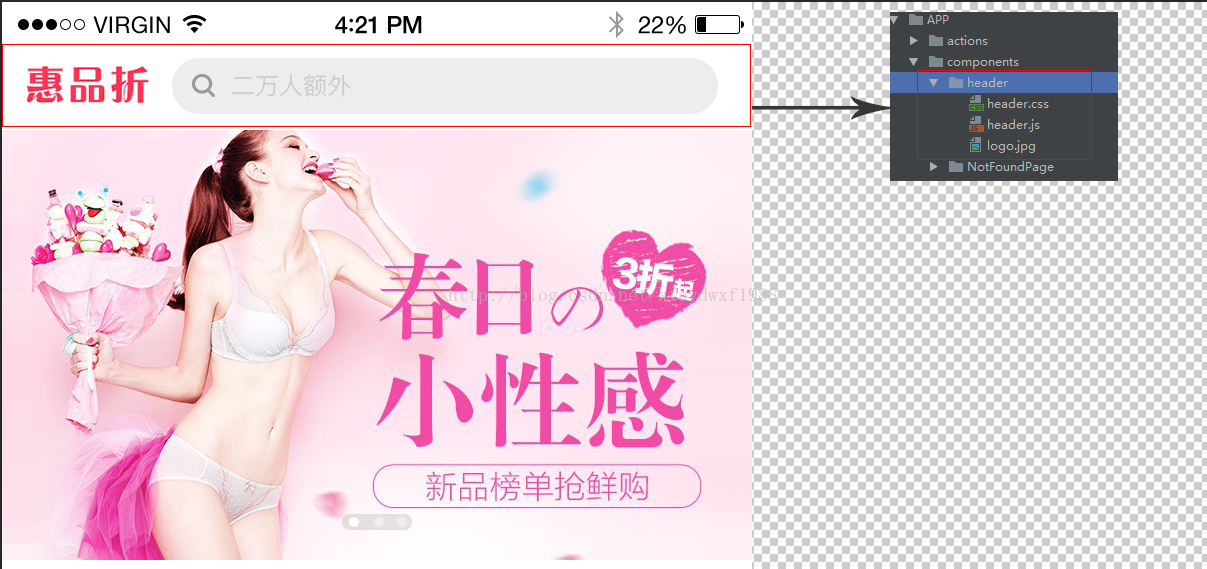
如上图所示这就是前端组件开发理念,下面我们来总结一下
1、页面上的每个独立的可视。可交互区域视为作一个组件;
2、每个组件对应一个工程目录,组件所需的各种资源(JS、Image、CSS)都在这个目录下就近维护;
3、由于组件具有独立性,因此组件与组件之间可以,自由组合;
4、页面只不过是组件的容器,负责组合组件形成功能完整的界面;
5、当不需要某个组件或者想要替换组件时,可以整个目录删除/替换
注:每二项中就近维护原则是工程化的体现。每个开发者都清楚知道,自己所开发维护的功能模块。因为代码必须存在于对应的组件目录,当前目录包函 CSS、JS、HTML、Image
结合前端提到模块化开发。我们将划分为几种开发概念
| 名称 | 说明 | 示例 |
| JS模块 | 算法和数据单元 | 网络请求(Ajax.js) 应用配置(config) 接口(API.js) 工具函数(utils.js) |
| CSS模块 | 功能性样式单元 | 栅格系统(grid.less) 字体图标或小图标(icon.less) 首页样式(inex.less) |
| UI组件 | 可视/可交互功能单元 | 页头(common/header.html) 页尾(common/footer.html) 导航(common/nav.html) |
| 页面 | UI组件容器 | 首页(index) 列表页(list) 会员中心(youraccount) |
根据上述描述我们将构造一个项目的基本流程
项目初期前端静态页面只包函CSS、HTML
目录名称:frontEnd
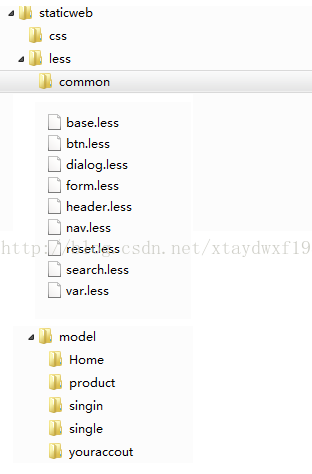
less文件结构对应生成css文件
| 名称 | 说明 |
| common | 公共模块 |
| var.less | 全局变量 |
| reset.less | 统一所有浏览器默认样式 |
| base.less | 全局基础样式 |
| header.less | 头部样式 |
| dialog.less | 提示框 |
| form.less | 表单 input textarea checkbox radio |
| btn.less | 按钮 |
| nav.less | 导航 |
| search.less | 搜索 |
| pagination.less | 分页 |
| model | 对应网站模块 |
| product | 产品列表与产品详情 |
| Home | 首页 |
| signin | 登录与注册 |
| single | 单页应用 |
| youraccout | 会员中心(当前文件夹可根据复杂程度再进行划分文件夹) |
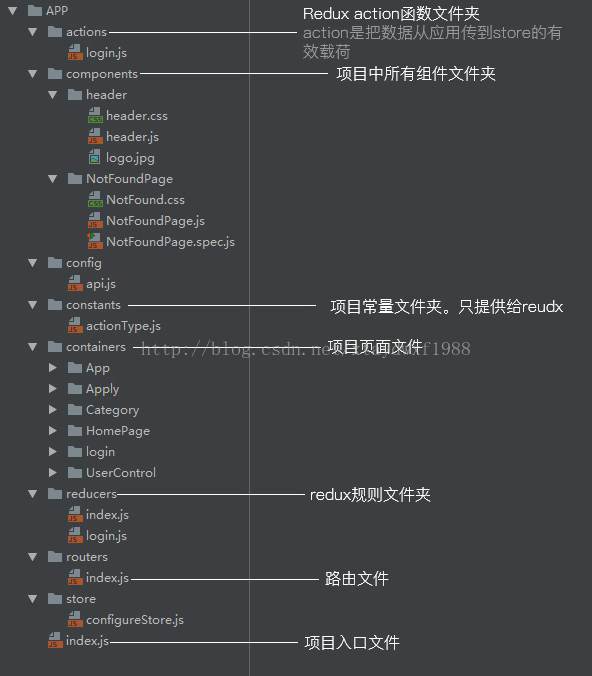
按照上述描将形成如下文件结构
接下将是前端使用react组件化重点




























 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








