前言
新手使用ionic最头疼的一共两个问题,一个是如何搭建一套符合程序员美感的产品框架,一个是http请求出现的诸多问题。
笔者今天试用了一下ionic creator这款产品,不得不说,除了因为网速问题导致的页面保存慢了一点,这个产品无愧于良心之作。
步骤
登陆ionic creator
1 访问https://creator.ionic.io/app/dashboard/projects
2 注册,然后到邮箱激活
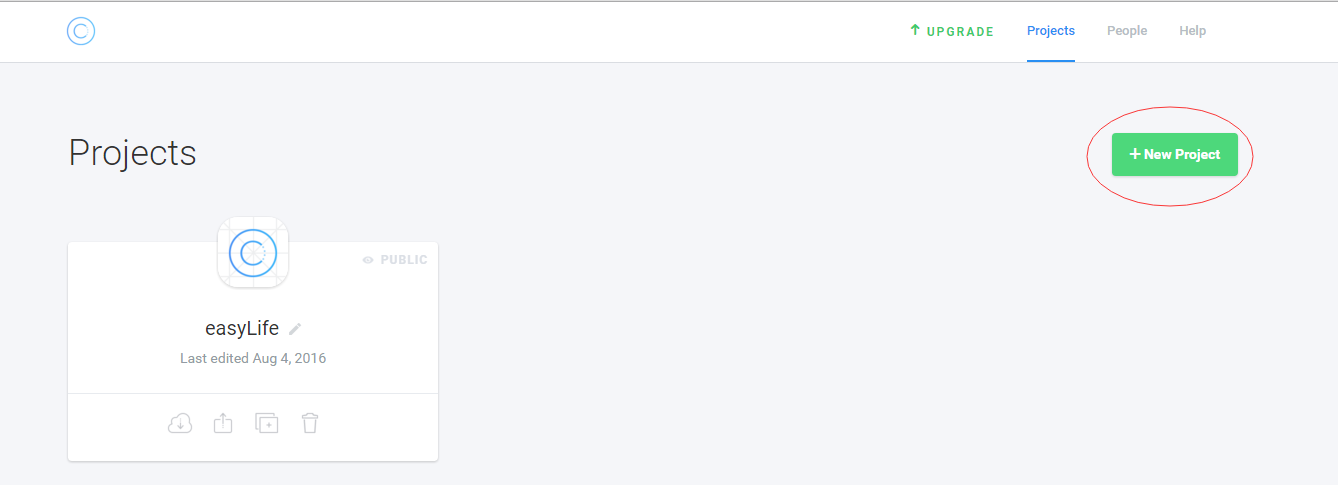
3 创建项目
4 页面布局介绍
5 预览项目
6 导出项目
下载ionic lab
1 使用迅雷下载ionic lab
下载地址:https://ionic-io-assets.s3.amazonaws.com/labs/IonicLabSetup.zip
2 加载刚才导出的项目
3 页面布局介绍
老司机上路
现在,头疼的问题之一已经解决,赶紧上手尝试一下吧!!


































 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








